shopify 物流(免费的Shopify“物流查询搬运工” —
据估计,客人在分立站付款,对货物运输难题的忧虑是仅次对缴付安全可靠难题的忧虑。
现如今Dropshipping或自提货商家优先选择Shopify分立站的愈来愈多, 但因为Shopify非官方仅支持一小部分平台的仓储跟踪,绝大多数时候买主无法查阅到仓储信息,就只能发送信息进行咨询,甚至间接在PayPal提纷争提出申请付款,大大降低商家的客服人员生产成本,也让退货率持续上升。
那么难题来了,商家好友须要怎样做才能消弭客人对于货物运输的害怕呢?
其实很单纯,那就是让客人能他们查阅到具体的仓储货物运输详细情况,让他们心中有两个包覆在货物运输的基本概念。这时商家就须要在中文网站加进两个Shipping网页,然后美术设计如是说让使用者重定向到该邮箱展开仓储查阅或者是采用服务器端App来同时实现,这种真正讨厌产品的客人自然会优先选择冷静等候。但责任编辑将向大家如是说怎样在Shopify中间接将Trackdog仓储查阅中文网站的查阅子机能“搬”到您的中文网站上——在Shopify后台加进 Track Order网页。换句话说,客人能间接在店面中文网站上展开仓储查阅,无须让客人重定向或加装其他App。这种既能同时实现客人仓储自查阅,又能提高中文网站的权威性,最重要的是Lannemezan。只需3步,赶紧加进起来吧~~~
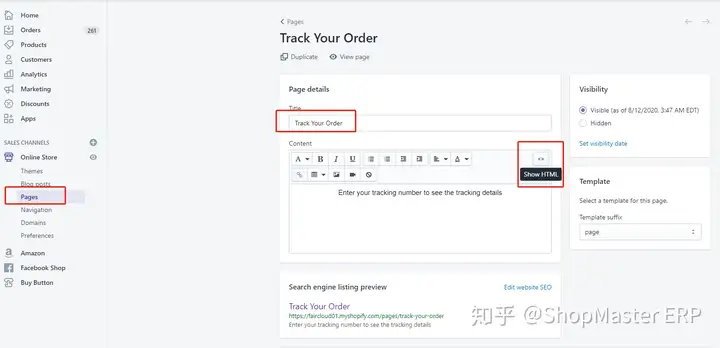
1. Shopfiy后台增建Page网页
首先找出Online Store(新浪网零售店)里的Pages,增建两个page,Title输出" Track Order ",点选Content左上角的斜线工具栏(Show HTML)

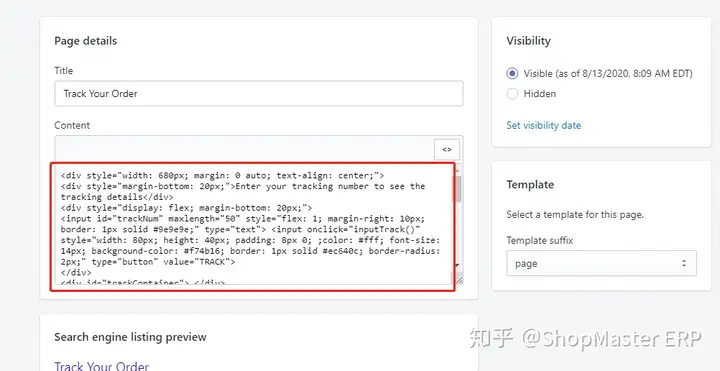
2. 黏贴以下标识符

3. 留存采用
点选 Save 留存,留存后在后台自动更新。

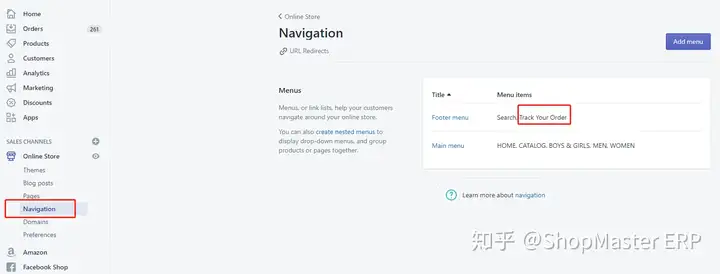
自动更新后能将该网页加进到 Navigation 的工具栏Menu方可

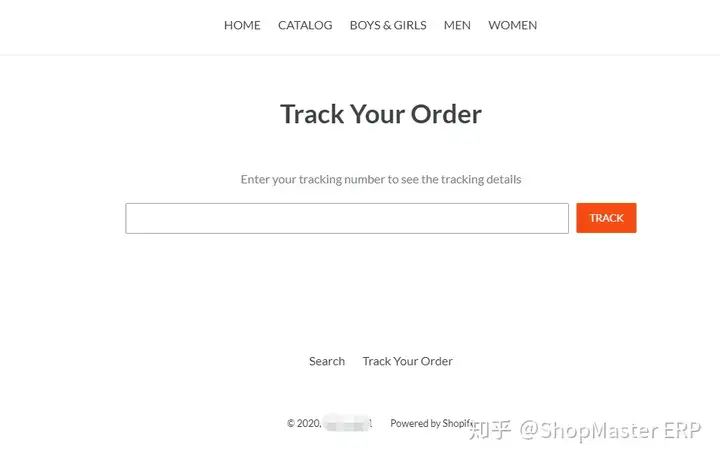
设置完成后就能在后台看到仓储查阅网页拉~~~

是不是很单纯?完全免费的仓储查阅网页,赶紧加进起来吧~
版权保护: 本文由 shopify 原创,转载请保留链接: http://www.shopify123.cn/shopifywuliu/4068.html






