shopify模板图文(原创 (图文+视频)AE野教程:AtomX脚本模板分解,百叶窗过渡循环动画制作方法)shopify模板编辑,硬核推荐,
原副标题:(Grignols+音频)AE野讲义:AtomXJAVA模版降解,通风口过渡阶段循环式动画电影制法

那时撷取文本的音频版如下,音频已加进unlock,我们能根据自己的需求拖曳到想观赏的部份,想原音频和示例的鹿友前台撩我获取:
以下是Grignols版文本:
节录共:1264字 25图
预计阅读天数:4分钟
之前撷取AtomX默认的时候,我说过其中有位动态电影海报排印的循环式动画电影默认我颇感兴趣,会透过降解默认写出该文:

因为我个人只不过AE的此基础并不是较好,而且极短一段天数一直写C4D的该文,AE的文本都快忘完了。
因此这次我先找了两个简单的效用研究,这儿我把它导成了Zopfli我们先看一看吧:
 Zopfli源于:Seamless Loop Kinetic Posters
Zopfli源于:Seamless Loop Kinetic Posters
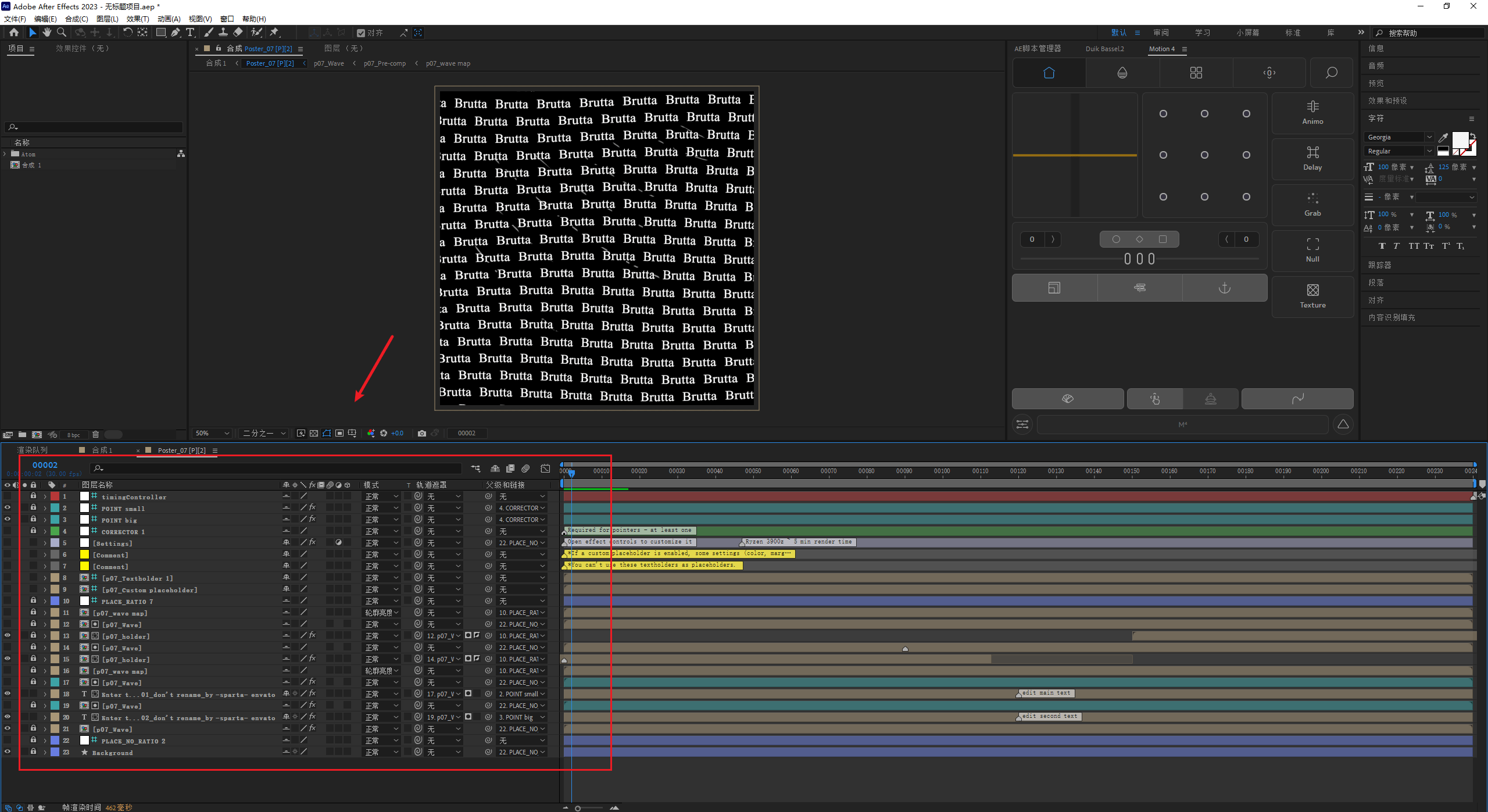
可能是由于要制做成模版方便用户修改的原因,项目看上去也是蛮复杂的:

要从这么多文本里剖析出关键部份很容易帕吕奥,因此还是费了许多天数,不过过程也补了补自己的许多此基础操作,我觉得此种透过降解模版或者工程的方式学习没关系的。
好了,专业术语不多说,那时他们就来看一看如何用AE制做此种遮阳板过渡阶段的循环式动画电影吧!

01
分期付款图形制做部份
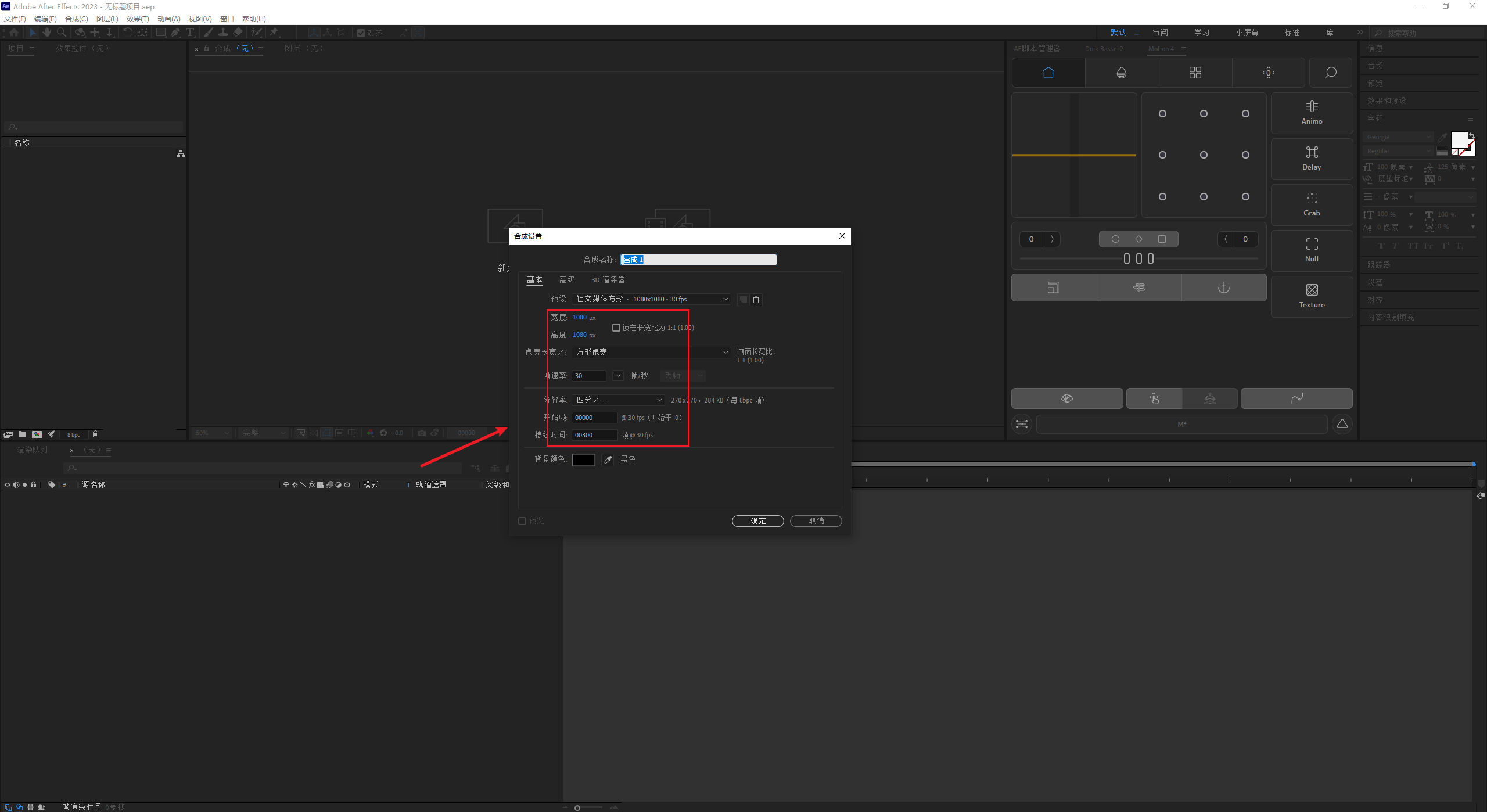
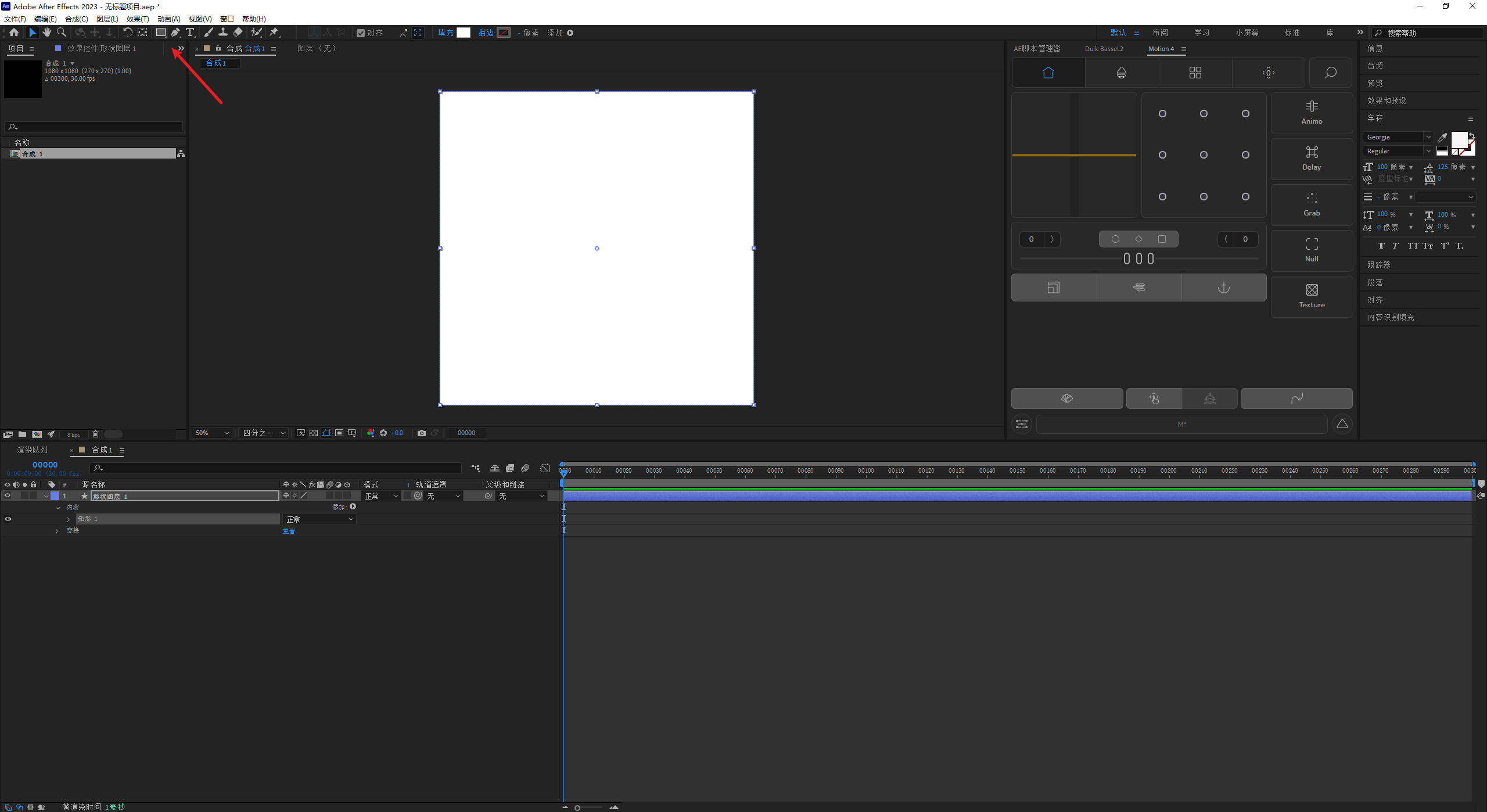
打开AE,增建制备,我这儿是1080*1080的体积,

做这个效用的重点是需先作出一张用于分期付款的横纹双色图形出来,并且这个双色图形是带循环式动画电影的。
直接holds花纹辅助工具,花纹辅助工具会基于制备大小不一创建两个花纹渐变:

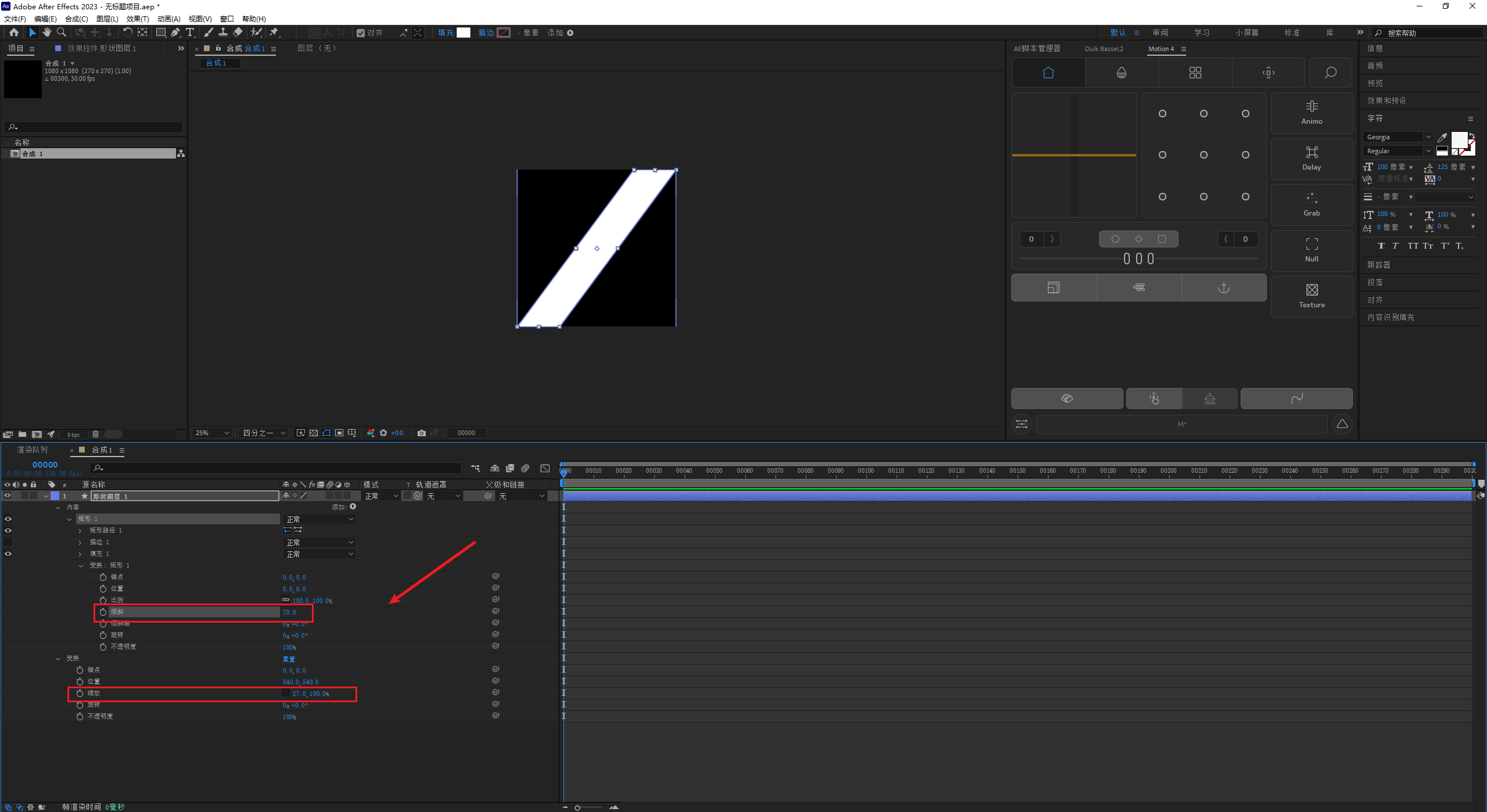
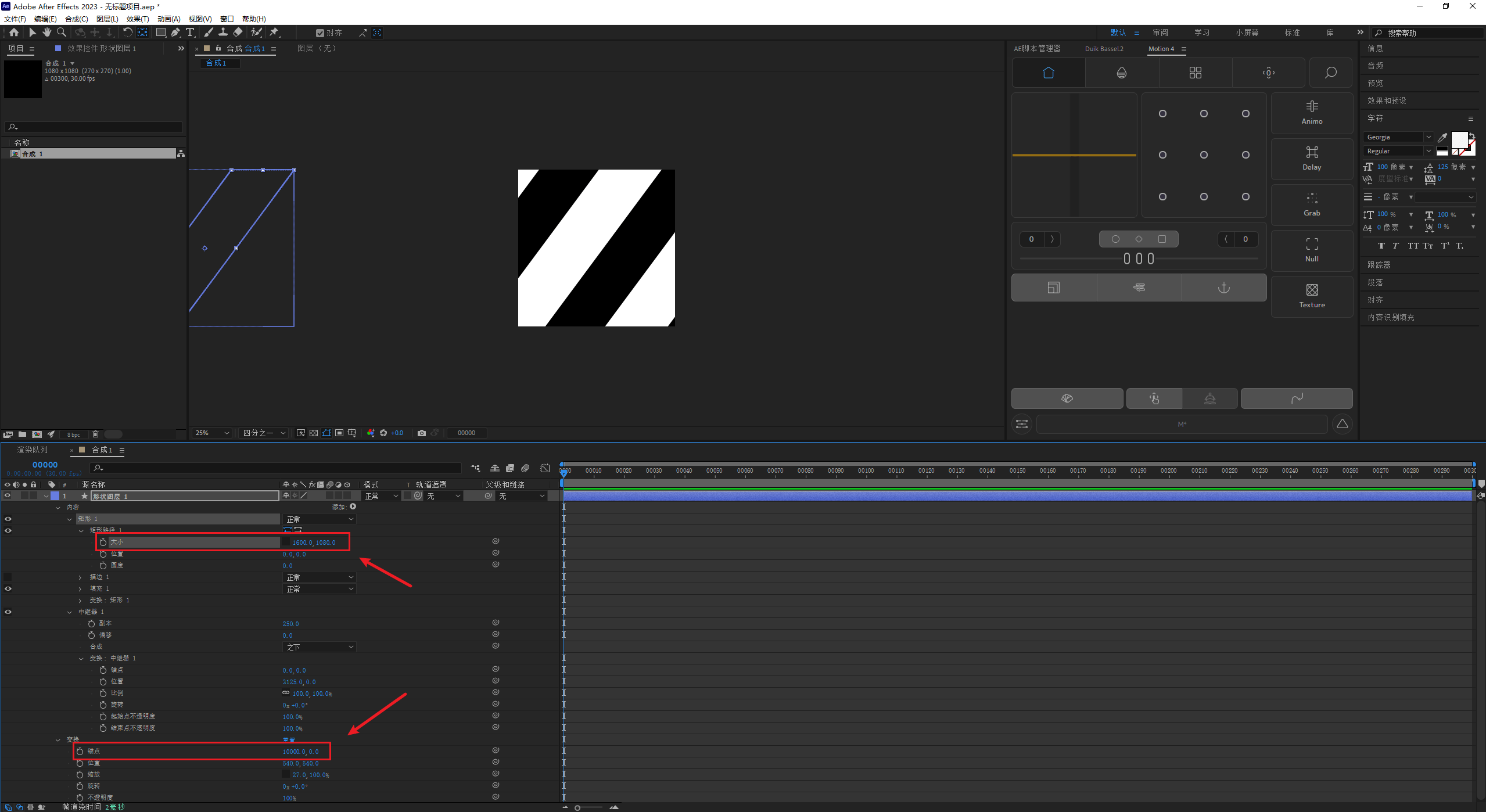
在花纹渐变中移出转换特性,拿掉统一翻转,透过修正翻转的值和转换正方形中的下压,作出两个斜的正方形:

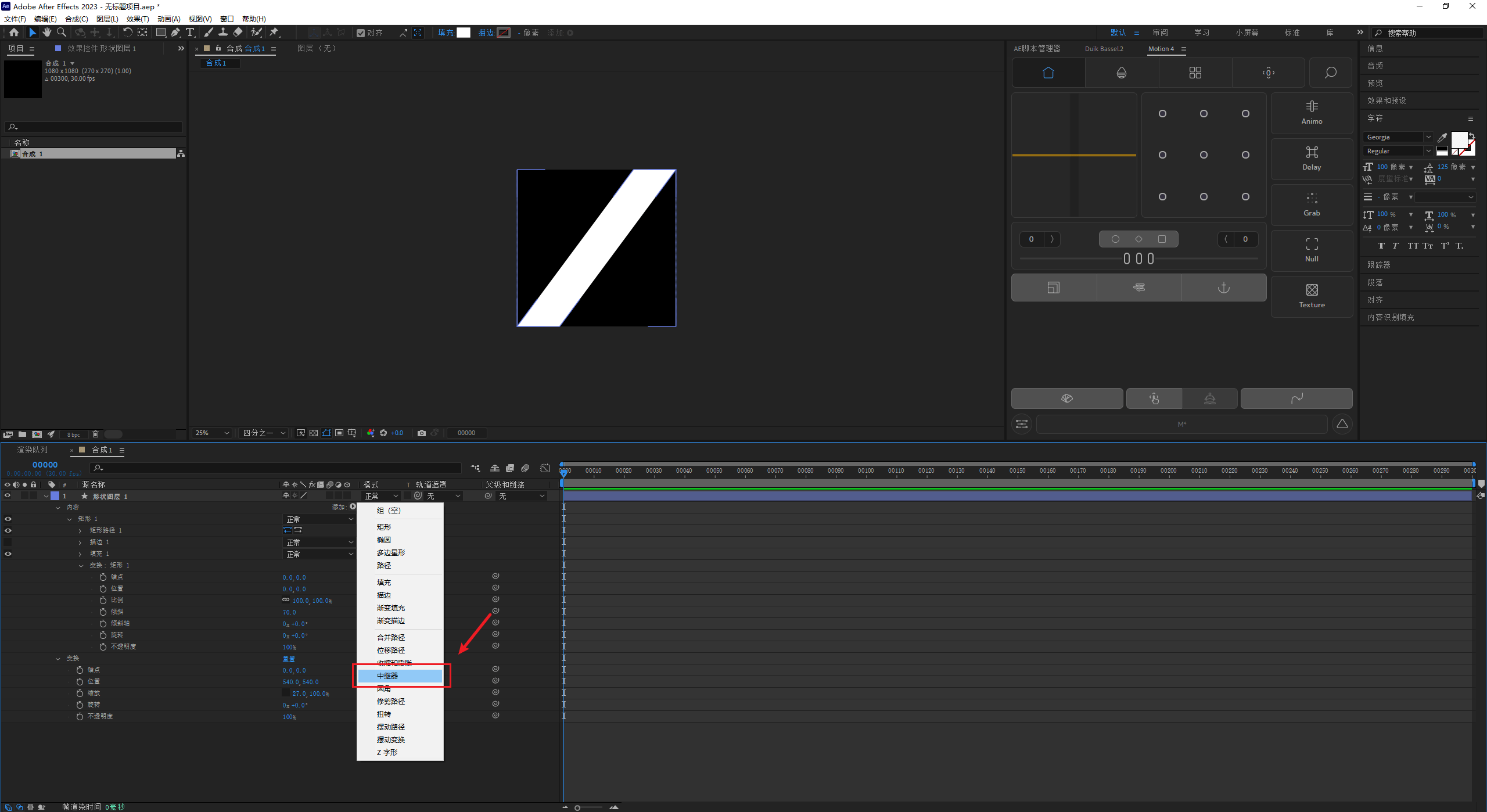
给花纹渐变加进两个网络连接,网络连接的功能近似于布季夫:

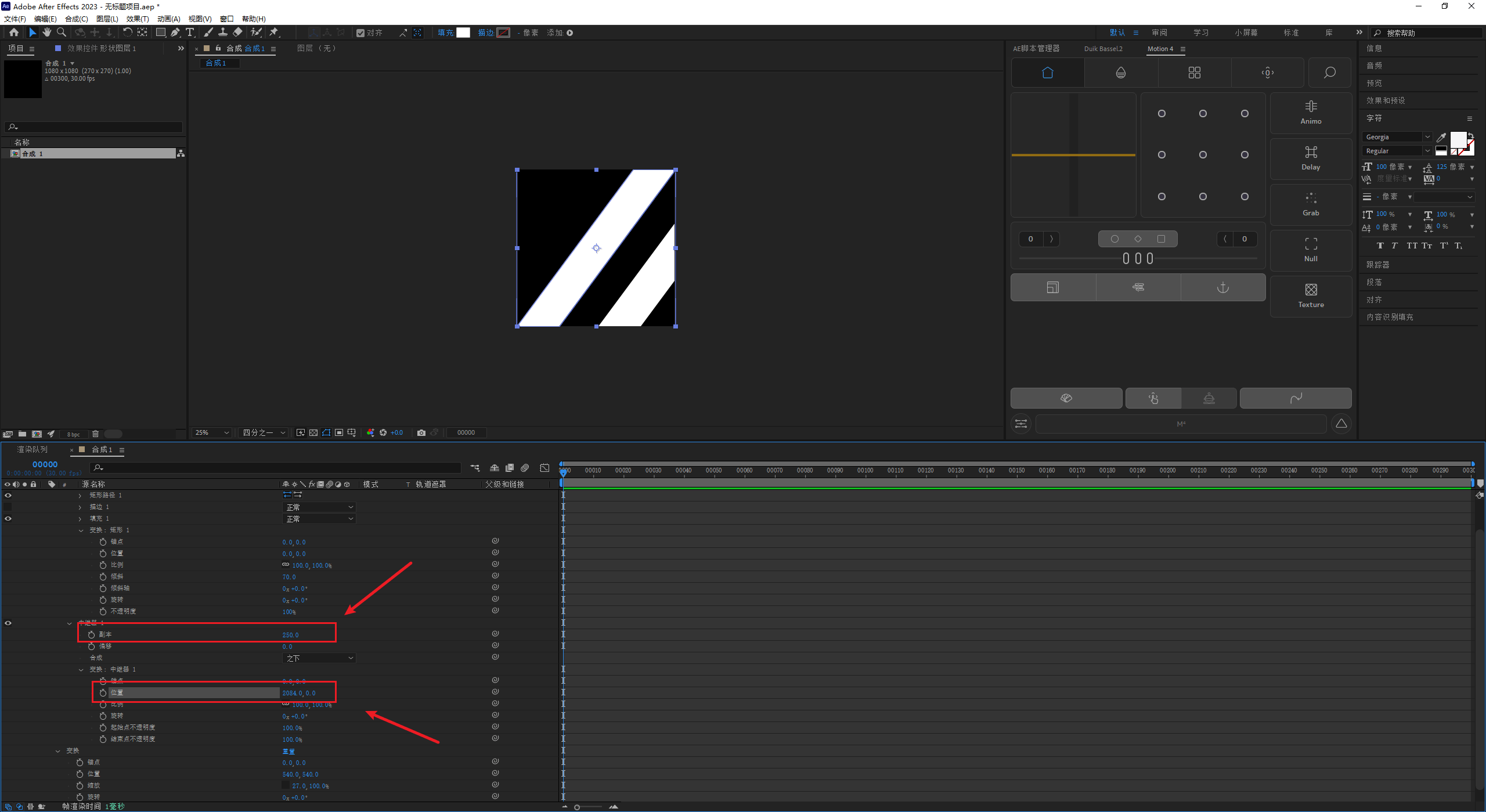
网络连接复本的数目相当于是布季夫的数目,转换网络连接中的边线能控制布季夫复本的边线:

转换中的模版能修正对象的初始边线,透过正方形方向中的大小不一能进一步修正正方形的体积,这儿他们配合网络连接转换中的边线,尽量让双色横纹共形即可:

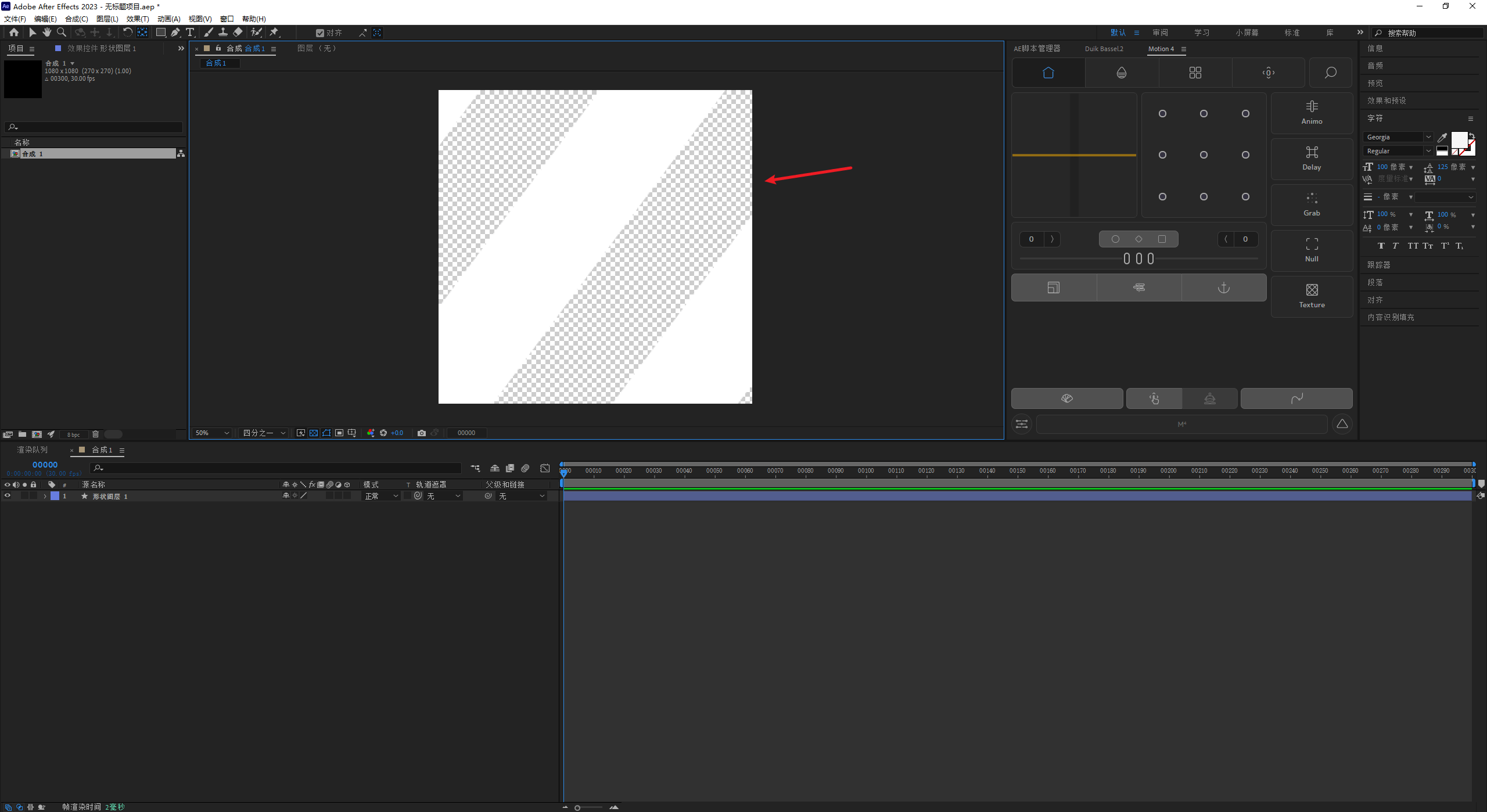
须要注意的是现在只不过是只有白色横纹的:

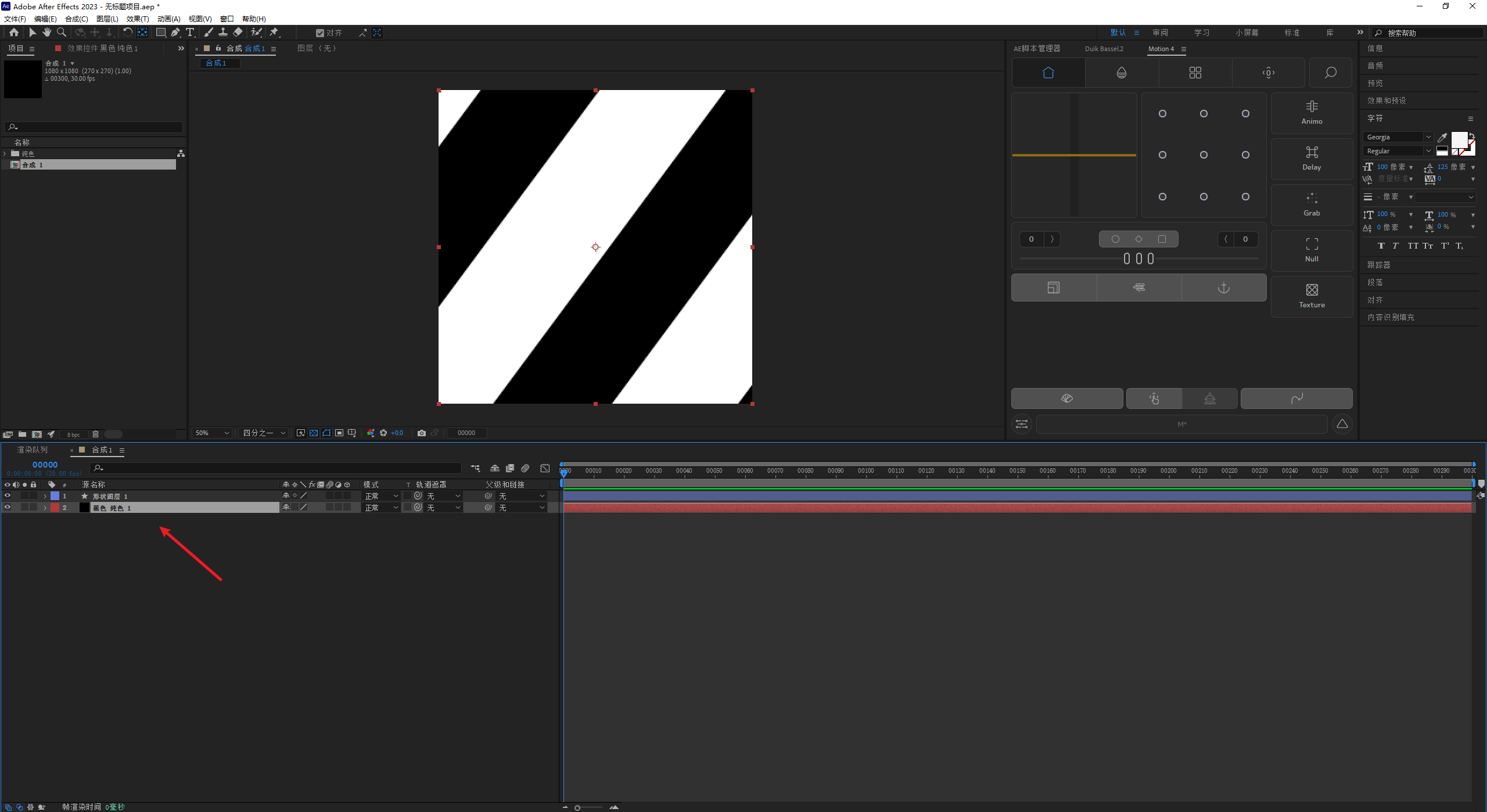
因此他们须要再增建两个黑色的纯白色渐变放在下层:

接下来他们须要找头尾两个状态一样的偏转参数进行K帧,这样就是两个循环式动画电影了:

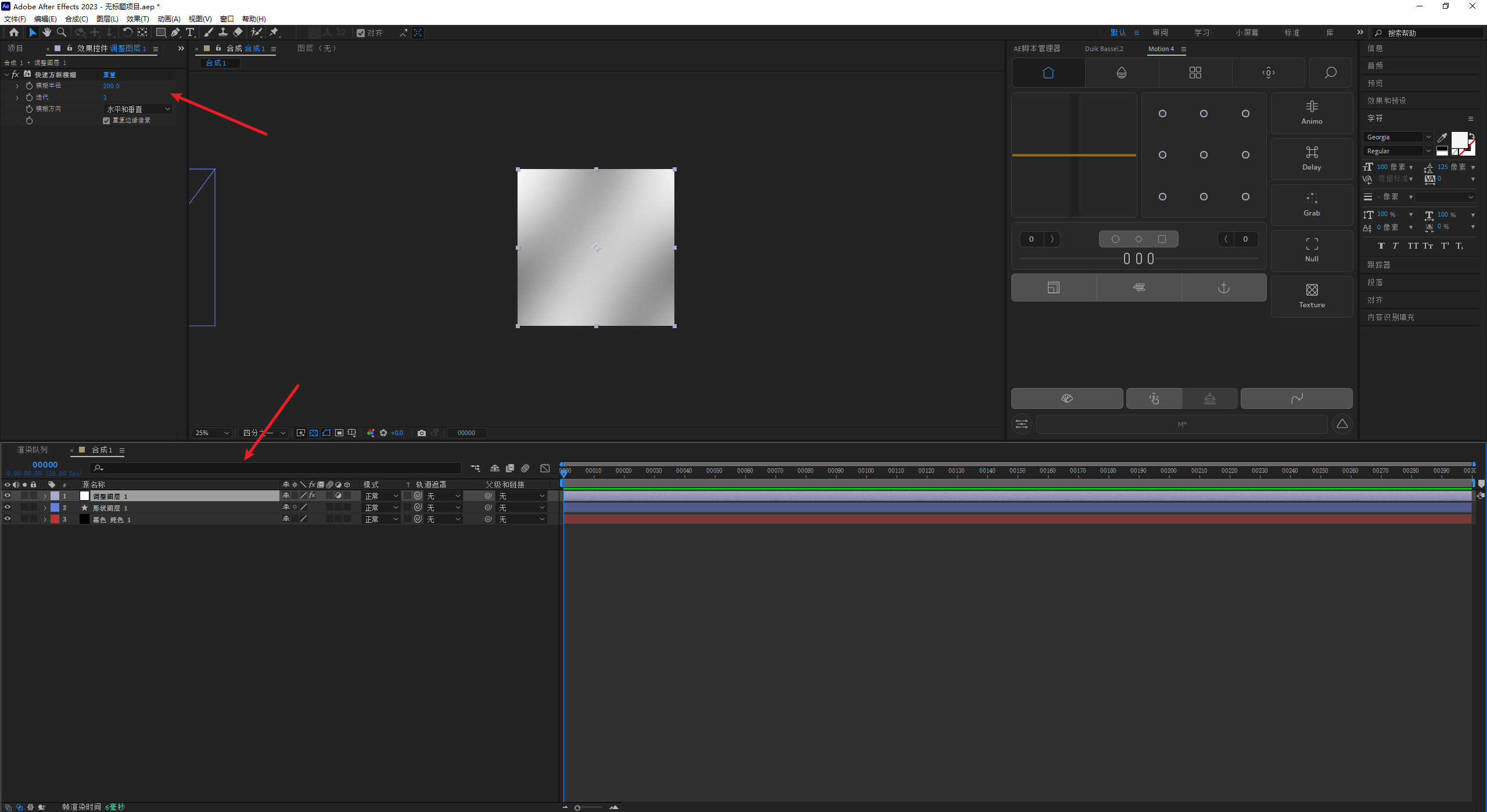
循环式动画电影做好以后再增建两个修正渐变,加进快速方块模糊,把双色样条模糊掉,这样分期付款图形就做好了:

02
过渡阶段蒙版制做部份
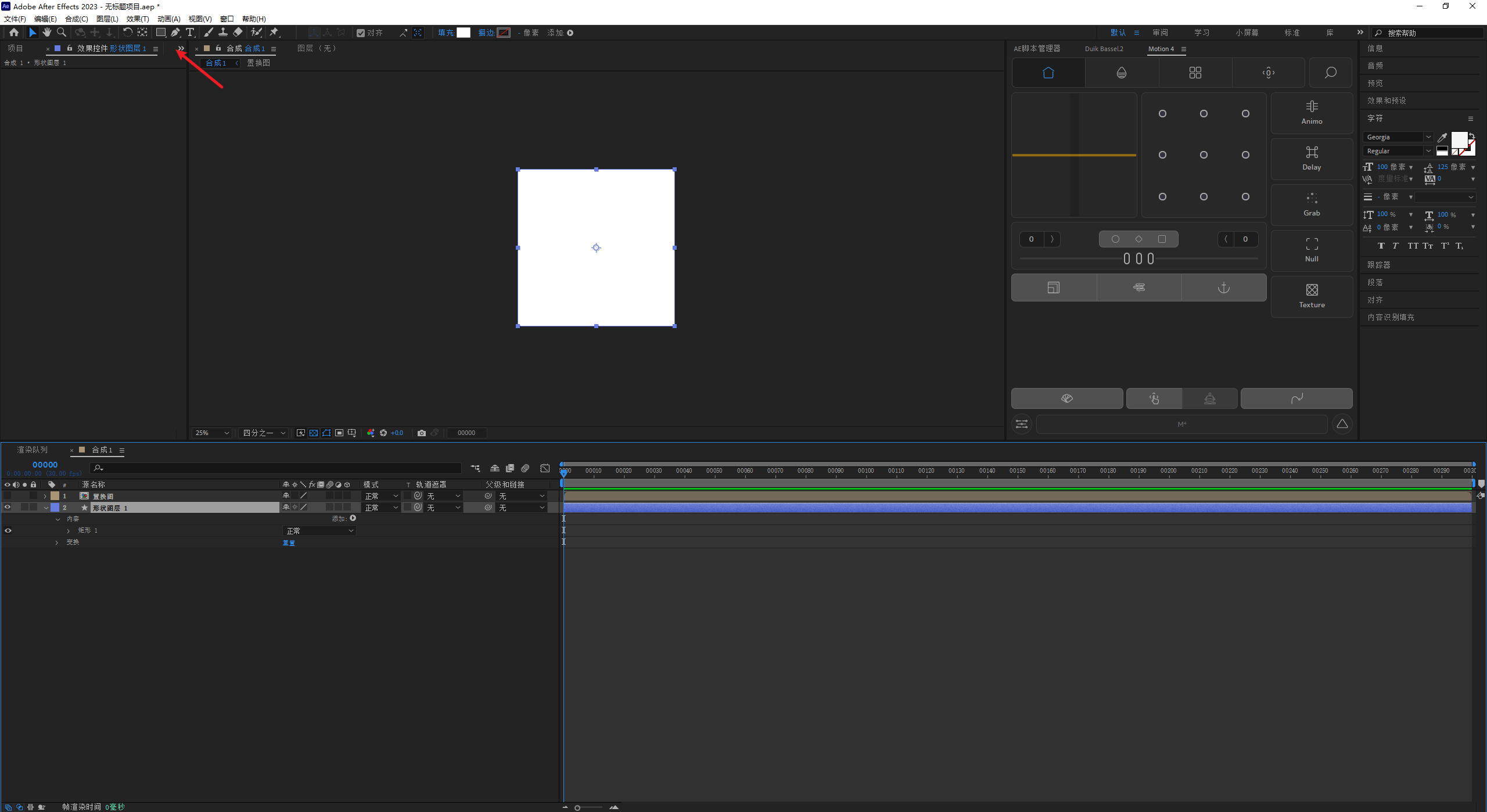
分期付款图做好以后将它打成两个预制备,接下来他们要制做两个用于过渡阶段的蒙版,再次holds花纹辅助工具增建两个花纹渐变:

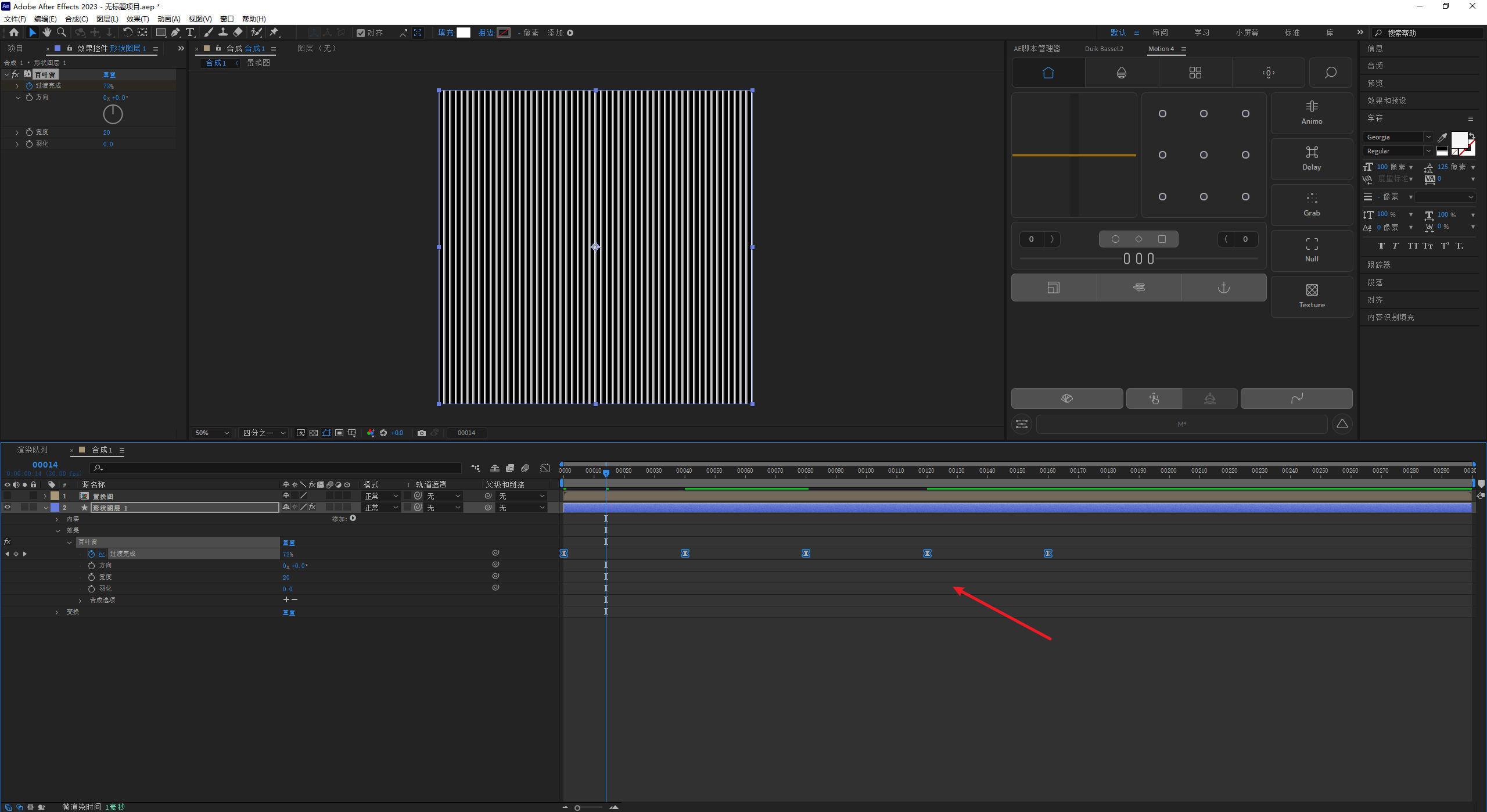
接下来给花纹渐变加进特效过渡阶段-通风口,然后透过对过渡阶段完成参数K帧来控制过渡阶段。
我这儿K的关键帧参数是100,0,0,100,100,中间的间隔都是40帧,然后记得把关键帧按F9改为缓动:

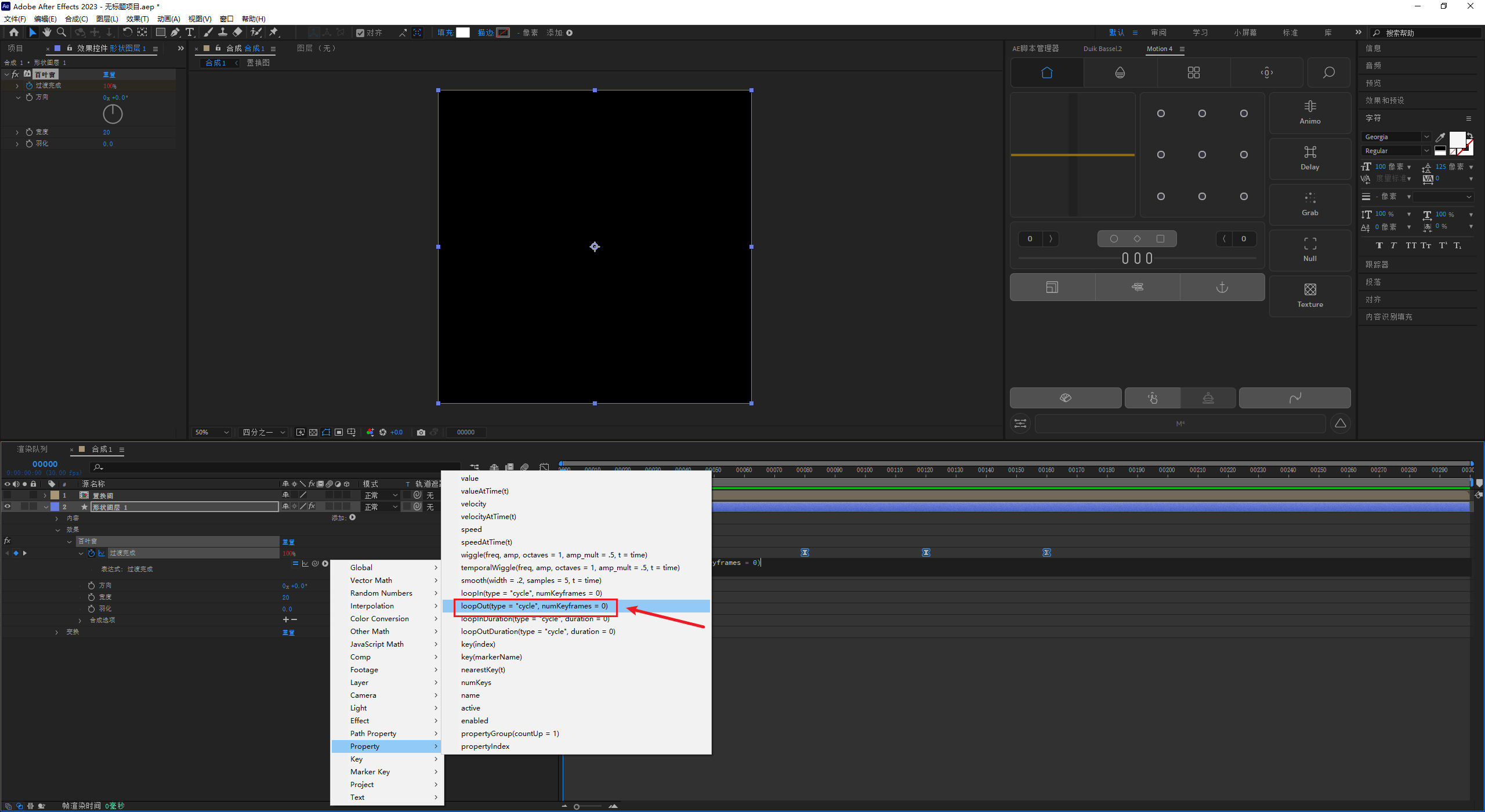
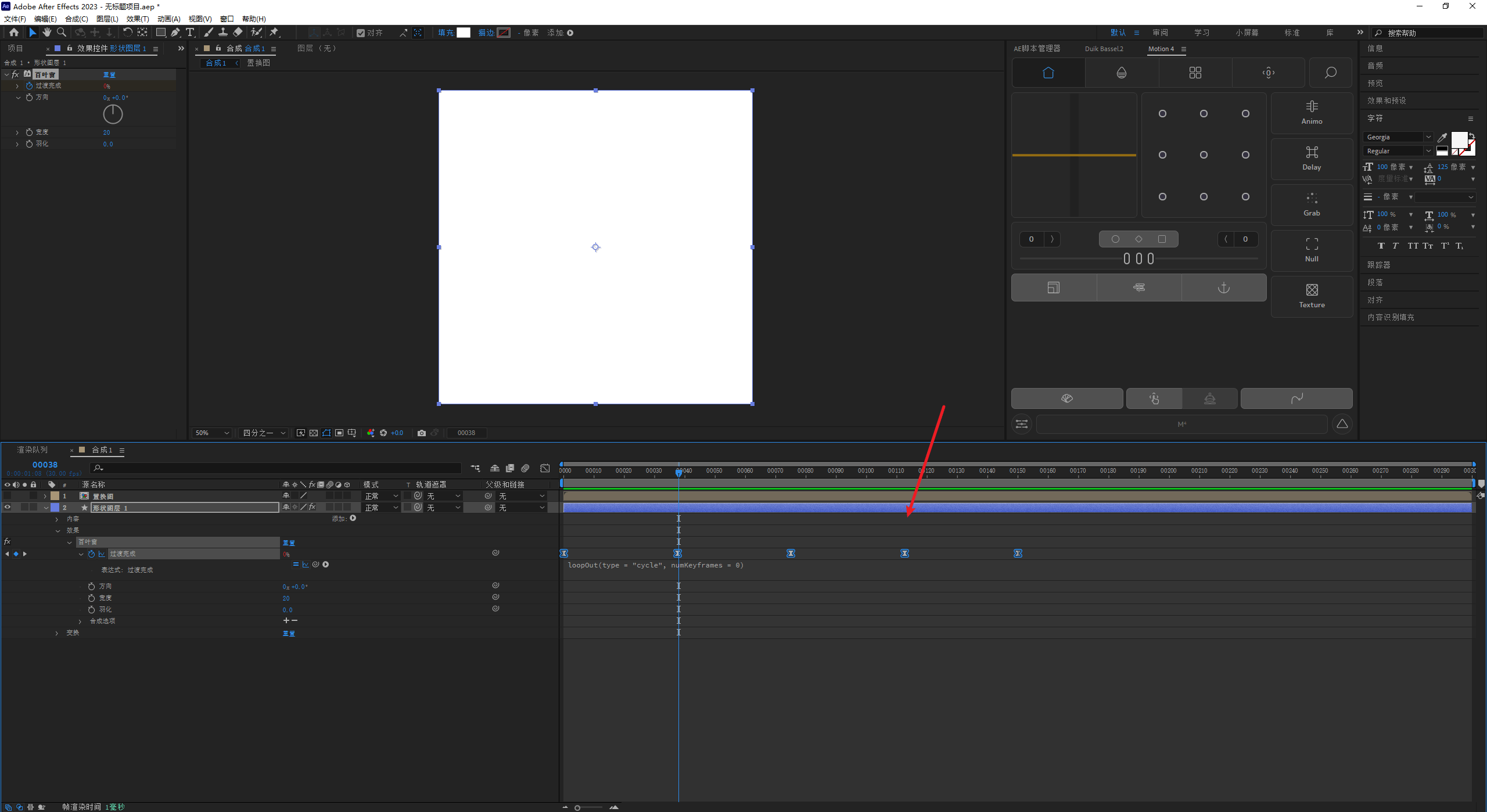
然后再加进两个loopout循环式表达式,这个关键帧动画电影就会循环式下去:

当然他们现在是每160帧循环式一次,但是总时长是300帧,因此选中所有关键帧,按住Alt键将关键帧统一翻转到150帧的边线,这样就完美了:

通风口的方向和宽度他们能适当的进行修正:
再次增建修正渐变,在修正渐变上加进特效-扭曲-分期付款图:
分期付款渐变就用他们制做好的分期付款图形,分期付款的大小不一我们看着修正就好,然后你会发现边缘的地方漏出来了:
因此能再加进两个特效-扭曲-变化,略微放大一点就好:
接下来再次将这三个对象加进到预制备:
然后在这个预制备上加进特效-变形,变形的样式我就选择的和原模版一样,下抽壳,弯曲改到100,至此过渡阶段的蒙版也就做好了:
03
过渡阶段动画电影制做部份
分期付款图形和过渡阶段蒙版都制做好了,接下来制做动画电影部份就简单了,动画电影能用图片,音频也能用文字。
我这儿就按照模版的来,也用文字制做,首先打上自己想的文字,将它加进到两个新的预制备里:
再进入到这个预制备里面,去修改制备的大小不一,制备大小不一比文字大小不一大一点点即可:
然后回到这个预制备外面来,给它加进特效-风格化-CC RepeTile:
CC RepeTile他们让它重复很多份,然后模式改为砖块:
接下来再K一下这个预制备的Y轴偏转,记得同样头尾两帧是相同的状态,保证它是两个循环式动画电影:
然后让这个文字预制备的轨道遮罩里选择制做好的蒙版,让它读取蒙版里的透明通道,蒙版这儿选择反向,这样就已经有过渡阶段动画电影的雏形了:
接下来我希望的是文字每次过渡阶段回来以后,文字会有许多变化。
因此能在文字的源文本特性里K一下文字变化的关键帧,至于具体关键帧的边线我们能参考着过渡阶段的动画电影来:
文字变化做好以后,还须要给文字加上分期付款扭曲的效用,这儿他们先把蒙版取消掉,然后再次将它加进到新的预制备里面:
把之前他们做好的分期付款图预制备拖下来:
然后给A面文字这个制备加进特效-扭曲-分期付款图,分期付款渐变就选择他们做好的分期付款图形,参数我们看着修正就好,同时不要忘记把蒙版重新选上,并且勾选反向蒙版:
至于B面文字也是同样的道理,我这儿再简单过一次,就不说的那么详细了,打上文字,将文字加进到新的预制备:
进入到这个制备里修改制备的体积:
返回到这个制备的外面,这次他们就不用再给它加进CC RepeTile特效了,直接让它读取蒙版里的透明通道,不用勾选反向:
文字的源文本上同样参考着过渡阶段K一下文字变化的关键帧:
然后再给它加进特效-扭曲-分期付款图,同样使用制做好的分期付款图形作为分期付款渐变:
最后看过渡阶段的边缘这儿会有一点羽化的效用:
原模版是在蒙版的制备上又加进了两个遮罩阻塞辅助工具,让边缘往里收缩了一圈,这个根据我们自己的需求来定吧:
最后加点排印导出Zopfli看一看效用吧:
基本以上就是那时要撷取的文本,虽然效用很简单,但过程我写的相对详细许多,希望我们有所帮助。
更文不易,希望鹿友们三连支持,他们下次再见吧!
更多文本欢迎关注公众号:
本文由“野鹿志”发布
转载前请联系马鹿野郎返回搜狐,查看更多
责任编辑:
上一篇:shopify模板图文(企业宣传片如何快速且高质量的完成?科技图文AE模板可以!)shopify上传产品教程,一篇读懂,
栏 目:shopify模板
下一篇:shopify模板图文(直接抄作业!幼儿园的微信图文模板&单样式来啦!)shopify size chart,万万没想到,
本文标题:shopify模板图文(原创 (图文+视频)AE野教程:AtomX脚本模板分解,百叶窗过渡循环动画制作方法)shopify模板编辑,硬核推荐,
本文地址:http://www.shopify123.cn/h/5029.html
您可能感兴趣的文章
- 05-12shopify模板装修(物业文案|5份违规装修物业温馨提示模板)shopee店铺装修流程,干货满满,
- 05-12shopify模板装修(shopify装修怎么选择模板?有哪些步骤)shopee店铺装修和基本操作,新鲜出炉,
- 05-12shopify 模板开发(软件定制开发和模板开发有区别吗?-浩太软件)shopify运营前景,速看,
- 05-12shopify英语模板(高中英语写作模板(收藏))shopify对英语要求高吗,难以置信,
- 05-12shopify英语模板(【干货】考研英语作文模板!)shopify独立站怎么收款,全程干货,
- 05-11shopify英语模板(2023高考答题模板:高考英语写作模板大全)shopifypayment,学到了吗,
- 05-11shopify模板翻译(六级翻译常考7大篇章结构+万能黄金模板)shopify rebellion,满满干货,
- 05-11shopify 日语模板(shopify 日本站用什么导入评论? Product review不行,日语不识别显示乱码,怎么办?)shopify这个平台怎么样,
- 05-11shopify模板技术(桥梁钢模板施工工程中,桥墩柱以及承台钢模板施工的技术要点)shopify woocommerce mag,不看后悔,
- 05-11shopify模板技术(占领建筑模板市场的新星PP中空塑料建筑模板有哪些技术特点)shopify网站模板,太疯狂了,


阅读排行
- 1shopify模板装修(物业文案|5份违规装修物业温馨提示模板)shopee店铺装修流程,
- 2shopify模板装修(shopify装修怎么选择模板?有哪些步骤)shopee店铺装修和
- 3shopify 模板开发(软件定制开发和模板开发有区别吗?-浩太软件)shopify运营前
- 4shopify英语模板(高中英语写作模板(收藏))shopify对英语要求高吗,难以置信,
- 5shopify英语模板(【干货】考研英语作文模板!)shopify独立站怎么收款,全程干货
- 6shopify英语模板(2023高考答题模板:高考英语写作模板大全)shopifypaym
- 7shopify模板翻译(六级翻译常考7大篇章结构+万能黄金模板)shopify rebel
- 8shopify 日语模板(shopify 日本站用什么导入评论? Product revi
- 9shopify模板技术(桥梁钢模板施工工程中,桥墩柱以及承台钢模板施工的技术要点)shop
- 10shopify模板技术(占领建筑模板市场的新星PP中空塑料建筑模板有哪些技术特点)shop
推荐教程
- 04-21shopify发票模板(亚马逊各站点各类发票模板汇总)虾皮电子发票怎么开,学到了吗,
- 04-02shopify 页面模板(Shopify Minimal模板详细设置教程)shopify官
- 05-12shopify模板装修(shopify装修怎么选择模板?有哪些步骤)shopee店铺装修和
- 04-07shopify选品模板(原创模板 | 创新药IND申报资料——模块三)shopee品类,干
- 04-18shopify 模板代码(设置折扣码赠品电邮模板-21天Shopify跨境外贸独立站爆单成
- 04-03shopify模板更新(Shopify Venture模板详细设置教程)shopify模
- 04-01shopify模板介绍(分享 丨定制Shopify后台邮件模板)shopify模板编辑,奔
- 03-19shopify模板(Shopify店铺批发发票模板编辑指南)shopee店铺装修模板,居然
- 05-07shopify博客模板(Shopify Boundless模板详细设置教程)shopify
- 05-12shopify模板装修(物业文案|5份违规装修物业温馨提示模板)shopee店铺装修流程,