shopify模板更新(手把手教你让Shopify主题拥有多个自定义模板)shopify产品页面加载过慢,没有图片,万万没想到,
做过Shopify的商家晓得,Shopify里头的主轴就像两个架构,你可在那个架构内核对文本,但,你会辨认出这也是他的两个弊病,比如说:
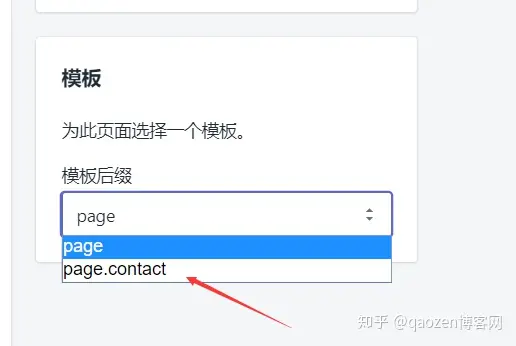
你的主轴网页是80%长度的,无论你核对什么文本,在Shopify上面是不是改,修正,他都不会达至100%全宽网页,你不能轻而易举发生改变那个架构。如果你既想留存80%网页宽,又想保有100%的网页,又是不是操作方式呢?他们能透过更动主轴的标识符来达至这样的目地;更动好后,能透过如下表所示图右图的下拉框来优先选择你所需要的模版;

已经开始操作方式:
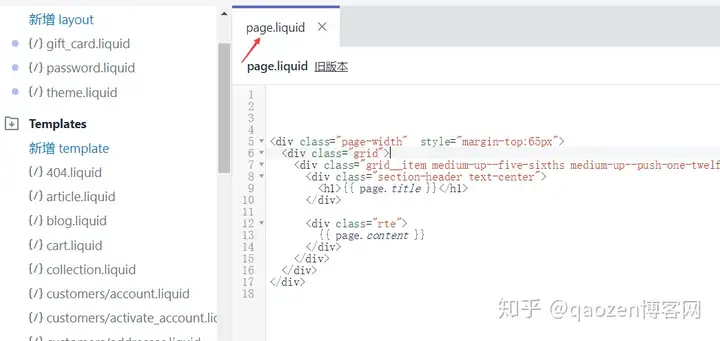
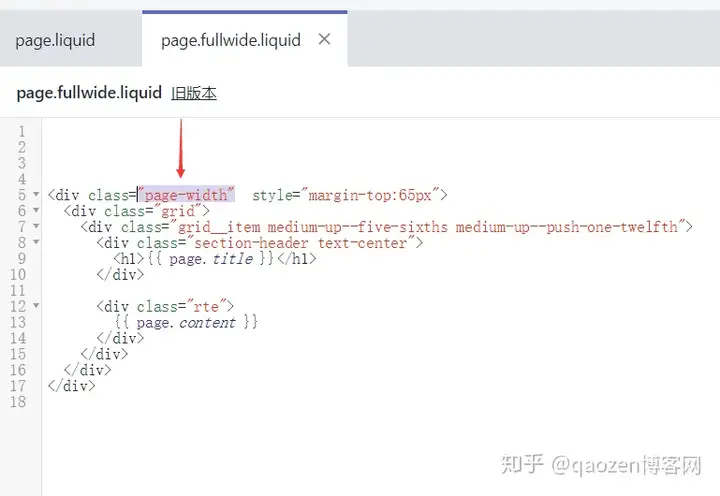
第二步:找出要掌控要修正网页的主轴文档:page.liquid

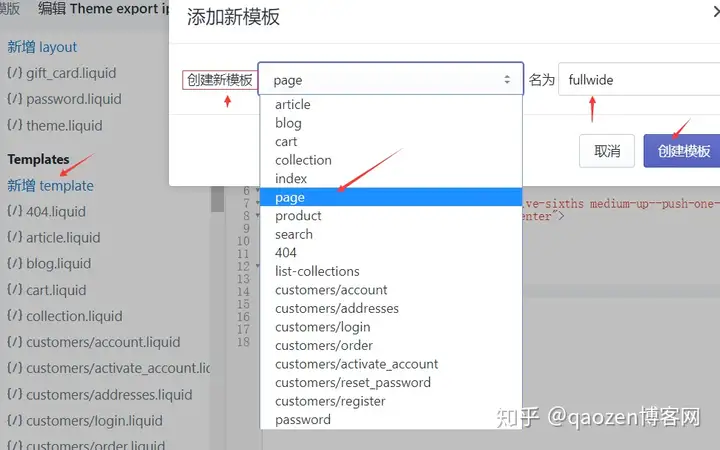
第三步:在Templates上面的追加templates点选追加模版,即使要修正,因此优先选择page,重新命名为难界定的模版中文名称(即使那个模版建立好后,会出现在商品页的模版优先选择输入框里头),接着点选建立模版;

第三步:这里是以Shopify免费主轴Debut为范例的讲义,传授更动标识符的路子;
由于掌控网页长度的是page-width示例,因此他们把他替拿掉,改成自订的page-fullwidth,

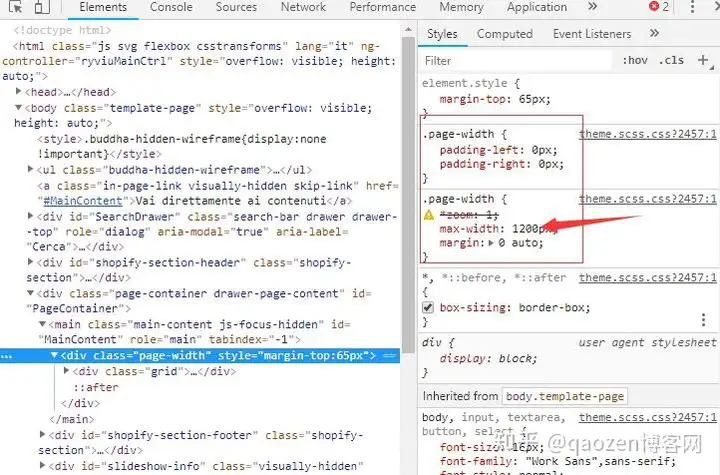
问:是不是晓得他是掌控网页长度的示例呢?
能转到网页,审核原素,能看见如下表所示图右图:网页的最小长度是1200px,修正他的最小长度到全宽;更动他的画素值,网页长度就会变动;

第三步:已经开始修正里头的标识符,将标识符修正成如下表所示右图:修正顺利完成后,你的网页就全宽
<style>.page-width { padding-left: 0px; padding-right: 0px;}.page-width { max-width: 1920px; margin: 0 auto;}</style><div class="page-fullwidth" style="margin-top:65px"> <!--是拿掉<div class="page-width" style="margin-top:65px">这带队-->归纳:Shopify的主轴模版的修正业务流程大体如上面的如是说,你能根据如是说,修正增加商品模版,修正清算网页,科季夫网页,客人登入页之类。(提过存储主轴统计数据)

上一篇:shopify模板更新(干货丨2.0 版本下 Shopify 模板的功能)shopify模板编辑,不看后悔,
栏 目:shopify模板
下一篇:shopify模板更新(Shopify Venture模板详细设置教程)shopify模板开发教程,一看就会,
本文标题:shopify模板更新(手把手教你让Shopify主题拥有多个自定义模板)shopify产品页面加载过慢,没有图片,万万没想到,
本文地址:http://www.shopify123.cn/h/1681.html
您可能感兴趣的文章
- 05-12shopify模板装修(物业文案|5份违规装修物业温馨提示模板)shopee店铺装修流程,干货满满,
- 05-12shopify模板装修(shopify装修怎么选择模板?有哪些步骤)shopee店铺装修和基本操作,新鲜出炉,
- 05-12shopify 模板开发(软件定制开发和模板开发有区别吗?-浩太软件)shopify运营前景,速看,
- 05-12shopify英语模板(高中英语写作模板(收藏))shopify对英语要求高吗,难以置信,
- 05-12shopify英语模板(【干货】考研英语作文模板!)shopify独立站怎么收款,全程干货,
- 05-11shopify英语模板(2023高考答题模板:高考英语写作模板大全)shopifypayment,学到了吗,
- 05-11shopify模板翻译(六级翻译常考7大篇章结构+万能黄金模板)shopify rebellion,满满干货,
- 05-11shopify 日语模板(shopify 日本站用什么导入评论? Product review不行,日语不识别显示乱码,怎么办?)shopify这个平台怎么样,
- 05-11shopify模板技术(桥梁钢模板施工工程中,桥墩柱以及承台钢模板施工的技术要点)shopify woocommerce mag,不看后悔,
- 05-11shopify模板技术(占领建筑模板市场的新星PP中空塑料建筑模板有哪些技术特点)shopify网站模板,太疯狂了,


阅读排行
- 1shopify模板装修(物业文案|5份违规装修物业温馨提示模板)shopee店铺装修流程,
- 2shopify模板装修(shopify装修怎么选择模板?有哪些步骤)shopee店铺装修和
- 3shopify 模板开发(软件定制开发和模板开发有区别吗?-浩太软件)shopify运营前
- 4shopify英语模板(高中英语写作模板(收藏))shopify对英语要求高吗,难以置信,
- 5shopify英语模板(【干货】考研英语作文模板!)shopify独立站怎么收款,全程干货
- 6shopify英语模板(2023高考答题模板:高考英语写作模板大全)shopifypaym
- 7shopify模板翻译(六级翻译常考7大篇章结构+万能黄金模板)shopify rebel
- 8shopify 日语模板(shopify 日本站用什么导入评论? Product revi
- 9shopify模板技术(桥梁钢模板施工工程中,桥墩柱以及承台钢模板施工的技术要点)shop
- 10shopify模板技术(占领建筑模板市场的新星PP中空塑料建筑模板有哪些技术特点)shop
推荐教程
- 04-21shopify发票模板(亚马逊各站点各类发票模板汇总)虾皮电子发票怎么开,学到了吗,
- 04-02shopify 页面模板(Shopify Minimal模板详细设置教程)shopify官
- 05-12shopify模板装修(shopify装修怎么选择模板?有哪些步骤)shopee店铺装修和
- 04-07shopify选品模板(原创模板 | 创新药IND申报资料——模块三)shopee品类,干
- 04-18shopify 模板代码(设置折扣码赠品电邮模板-21天Shopify跨境外贸独立站爆单成
- 04-03shopify模板更新(Shopify Venture模板详细设置教程)shopify模
- 04-01shopify模板介绍(分享 丨定制Shopify后台邮件模板)shopify模板编辑,奔
- 03-19shopify模板(Shopify店铺批发发票模板编辑指南)shopee店铺装修模板,居然
- 05-07shopify博客模板(Shopify Boundless模板详细设置教程)shopify
- 05-12shopify模板装修(物业文案|5份违规装修物业温馨提示模板)shopee店铺装修流程,