不要告诉别人(shopifylnc)shopify+fb,如何检测shopify各个网页打开加载速度之开篇(webpagetest网页速度加载工具使用介绍),
试验网页速率的辅助工具很多,前面就要重新整理汇整一些常见的中文网站速率试验的该文:
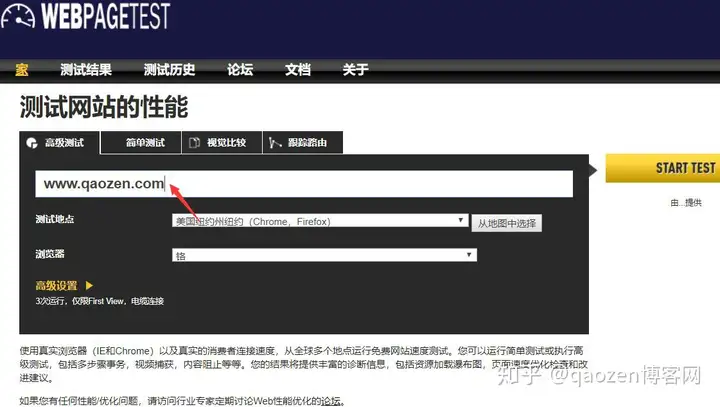
这次用此辅助工具来试验shopify的网页读取速率,依照试验报告,前瞻性的对网页展开明显改善。辅助工具门牌号:https://www.webpagetest.org/WebPagetest是起初由AOL合作开发用于外部采用的辅助工具,并且在2008年依照BSD许可开放源码。该网络平台正在GitHub上展开积极合作开发,假如您想运转自己的示例,也会不定期装箱并供浏览。已经开始采用:
输出要试验的邮箱,注意:若输出的邮箱递交有问题,请自然科学玩游戏,即便辅助工具是欧美国家的。然后选择试验处所和应用程序,必选chorme,其二firefox,IE应用程序,欧美国家他们的应用程序使用者交易额较为高,点选已经开始试验(START TEST)
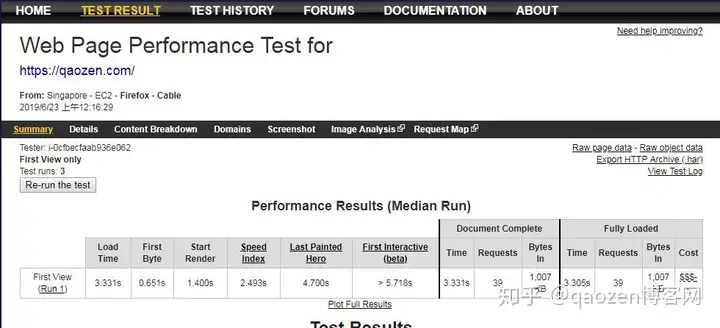
如下表右图就是检验结果纵览,如下表右图图右图;
我的中文网站Load Time是3.331s,应该算较为快了。对做shopify的网购中文网站,网页读取天数强化到4秒以下,不论给客人的网购新体验,却是对Google浏览器名列,却是对电视广告推展都是有很大协助的。假如网购中文网站试验出来的读取天数都三十多秒,你做Sauve的Google,Facebook电视广告,转换率可见一斑了。

Run 1:Run2,Run3是试验辅助工具依次四次对中文网站的试验,两梨形图依次是允诺数量,和所占二进制大小不一快照;

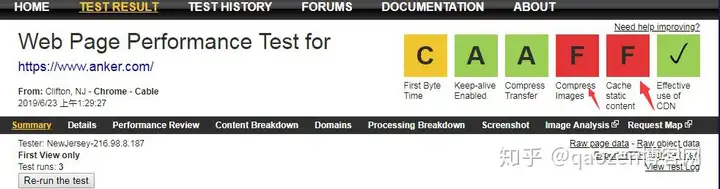
假如你的中文网站速率较为慢,在如下表右图图的地方,有建议强化的快捷键,登出来就能看到导致网页减慢的文档门牌号;这里以anker为例,试验了他的中文网站速率。
其中F项的Compress image 和Cache Static Content表现较为差,能试著强化这两个快捷键,具体内容怎样强化请查阅该文
怎样强化shopify中文网站网页速率-之渐进JPEG相片采用 progressive JPEG(首篇)
上一篇:原创(shopify上产品)shopify怎么添加产品分类,详谈shopify目录结构,
栏 目:shopify
下一篇:干货分享(shopify和独立站怎么做)shopify独立站怎么发货物流,shopify独立站怎么运营,运营策略,
本文标题:不要告诉别人(shopifylnc)shopify+fb,如何检测shopify各个网页打开加载速度之开篇(webpagetest网页速度加载工具使用介绍),
本文地址:http://www.shopify123.cn/i/7492.html
您可能感兴趣的文章
- 09-20一篇读懂(跨境电商新手入门^shopee)shopee跨境电商平台未来的发展趋势,年销售额2亿的跨境电商shopify是如何运营的?,
- 09-20难以置信(shopify投资要多少)做shopify需要准备什么,shopify怎么运营?,
- 09-20学到了吗(shopify建站前期投入)shopify建站要多久,shopify开店建站:月赚2万美金是如何做到的?,
- 09-20学到了(shoptop建站)shopee自建站,shopify你想要的建站流程,都在这里了!,
- 09-20干货分享(shopify的收款方式)shopify收款方式哪几种,shopify开店2checkout收款设置详细说明,
- 09-19这都可以?(shopify收取佣金吗)shopifylnc,shopify支付方式解密,
- 09-19干货满满(shopify支付方式设置)shopifypayment,shopify如何收款?21种最新收款方式,
- 09-19原创(shopify独立站怎么选品)什么是shopify独立站,shopify独立站怎么推广?,
- 09-19不看后悔(入驻亚马逊需要多少费用)shopify个人可以开店吗,做shopify独立站的一些忠肯建议,
- 09-19这都可以(独立站shopify好做吗)独立站shopee,独立站shopify建站多少钱,


阅读排行
- 1一篇读懂(跨境电商新手入门^shopee)shopee跨境电商平台未来的发展趋势,年销售额
- 2难以置信(shopify投资要多少)做shopify需要准备什么,shopify怎么运营?
- 3学到了吗(shopify建站前期投入)shopify建站要多久,shopify开店建站:月
- 4学到了(shoptop建站)shopee自建站,shopify你想要的建站流程,都在这里了
- 5干货分享(shopify的收款方式)shopify收款方式哪几种,shopify开店2ch
- 6这都可以?(shopify收取佣金吗)shopifylnc,shopify支付方式解密,
- 7干货满满(shopify支付方式设置)shopifypayment,shopify如何收款
- 8原创(shopify独立站怎么选品)什么是shopify独立站,shopify独立站怎么推
- 9不看后悔(入驻亚马逊需要多少费用)shopify个人可以开店吗,做shopify独立站的一
- 10这都可以(独立站shopify好做吗)独立站shopee,独立站shopify建站多少钱,
推荐教程
- 06-26如何在Shopify上绑定自己的域名?教你简单搭建专属电商网站!
- 06-30打开韩国市场的新途径——Shopify韩国站
- 06-26学到了(shopify下载)shopify app下载,不容错过!shopify日本站最全
- 09-19干货满满(shopify支付方式设置)shopifypayment,shopify如何收款
- 06-24国内最好用的电商建站平台推荐
- 06-16深度揭秘(饰品货源网站大全最新)饰品拿货网,分享几个饰品shopify外贸网站,
- 06-26如何在Shopify购买东西?教你轻松上手!
- 06-26不看后悔(中国怎么用shopifypayment)shopify国内支付渠道,中国大陆地区
- 09-11这都可以?(shopeefans插件下载)shopify插件推荐,免费好用的14款shop
- 06-16新鲜出炉(加拿大电商主要交易平台)加拿大电商网站排名,加拿大电商公司shopify去年上涨