shopify店铺说明(多商户系统管理——店铺装修功
原副标题:多店家网络管理——店面家装机能采用表明
店面家装机能结构设计的目地在于为店家提供更多快速快捷的店面构筑工具,配合店面作为店家营运的突破点。除了此基础模块的结构设计外,营销应用程序能够为店家倚靠品牌、提升拉沙泰格赖厄县。那么在结构设计多店家系统时,如何做好店面家装机能结构设计,第一集文章定会给你带来启迪,值得写作。

一、概要
店面家装是店面前台的关键关键组成部分,店面图书馆员透过店面家装机能,展开店面主页、进行分类网页、微网页和顶部导航系统展开家装结构设计,本文件格式主要就如是说店面家装的机能如是说和操作方式表明。
1.1 目地
软件市场需求是软件设计的依照,也是计算机科学各项活动的此基础。编写本操作方式的目地就是将店面家装的市场需求清晰准确地描述清楚,为营运相关人员和店面图书馆员的工作提供更多可靠的依照。
1.2 范围
本文件格式写作对象为部门经理、市场相关人员、店面图书馆员、店面营运等岗位。
二、产品简述
店面家装是店面前台的关键关键组成部分,店面图书馆员透过店面家装机能,展开店面主页、进行分类网页、微网页和顶部导航系统展开家装结构设计,本文件格式主要就如是说店面家装的机能如是说和操作方式表明。
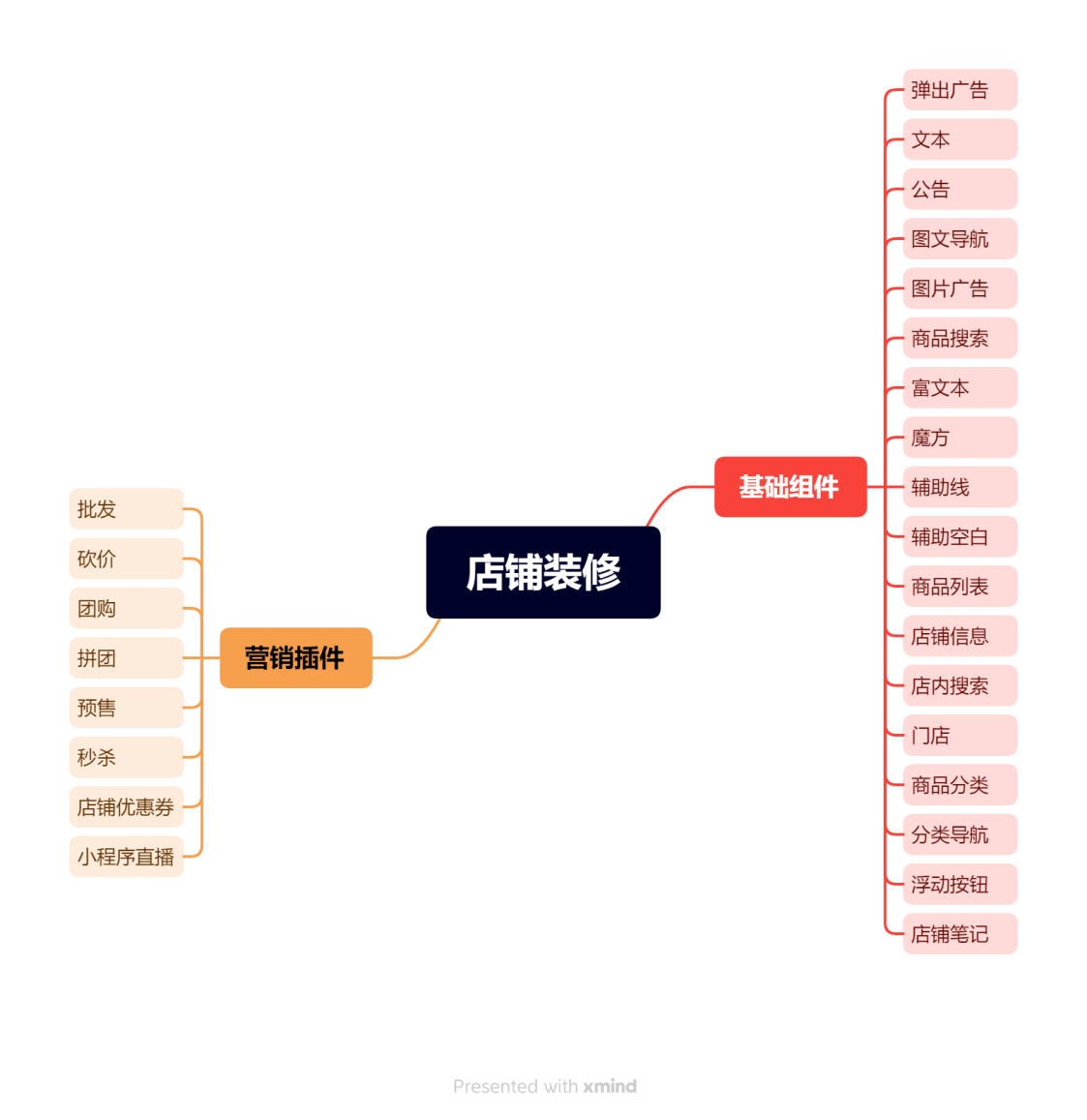
2.1 总体机能洼瓣

三、操作方式表明 此基础模块
3.1.1 插入电视广告
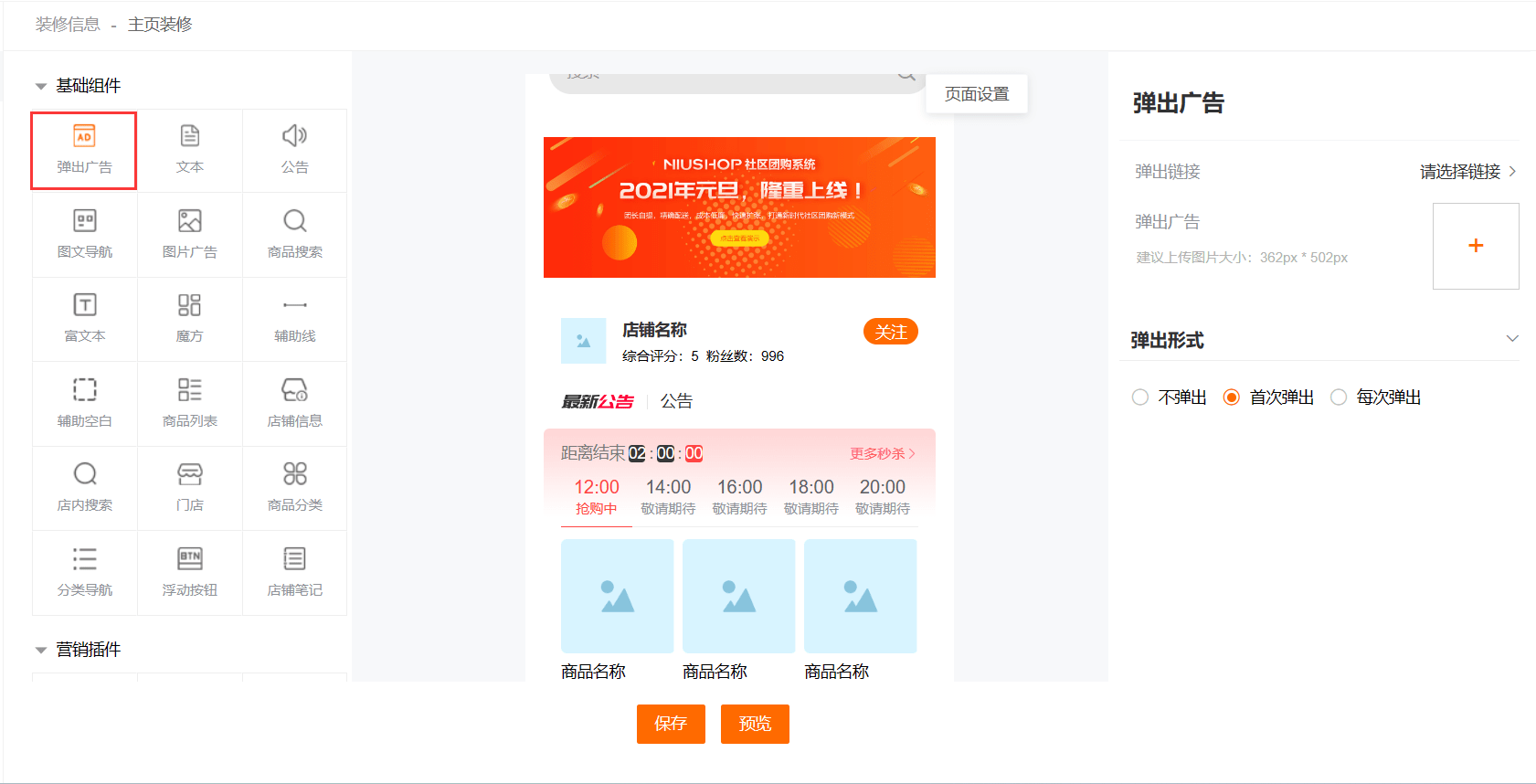
网页截屏:

插入电视广告

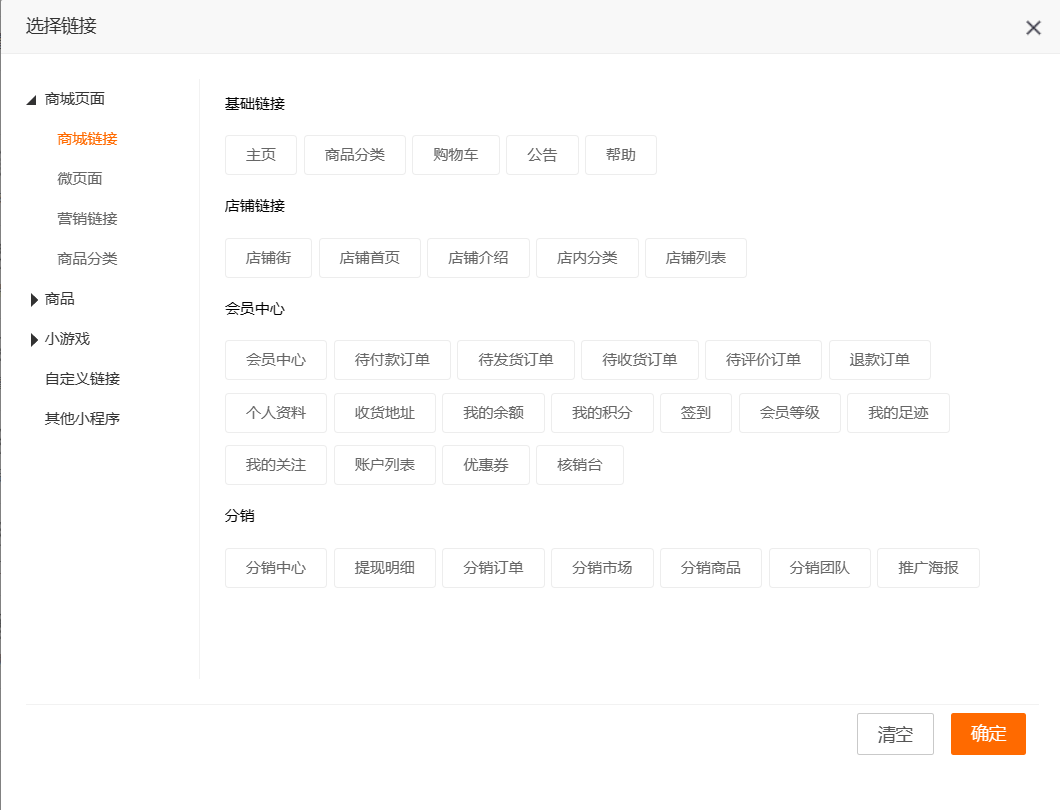
优先选择镜像
操作方式表明:
插入电视广告主要就用作用户访问店面网页时的电视广告增设;增设文本包涵:插入镜像、插入电视广告和插入方式;
点选插入镜像的【请优先选择镜像】,快捷方式表明优先选择镜像网页,镜像类别包涵:京东网页、货品、迷你游戏、自订镜像、其它小流程; 点选插入电视广告的【上载】按键,可优先选择店面已存在的图片,图片尺寸建议在362px*502px; 插入方式包涵:不插入、首次插入和每次插入;预设为不插入;3.1.2 文件格式
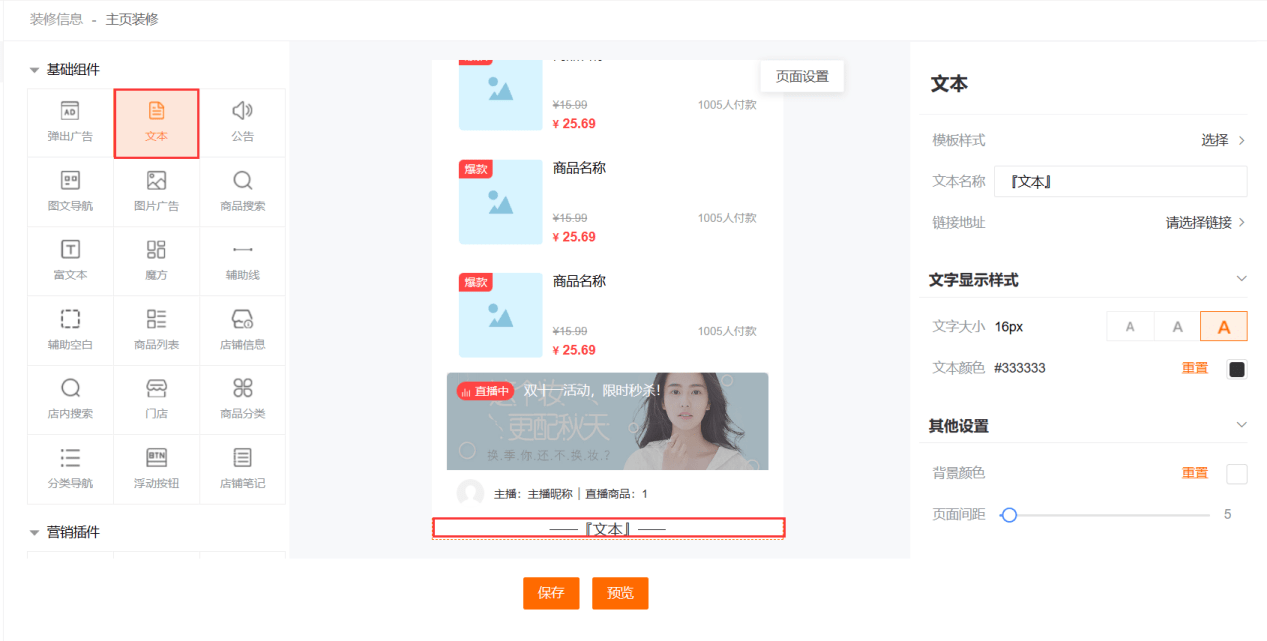
网页截屏:

文件格式

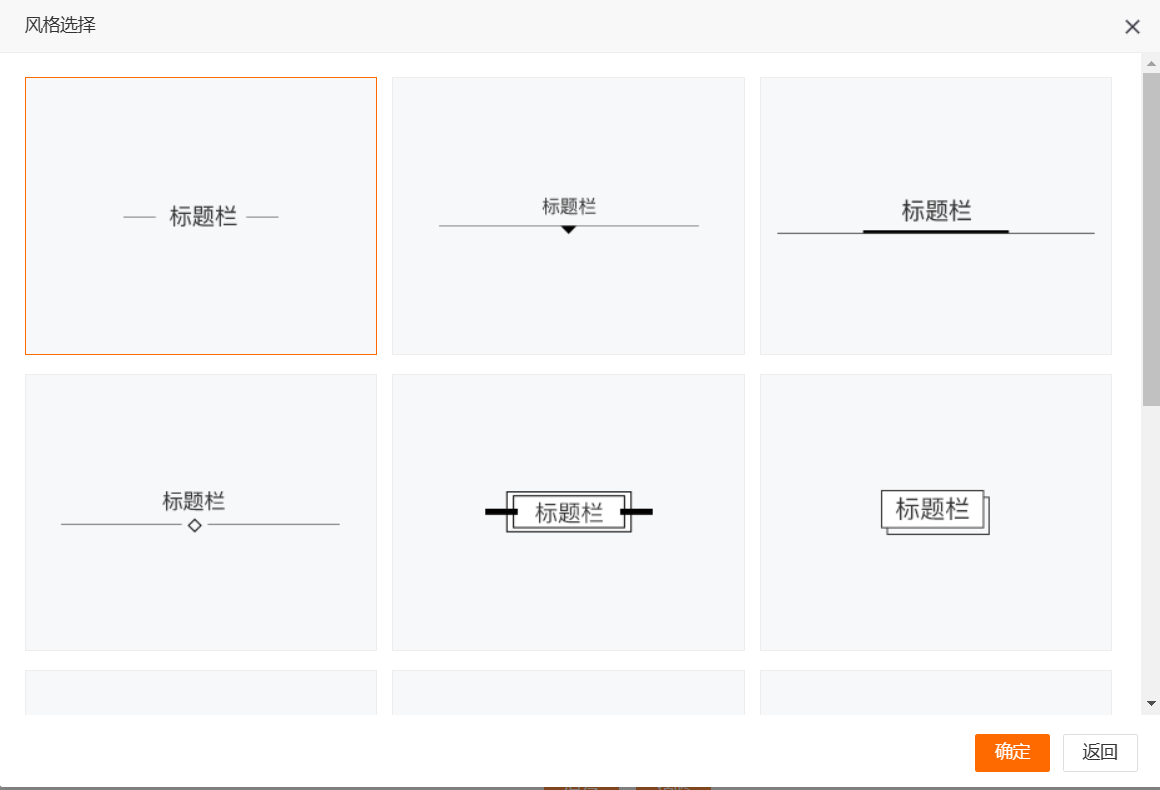
艺术风格优先选择
操作方式表明:
文件格式主要就用作增设机能模块的副CSS2文本;
文件格式的增设文本包涵:模版式样、文件格式中文名称、镜像门牌号、文字大小、文件格式色调、大背景色调和网页长度;
点选模版式样的【优先选择】,快捷方式艺术风格优先选择网页,可优先选择文件格式的展现艺术风格和方式; 文件格式中文名称用作增设文件格式文本; 点选镜像门牌号的【请优先选择镜像】,快捷方式表明优先选择镜像网页,镜像类别包涵:京东网页、货品、迷你游戏、自订镜像、其它小流程; 调色板用作增设文件格式中文名称的展现调色板; 文件格式色调用作增设文件格式中文名称的展现手写体色调; 大背景色调用作增设文件格式域的大背景色调关键信息; 网页长度用作增设文件格式域的长度;3.1.3 报告书
网页截屏:

操作方式表明:
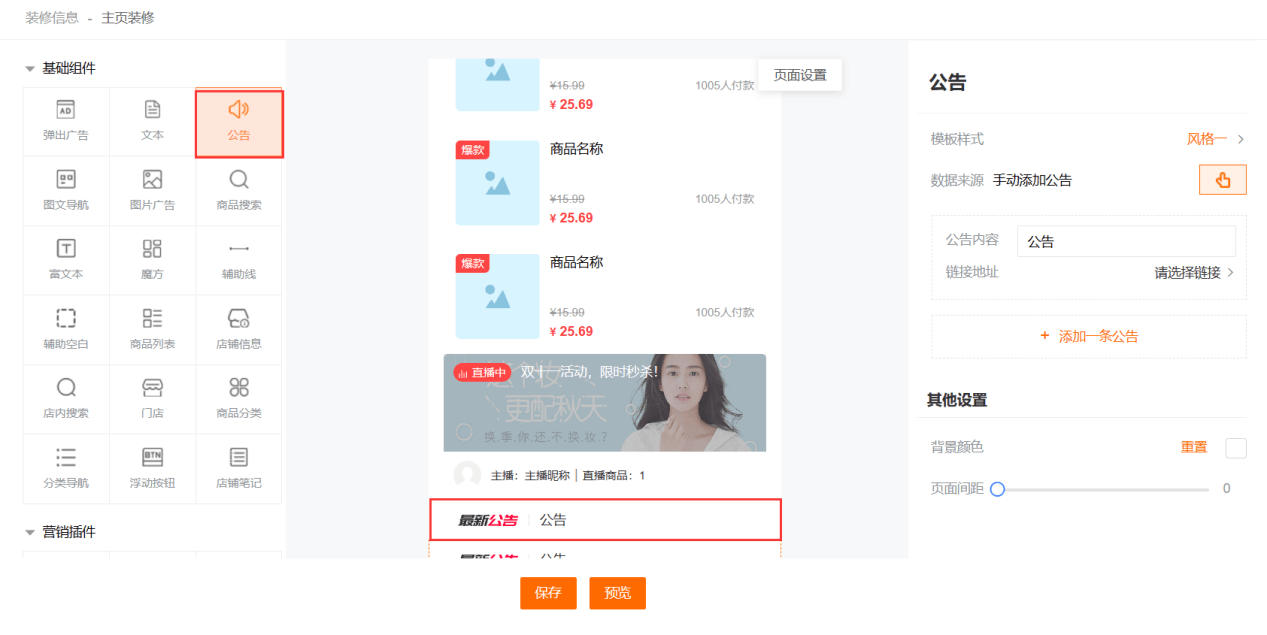
报告书主要就用作维护店面网页的店面报告书文本;
报告书的增设文本包涵:模版式样、报告书文本和镜像门牌号、大背景色调和网页长度;
点选模版式样的【优先选择】,快捷方式艺术风格优先选择网页,可优先选择报告书的展现艺术风格和方式; 报告书的文本和镜像门牌号主要就增设报告书的文本和重定向镜像;报告书文本和镜像门牌号可增设数条; 大背景色调用作增设报告书域的大背景色调关键信息; 网页长度用作增设报告书域的长度;3.1.4 图文导航系统
网页截屏:

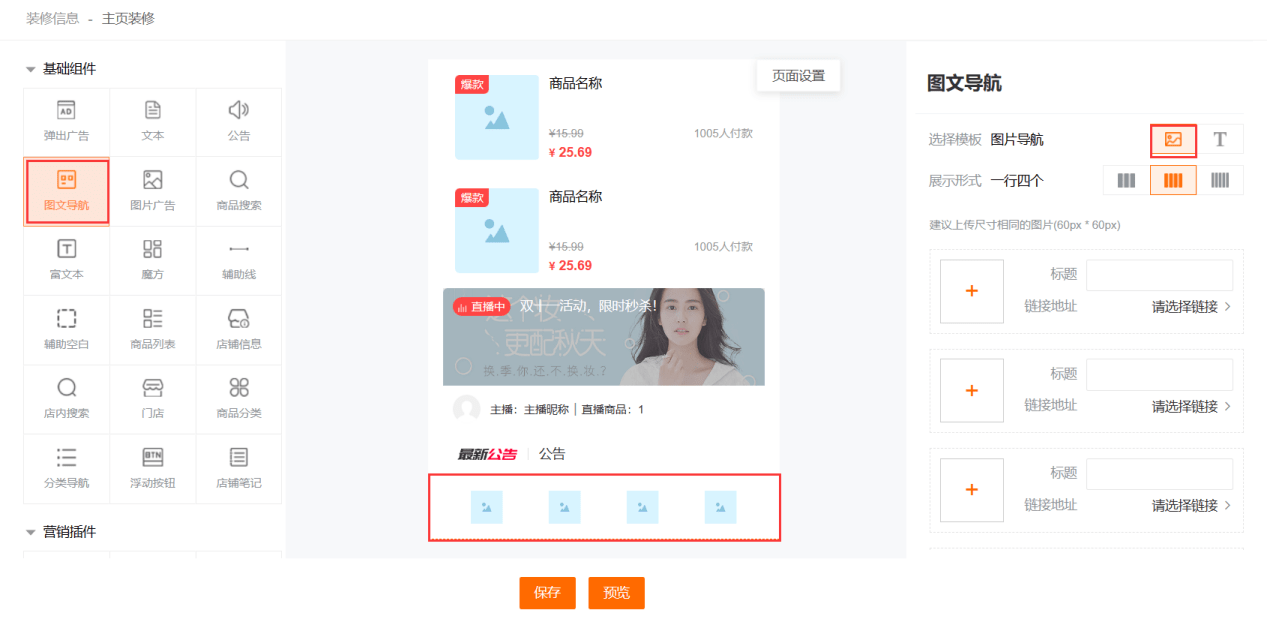
图片导航系统

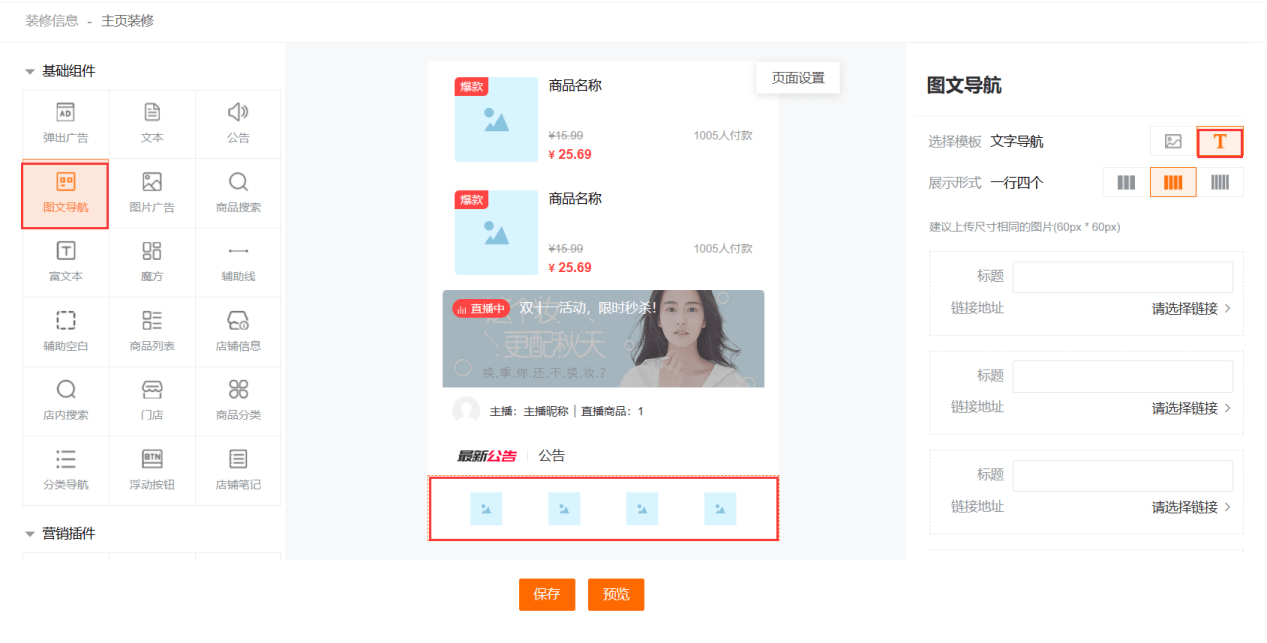
文字导航系统
操作方式表明:
图文导航系统主要就用作增设店面导航系统(菜单);
图文导航系统的增设文本包涵:优先选择模版、展现方式和图文导航系统的文本;
优先选择模版用作增设图文导航系统的方式,图文导航系统包涵图片导航系统和文字导航系统两种,预设为图片导航系统; 展现文本用作增设图文导航系统的文本数量,可优先选择三个、四个或者五个,预设为四个; 模版式样为图片导航系统时,图文导航系统文本包涵:图片、副标题和镜像门牌号;模版式样为文字导航系统时,图文导航系统文本包涵:副标题和镜像门牌号;3.1.5 图片电视广告
网页截屏:

单图模式

轮播海报

横向滑动
操作方式表明:
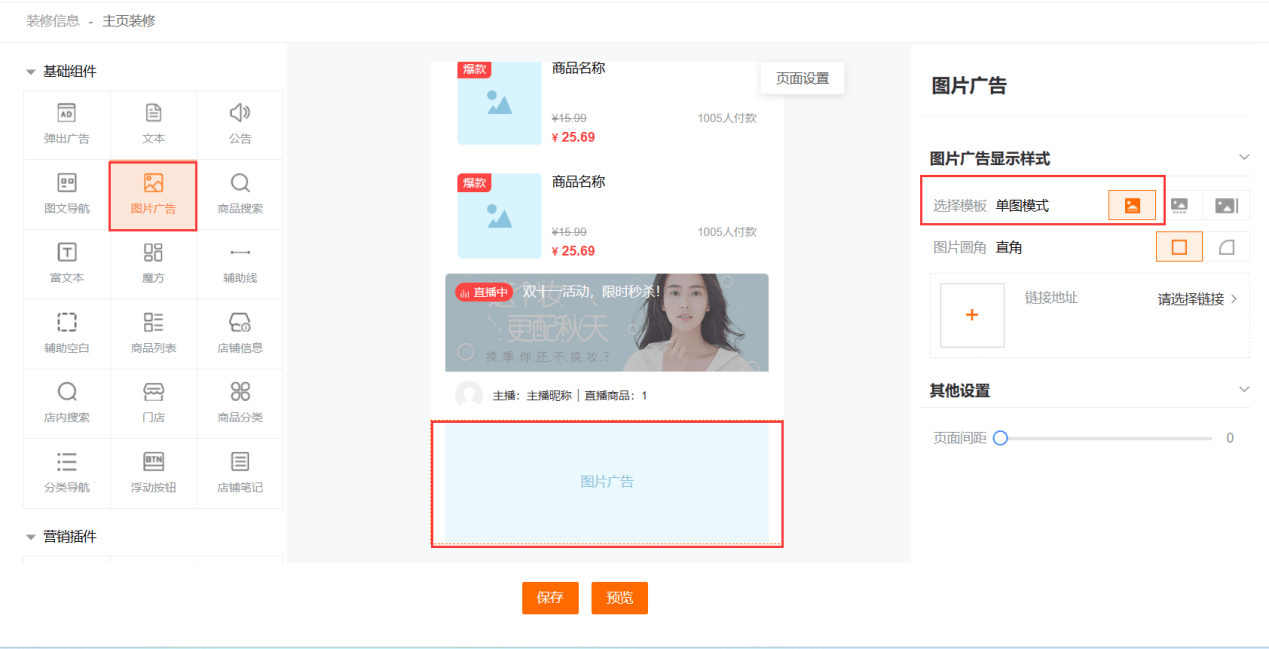
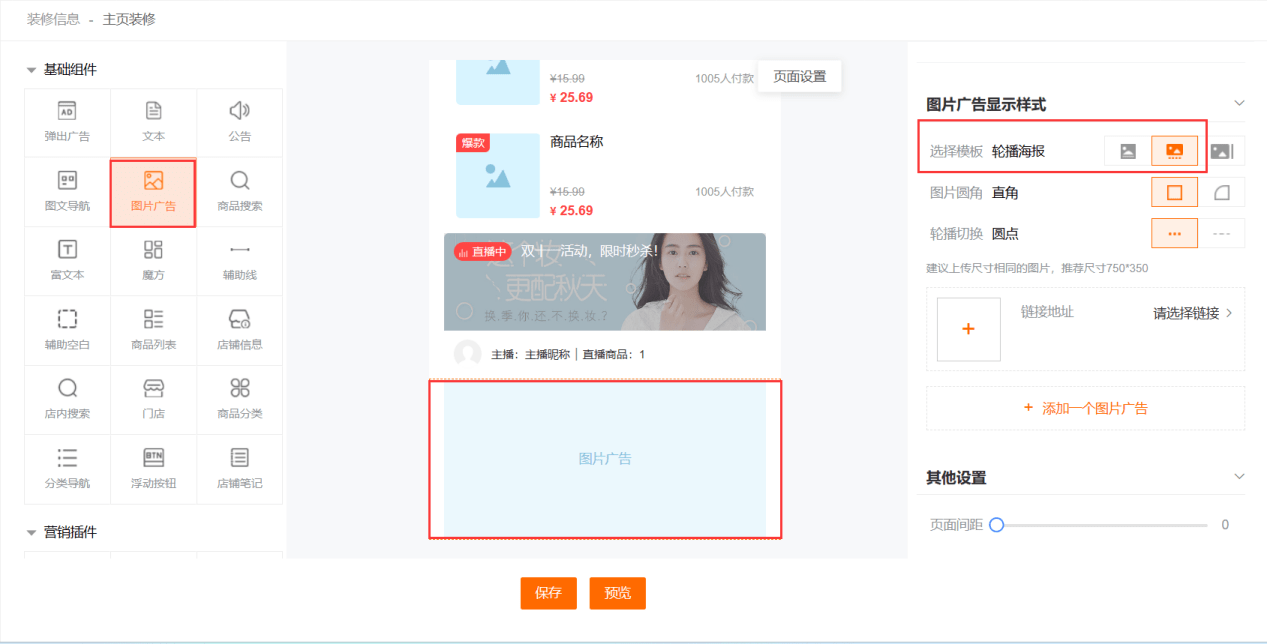
图片电视广告主要就用作增设店面网页的图片电视广告;
图片电视广告的类别包涵:单图模式、轮播海报和横向滑动三种;预设类别为单图模式;
单图模式增设文本包涵:图片圆角(直角或者圆角)、图片上载(一张)、镜像门牌号(一张)和网页长度; 轮播海报增设文本包涵:图片圆角(直角或者圆角)、轮播切换(圆点或者直线)、图片上载(多张)、镜像门牌号(多张)和网页长度; 横向滑动增设文本包涵:图片间隙、图片圆角(直角或者圆角)、图片上载(多张)、镜像门牌号(多张)和网页长度;3.1.6 货品搜索
网页截屏:

式样一

式样二
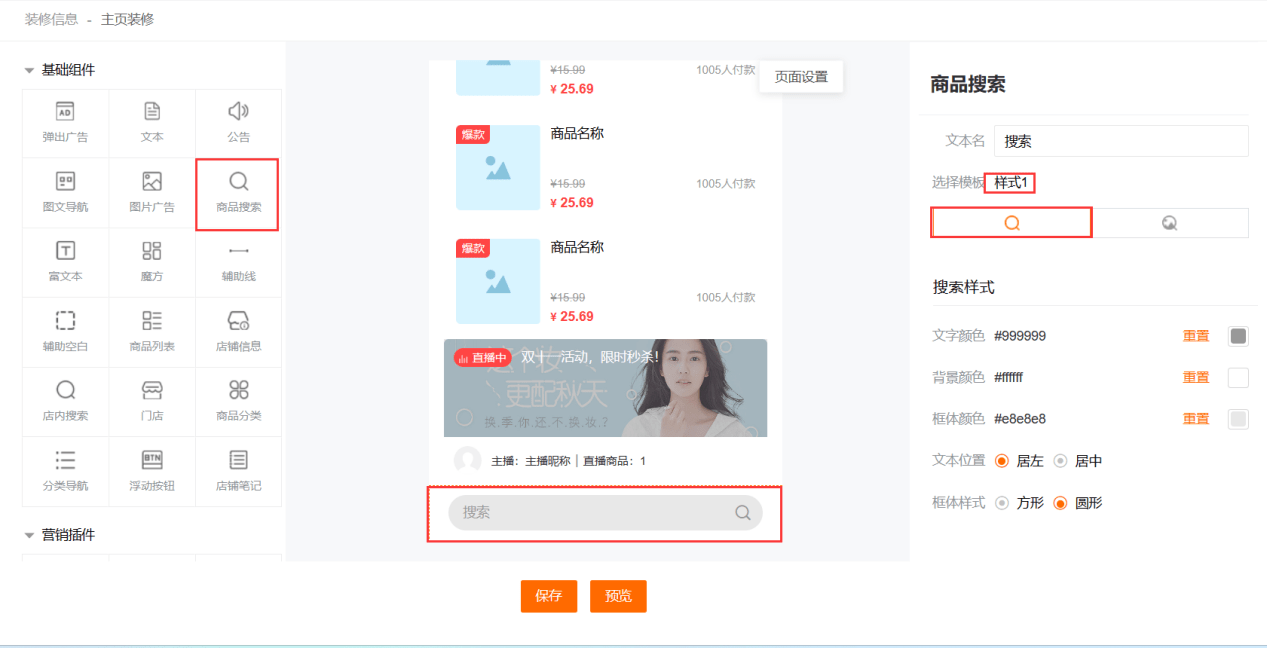
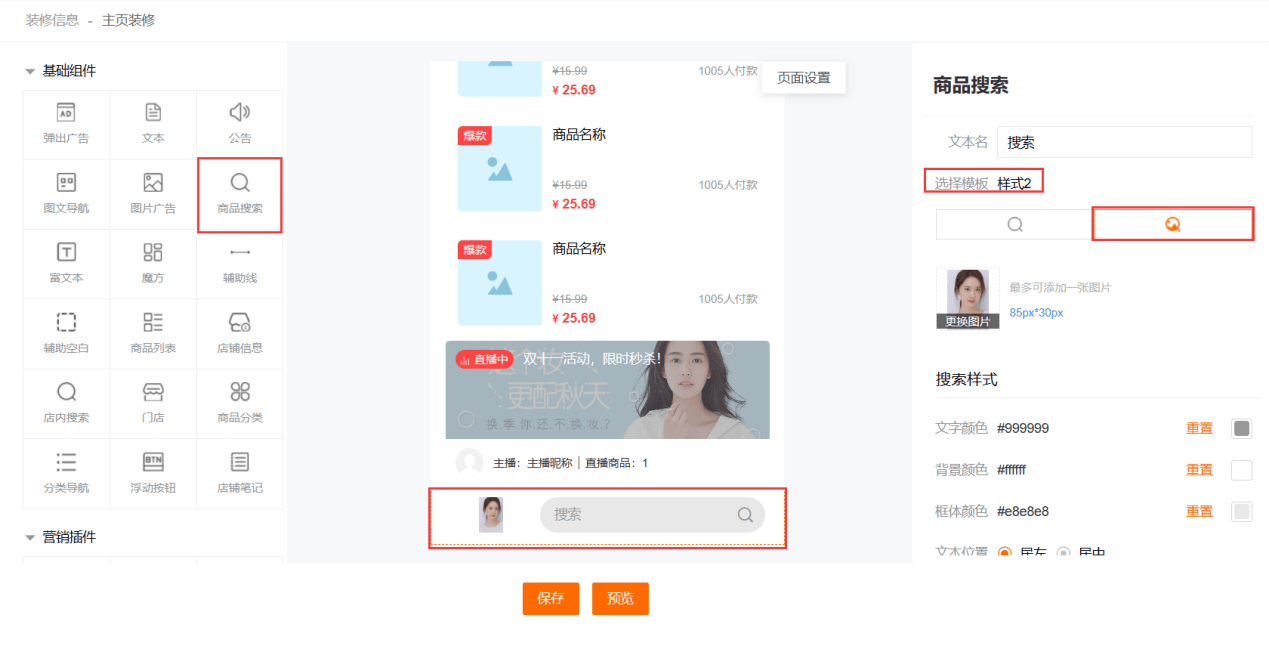
操作方式表明:
货品搜索主要就用作增设店面内货品搜索机能;
模版的展现类别包涵:式样一和式样二;预设类别为式样一;
式样一增设文本包涵:文件格式名、文字色调、大背景色调、框体色调、文件格式位置(居左或者居中)和框体式样(方形或者圆形); 式样二增设文本包涵:文件格式名、图片上载(单张)、文字色调、大背景色调、框体色调、文件格式位置(居左或者居中)和框体式样(方形或者圆形);3.1.7 富文件格式
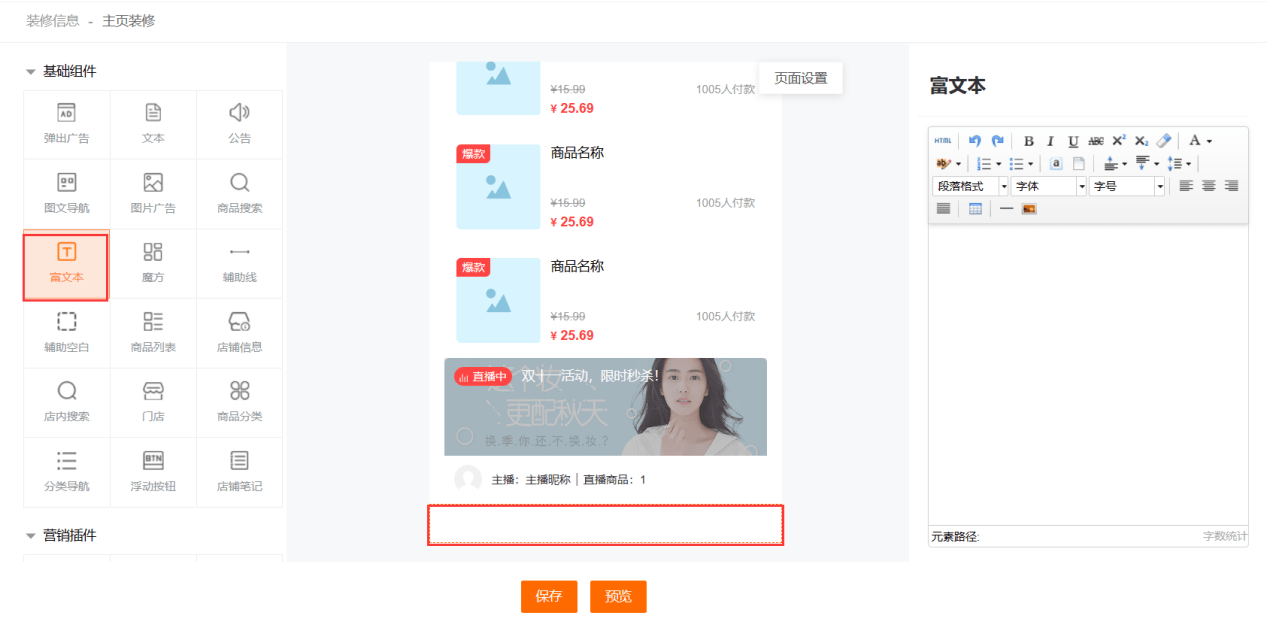
网页截屏:

操作方式表明:
富文件格式主要就用作增设店面网页的文件格式编辑文本; 增设文本为文件格式编辑器,可增设图片或者文字;3.1.8 魔方
网页截屏:
操作方式表明:
魔方主要就用作增设店面网页的热门电视广告; 模版类别包涵:1行2个、1行3个、1行4个、2左2右、1左2右、1上2下、1左3右; 增设文本:图片上载、镜像门牌号、图片间隔和大背景色调;3.1.9 辅助线
网页截屏:
操作方式表明:
辅助线主要就用作增设店面网页的分割线; 增设文本包涵:色调、线条式样(实线和虚线)、左右边距和网页长度;3.1.10 辅助空白
网页截屏:
操作方式表明:
辅助空白主要就用作用作店面网页的区域分割或者占位; 增设文本包涵:空白色调、空白高度和左右边距;3.1.11 货品列表
网页截屏:
艺术风格一
艺术风格二
操作方式表明:
货品列表主要就用作增设店面网页的货品类别关键信息; 增设文本包涵:模版式样、数据来源、货品数量、角标、大背景色调和网页长度; 模版式样包涵方式一(一行一个)和方式二(一行两个),预设方式一;数据来源包涵:预设、货品进行分类和自订三种,优先选择货品进行分类,可优先选择货品进行分类关键信息,优先选择自订,根据货品中文名称优先选择;3.1.12 店面关键信息
网页截屏:
操作方式表明:
店面关键信息主要就用作展现店面网页的店面关键信息; 店面关键信息包涵:店面LOGO、店面中文名称、综合评分和粉丝数;可增设店面关键信息的文字色调;3.1.13 店面搜索
网页截屏:
式样一
式样二
操作方式表明:
店内搜索主要就用作增设店面内搜索机能;
模版的展现类别包涵:式样一和式样二;预设类别为式样一;
式样一增设文本包涵:文件格式名、文字色调、大背景色调、框体色调、文件格式位置(居左或者居中)和框体式样(方形或者圆形); 式样二增设文本包涵:文件格式名、图片上载(单张)、文字色调、大背景色调、框体色调、文件格式位置(居左或者居中)和框体式样(方形或者圆形);3.1.14 门店
网页截屏:
操作方式表明:
门店主要就用作增设店面主要就的门店关键信息展现; 门店关键信息包涵:门店LOGO、门店中文名称、门店门牌号、营业时间和联系电话;3.1.15 货品进行分类
网页截屏:
货品进行分类
展现类别
操作方式表明:
货品进行分类用作增设货品进行分类网页或者货品搜索网页展现式样; 支持:一级进行分类式样、二级进行分类式样和三级进行分类式样以及三种展现方式;3.1.16 进行分类导航系统
网页截屏:
操作方式表明:
进行分类导航系统用作货品列表网页增设货品进行分类导航系统关键信息; 增设文本包涵:大背景色调、选中色调、未选中色调和网页中文名称;3.1.17 浮动按键
网页截屏:
操作方式表明:
浮动按键用作增设店面内部悬浮的图标,如在线客服、联系电话等等; 增设文本包涵:上载图标(可数条)、镜像门牌号(可数条)、按键位置(左上、右上、左下和右下,一般为右下)、上下偏移;3.1.18 店面笔记
网页截屏:
操作方式表明:
店面笔记用作增设店面网页或者其它网页的店面文章展现; 增设文本包涵:数据来源(自动或者手动)、表明数、顶部副标题、顶部副标题色调、顶部文件格式文本、顶部文件格式色调、亮点(是否表明)、写作数(是否表明)、更新时间(是否表明)、大背景色调和网页边距; 营销模块3.2.1 批发
网页截屏:
批发
货品优先选择
操作方式表明:
批发主要就用作增设批发营销活动的入口关键信息;
批发营销活动的增设文本包涵:货品来源、货品数量/手动优先选择、优先选择艺术风格、大背景色调、滑动方式、顶部图标、副标题文本、网页长度;
货品来源,预设系统增设,可手动优先选择批发营销活动入口的货品关键信息; 货品数量/手动优先选择,货品来源为系统预设,可增设货品数量;货品来源为手动优先选择,可点选【优先选择】,快捷方式表明批发货品关键信息,手动优先选择; 优先选择艺术风格,批发营销活动展现模版的优先选择; 大背景色调,批发营销活动副CSS2的大背景色调结构设计; 滑动方式,批发营销活动货品的展现方式,支持平滑和切屏滑动两种; 顶部图标,批发营销活动副CSS2图标增设; 副标题文本,批发营销活动副CSS2副标题增设; 网页长度,批发营销活动与其它机能模块间隔结构设计;3.2.2 砍价
网页截屏:
操作方式表明:
砍价主要就用作增设砍价营销活动的入口关键信息;
砍价营销活动的增设文本包涵:货品来源、货品数量/手动优先选择、优先选择艺术风格、大背景色调、滑动方式、顶部图标、副标题文本、网页长度;
货品来源,预设系统增设,可手动优先选择砍价营销活动入口的货品关键信息; 货品数量/手动优先选择,货品来源为系统预设,可增设货品数量;货品来源为手动优先选择,可点选【优先选择】,快捷方式表明砍价营销活动货品关键信息,手动优先选择; 优先选择艺术风格,砍价营销活动展现模版的优先选择; 大背景色调,砍价营销活动副CSS2的大背景色调结构设计; 滑动方式,砍价营销活动货品的展现方式,支持平滑和切屏滑动两种; 顶部图标,砍价营销活动副CSS2图标增设; 副标题文本,砍价营销活动副CSS2副标题增设; 网页长度,砍价营销活动与其它机能模块间隔结构设计;3.2.3 团购
网页截屏:
操作方式表明:
团购主要就用作增设团购营销活动的入口关键信息;
团购营销活动的增设文本包涵:货品来源、货品数量/手动优先选择、优先选择艺术风格、大背景色调、滑动方式、顶部图标、副标题文本、网页长度;
货品来源,预设系统增设,可手动优先选择团购营销活动入口的货品关键信息; 货品数量/手动优先选择,货品来源为系统预设,可增设货品数量;货品来源为手动优先选择,可点选【优先选择】,快捷方式表明团购营销活动货品关键信息,手动优先选择; 优先选择艺术风格,团购营销活动展现模版的优先选择; 大背景色调,团购营销活动副CSS2的大背景色调结构设计; 滑动方式,团购营销活动货品的展现方式,支持平滑和切屏滑动两种; 顶部图标,团购营销活动副CSS2图标增设; 副标题文本,团购营销活动副CSS2副标题增设; 网页长度,团购营销活动与其它机能模块间隔结构设计;3.2.4 拼团
网页截屏:
操作方式表明:
拼团主要就用作增设拼团营销活动的入口关键信息;
拼团营销活动的增设文本包涵:货品来源、货品数量/手动优先选择、优先选择艺术风格、大背景色调、滑动方式、顶部图标、副标题文本、网页长度;
货品来源,预设系统增设,可手动优先选择拼团营销活动入口的货品关键信息; 货品数量/手动优先选择,货品来源为系统预设,可增设货品数量;货品来源为手动优先选择,可点选【优先选择】,快捷方式表明拼团营销活动货品关键信息,手动优先选择; 优先选择艺术风格,拼团营销活动展现模版的优先选择; 大背景色调,拼团营销活动副CSS2的大背景色调结构设计; 滑动方式,拼团营销活动货品的展现方式,支持平滑和切屏滑动两种; 顶部图标,拼团营销活动副CSS2图标增设; 副标题文本,拼团营销活动副CSS2副标题增设; 网页长度,拼团营销活动与其它机能模块间隔结构设计;3.2.5 预售
网页截屏:
操作方式表明:
预售主要就用作增设预售营销活动的入口关键信息;
预售营销活动的增设文本包涵:货品来源、货品数量/手动优先选择、优先选择艺术风格、大背景色调、滑动方式、顶部图标、副标题文本、网页长度;
货品来源,预设系统增设,可手动优先选择预售营销活动入口的货品关键信息; 货品数量/手动优先选择,货品来源为系统预设,可增设货品数量;货品来源为手动优先选择,可点选【优先选择】,快捷方式表明预售营销活动货品关键信息,手动优先选择; 优先选择艺术风格,预售营销活动展现模版的优先选择; 大背景色调,预售营销活动副CSS2的大背景色调结构设计; 滑动方式,预售营销活动货品的展现方式,支持平滑和切屏滑动两种; 顶部图标,预售营销活动副CSS2图标增设; 副标题文本,预售营销活动副CSS2副标题增设; 网页长度,预售营销活动与其它机能模块间隔结构设计;3.2.6 秒杀
网页截屏:
操作方式表明:
秒杀主要就用作增设秒杀营销活动的入口关键信息;
秒杀营销活动的增设文本包涵:货品来源、货品数量/手动优先选择、优先选择艺术风格、大背景色调、滑动方式、顶部图标、副标题文本、网页长度;
货品来源,预设系统增设,可手动优先选择秒杀营销活动入口的货品关键信息; 货品数量/手动优先选择,货品来源为系统预设,可增设货品数量;货品来源为手动优先选择,可点选【优先选择】,快捷方式表明秒杀营销活动货品关键信息,手动优先选择; 优先选择艺术风格,秒杀营销活动展现模版的优先选择; 大背景色调,秒杀营销活动副CSS2的大背景色调结构设计; 滑动方式,秒杀营销活动货品的展现方式,支持平滑和切屏滑动两种; 顶部图标,秒杀营销活动副CSS2图标增设; 副标题文本,秒杀营销活动副CSS2副标题增设; 网页长度,秒杀营销活动与其它机能模块间隔结构设计;3.2.7 店面优惠劵
网页截屏:
店面优惠劵
艺术风格优先选择
操作方式表明:
店面优惠劵主要就用作增设店面优惠劵的展现;
店面优惠券的增设文本包涵:优先选择艺术风格、优惠券来源、货品数量/手动优先选择、网页长度;
优先选择艺术风格,点选【优先选择】快捷方式表明优惠劵艺术风格网页,可增设优惠劵展现艺术风格; 货品来源,预设系统增设,可手动优先选择店面优惠券关键信息; 货品数量/手动优先选择,货品来源为系统预设,可增设货品数量;货品来源为手动优先选择,可点选【优先选择】,快捷方式表明店面优惠券关键信息,手动优先选择; 网页长度,店面优惠劵与其它机能模块间隔结构设计;3.2.8 小流程直播
网页截屏:
操作方式表明:
小流程直播主要就用作增设小流程直播机能的展现; 小流程直播机能展现文本包涵:正在直播的副标题和文本,以及主播头像、中文名称货品数量; 可增设小流程直播和其它机能模块的间隔;本文由 @小胖纸 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议返回搜狐,查看更多
责任编辑:
版权保护: 本文由 shopify 原创,转载请保留链接: http://www.shopify123.cn/shopifydianpu/3749.html






