shopify店铺类型(Shopify全攻略(3):店铺的设计
在顺利完成了基本上的机能实用性后,他们接下去要实用性和结构设计好他们的店面。顺利完成了店面的结构设计和实用性后,他们的B2C分立公交站点就能正式宣布上架对内了。
1.店面主轴模版优先选择
用shopify来做分立站的两个益处是:他们能建两个分立的个人B2C中文网站,都全然不须要去写标识符,不需做前台,不须要做网页结构设计。
因为这一切,都是通过优先选择shopify提供的模版就能顺利完成。
登入shopify后,优先选择 Online Store 上面的 Themes ,步入主轴优先选择。

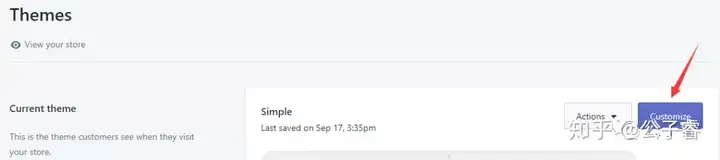
右边的 Current theme 是你当前正在采用的主轴。
他们能到Shopify的主轴零售店里挑选出他们须要的主轴。

点选 Vistit Theme Store 步入到 shopify的主轴 零售店。

我坚信许多人刚开始来挑选出主轴模版时,肯定很苦恼,剪草了眼。
此款极好,新出好像也较好,咦此款的结构设计真有民族特色!
硬是把所有的主轴都有次默默地。

但是在这儿,我想跟你说的是—— 刚开始,全然没有必要性浪费时间时间去对主轴展开穿鞘,能说能用就行,不要太在乎其他的。等你中后期全然确定他们的商品和艺术风格后,你再再来想这个问题。实际上,有许多人的店面商品是Conques的,什么类别的东西都卖,根本不可能统一的。
那么在刚开始,主轴怎么选?
很简单,选两个完全免费的.......

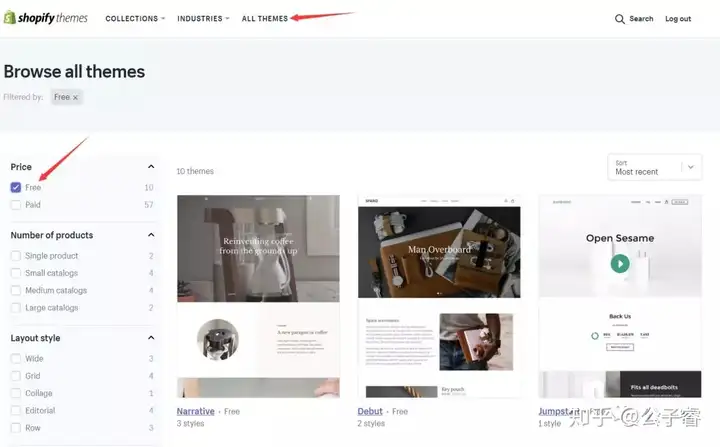
点选 ALL THEMES , 再键入 Free 。 Shopify的主轴零售店上,现在有10款能完全免费采用的主轴。就行了选这款是了。
2.主轴投入使用
加进好主轴后,在你的shopify里,点选主轴的 Customize,步入到主轴的实用性。
前面以Simple主轴为例展开说明。


右边栏的 Sections 是用以实用性你的网页的每两个组件的。
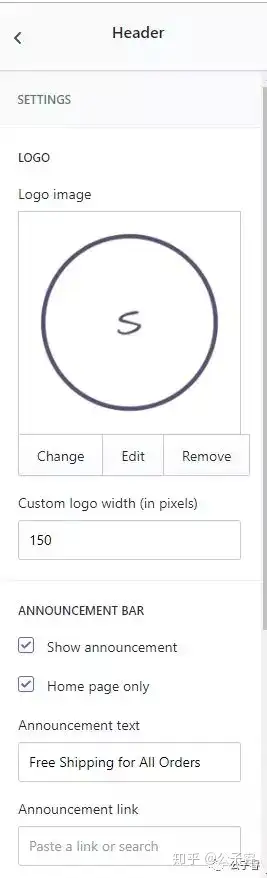
3.Header实用性

LOGO处能上载他们中文网站的LOGO 。关于假如方便快捷地制做他们的logo,上面会教你。
ANNOUNCEMENT BAR 是中文网站报告书。你能键入上 Show announcement , 然后在 Announcement text 里写上你要发的报告书。比如说告诉你出访使用者满场外带,写上“Free Shipping for All Orders”。
假如你须要报告书能点选,那你能在Announcement link 这儿填入你要重定向的邮箱。
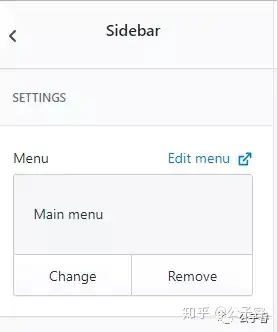
4.Sidebar实用性
sidebar 是你的右边栏的导航系统工具栏。

但要增设工具栏之前,你须要先实用性好你的工具栏条目。
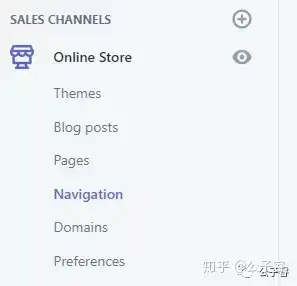
在 Online Store 里,点选 Navigation 步入到工具栏导航系统增设。

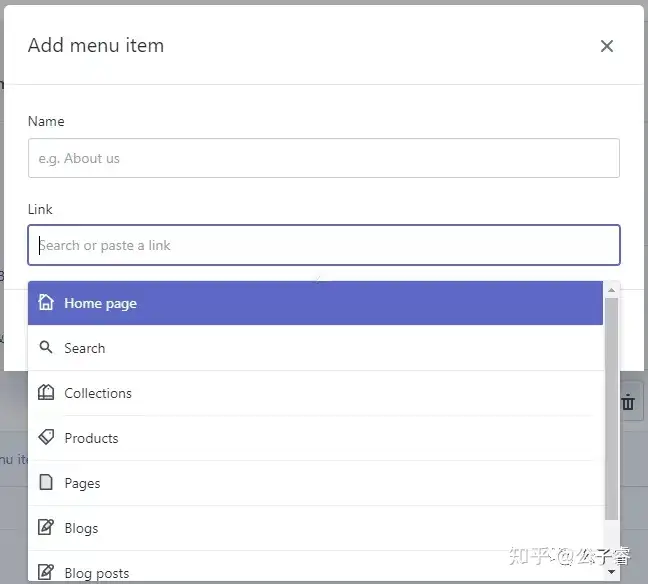
在右边的工具栏实用性里,点选 Add menu itme 能为工具栏加进项。

Name 是显示的名字,Link是点选这个工具栏项要重定向的地方。
一般情况下,工具栏的第一项他们都增设为 Home page , 接下去的是商品分类( Collections )。
当你增设好你的工具栏项后,你就能优先选择实用性你的工具栏到你的中文网站导航系统栏了。
5.SlideShow实用性
你能给你的主要加进两个幻灯片轮播。

SETTINGS 是实用性轮播效果的,你能调节各个参数来得到你他们满意的效果。
CONTENT 这块则是实用性轮播的内容,点选Add Slide 能增加两个轮播页。优先选择一张要展示的图片,以及点选图片后重定向的地址即可。会默认在图片上面有两个“Shop Now ”的按钮,你能自定义这个按钮文字。

6.Featured Collection实用性
然后他们再加进两个Featured Collection , 你能将它名称改为Best Sell 。
一般情况下,放在首页的商品集,假如你已经具体的分类,那你能给每两个商品分类加进两个Featured Collection,Heading这儿填入你的商品类别的名称,Collection这儿优先选择你建好的商品类别。
假如你店面的商品许多Conques,那能干脆就将全部的商品都放在两个Featured Collection里。

基本上上,在你刚开始的时候,首页有轮播,有商品图片展示条目就能了。
Add section 这儿还能加进更多更丰富的展示类别,能在前面继续慢慢根据须要增加。

基本上上,在他们顺利完成上面的实用性后,店面的网页实用性就顺利完成了。
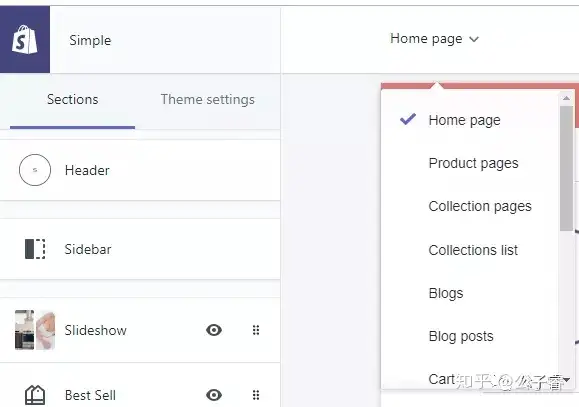
可能会有人发现,不是还是Product pages , Collection pages ,Blogs , Cart 这些网页吗?
是的,这些网页也能,并且都须要实用性,尤其是product pages 和cart 这两个网页。但在这儿,单纯地用主轴来实用性的优化空间不大,他们须要借用shopify 的插件来帮助他们去将这些网页做得更好(关于如何采用插件,前面的文章会继续介绍)。

OK,这样一来,店面的增设就基本上顺利完成了。
但你是会发现,你的店面的地址是 https://xxxx.myshopify.com , 你还须要展开域名的实用性。
下一篇文章,将会介绍如何结构设计logo,如何实用性分立域名。
版权保护: 本文由 shopify 原创,转载请保留链接: http://www.shopify123.cn/shopifydianpu/3688.html






