奔走相告(shopbase独立站)独立站shopify官网,独立站shopify卖家必看的6大网页“装修”思路,
对分立站商家来说,中文网站结构设计是国际品牌的“门脸”。那么,好的网页结构设计,须要具备哪些原素?
1. 功能完善高效率,各股“通力合作”
相较杂乱的网页对齐和繁复的按键,适当博纳县、功能完善、有清晰美术设计提示的中文网站能帮助顾客著眼目光,提升顾客新体验感。而积极响应式网页结构设计是其中的关键:优秀的积极响应式中文网站,能网络连接相同顾客采用的相同展现出路由器,从而为顾客提供更多更好的新体验。对商家来说,就须要定期、彻底的展开对应IHS,并结合调研结果,为国际品牌中文网站后续优化提供更多路子,以适应顾客急速变化的需求——技术在急速插值,国际品牌的中文网站结构设计更新也要能跟得上消费需求。

2. 清楚传递国际品牌功能定位&形象
对分立站国际品牌来说,中文网站是对外展现出国际企业形象必不可少的渠道众所周知。基于此,商家国际品牌中文网站网页须要包含Logo、横幅、国际企业形象,并结合国际品牌价值观念信息在内,能让顾客一眼看清楚国际品牌功能定位。

3. 值得参考的网页结构设计原素
·充分运用美感配搭
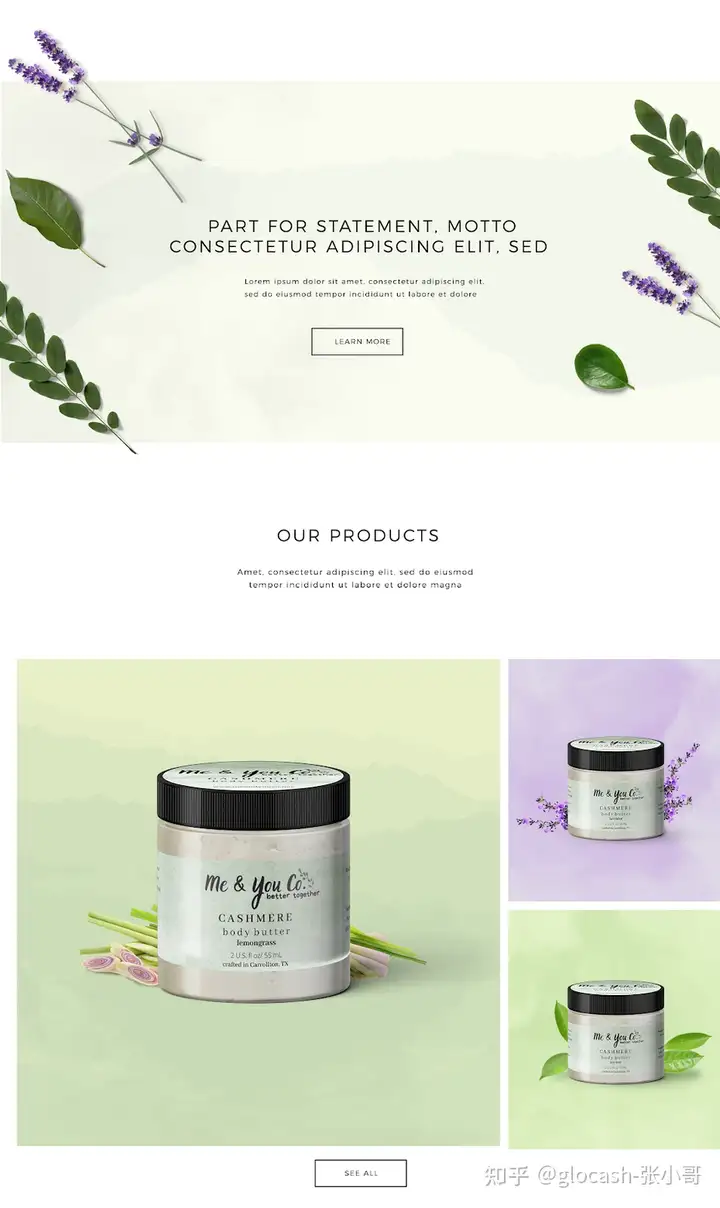
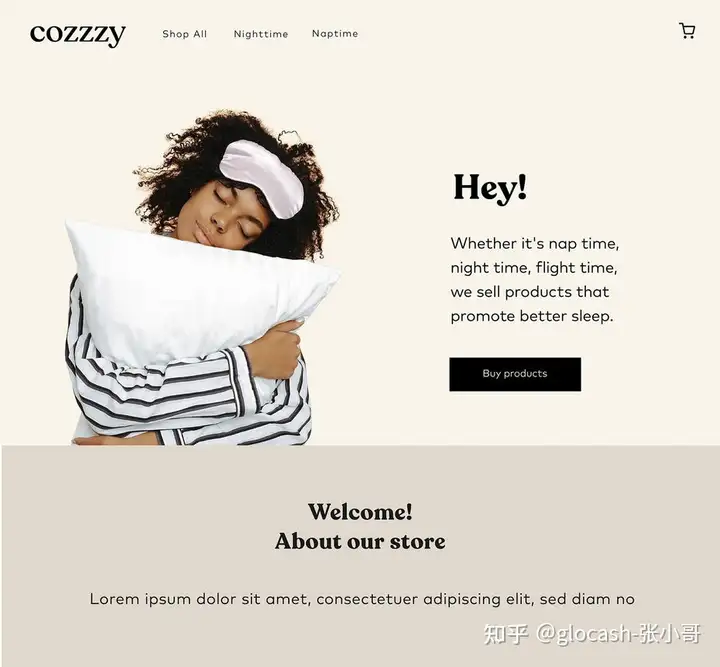
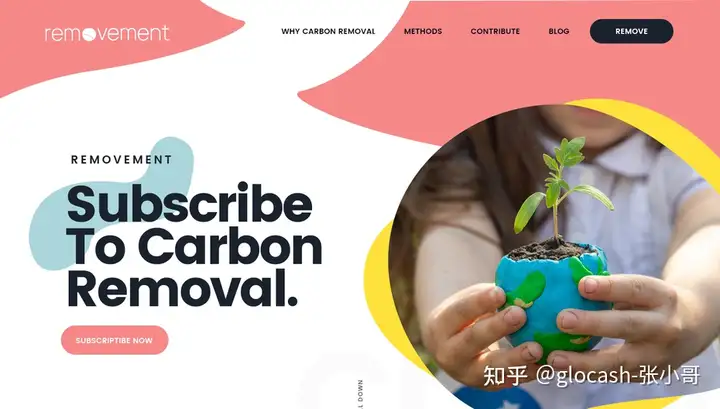
中文网站配色计划将直接影响顾客在中文网站的停留时数。温和配色和粉配色能给人平静收紧的觉得;而相较纯黑/紫色,自然的绿色、灵动的红色、温暖的褐色、浅黄色、冷棕色等色调更为轻盈,带来的听觉张力更低。另外,在整体色调较为轻盈的中文网站主配色中,商家也能在须要的股采用对比强烈的浅色,以吸引顾客注意:

这类风格的网页结构设计就比较适合生态亲善型(如,走持续性路线的时尚国际品牌)或者“爱自己(Self-Care)”型(如,个护商品)的国际品牌,如下图,一家贩售文具的国际品牌,就选用了大面积的柔和配色,给人宽敞、安稳的觉得:

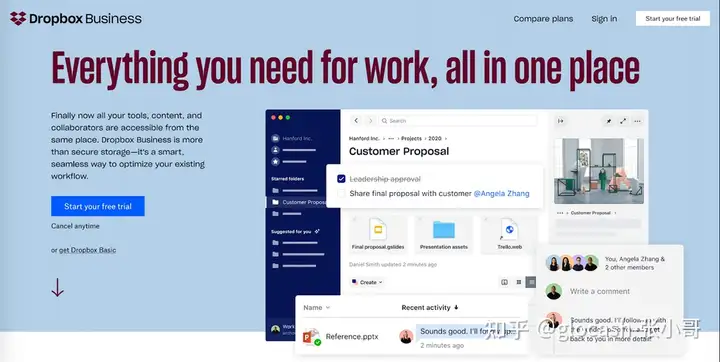
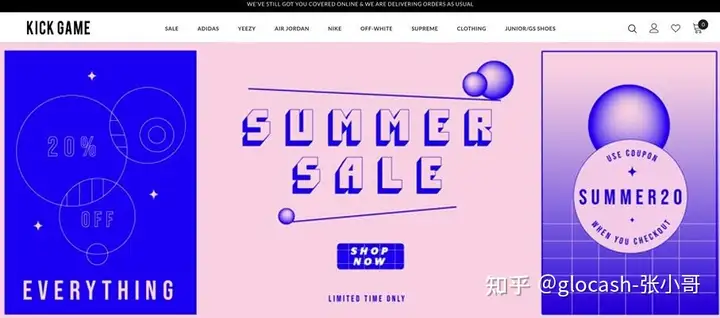
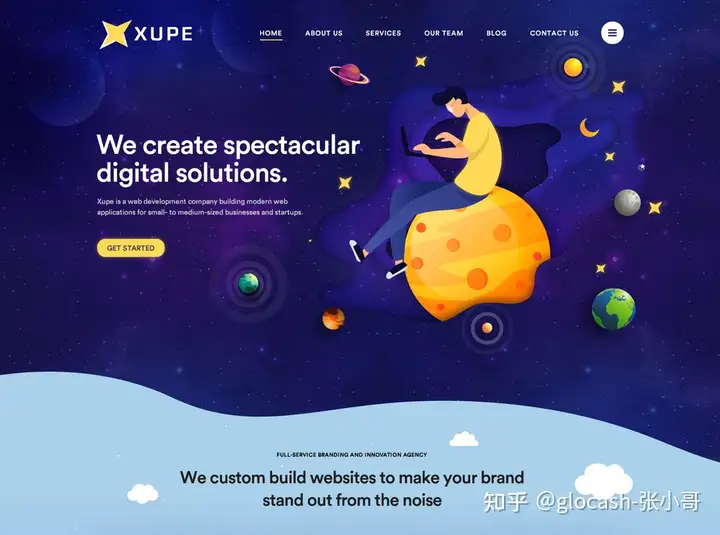
而对于科技商品或者传播方式商品中文网站来说,大胆爽朗的配色计划能给予顾客“最前沿、自信心”的感观。毕竟通过美感来展现出国际品牌创造性的简单有效方式众所周知,就是将相同的配色进行结合,再选用配色蓝紫色:

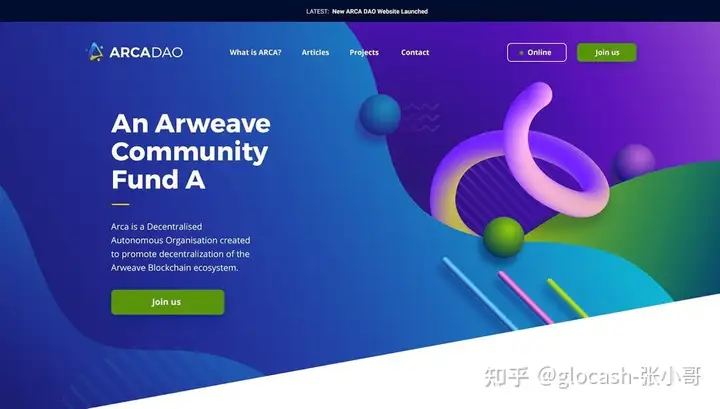
蓝紫色是一种感观美好、操作简单的美学展现出方式,网页结构设计中的蓝紫色图层,形成了一种吸人眼球的美感,结构设计人员还能选用3D美感进行扩展,并采用精细的阴影来让网页美感具有“圆润”的立体感。
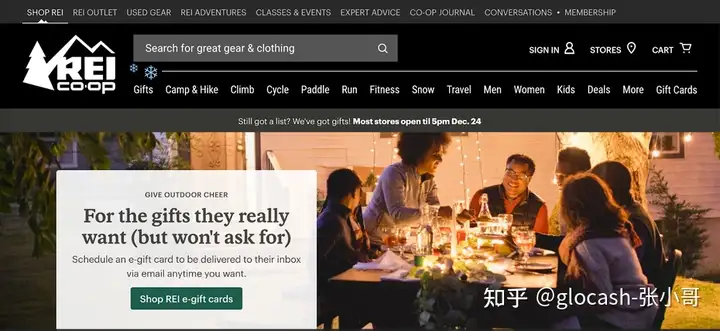
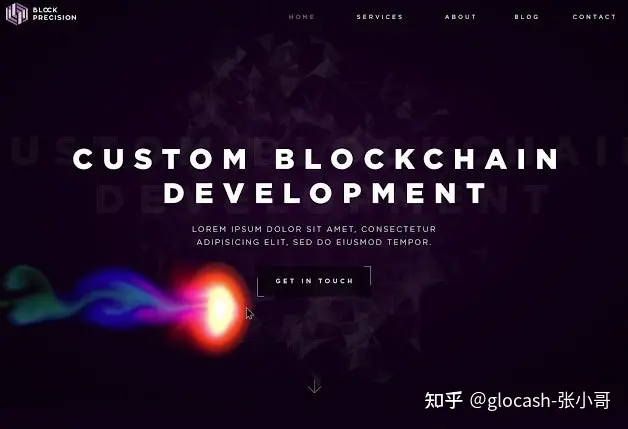
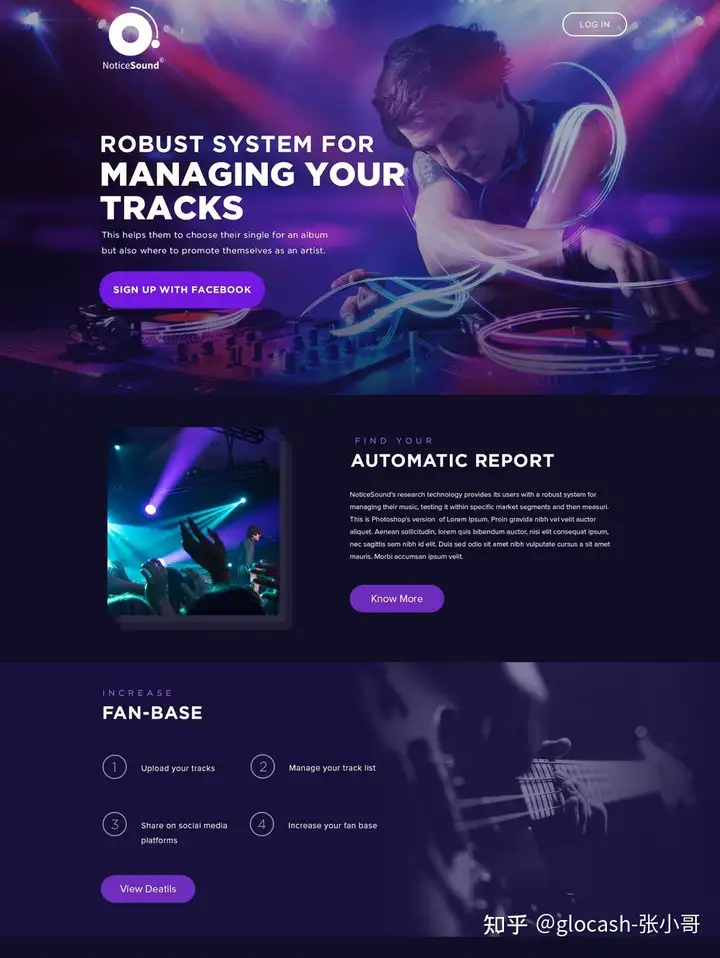
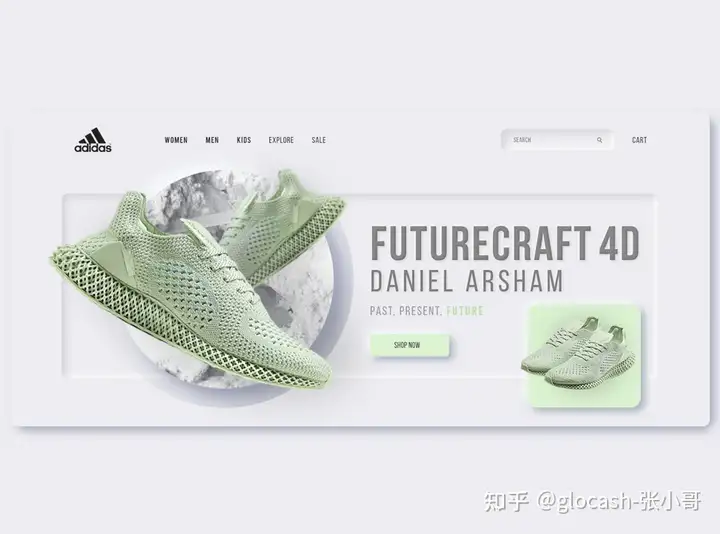
蓝紫色色是一种较为通用的听觉效果,适用于想缓和顾客听觉新体验的商家;商家甚至能如下图一样,采用蓝紫色色来对比暗色模式的霓虹灯,去打造令人回味十足的氛围感网页界面。蓝紫色色结构设计本身就是对早期互联网和数字结构设计时代的一种回溯,商家当下将怀旧风或某些复古风格与当代网页结构设计结合确实别有一番趣味:


·UI结构设计吸睛
网页UI结构设计的玩法可谓是五花八门。现阶段,国际品牌要是想结构设计出贴合国际品牌调性,又吸引用户眼球的UI结构设计,就能采用数字化手段,打造AR新体验;也能选用视频模块,甚至是采用手绘插图或动画、抽象艺术或雕塑静物,为国际品牌中文网站打造相同UI结构设计,重塑听觉效果:

上述UI结构设计方式均是商家可参考借鉴的方向。以新拟物化(new skeumorphism)为例,新拟物化,指的是在“扁平的基础上呈现真实物体质感的结构设计风格”。虽然其最终呈现效果并不十分逼真,但相较来说更有触感和吸引力。在此种UI结构设计之下,选择性的下拉阴影能实现新形态美学。阴影与半配色相叠加的结构设计也很适合按键、搜索栏和文本框等原素运用,图标及商品功能同样能选用此种UI结构设计风格:

·动态化结构设计或成市场主流
在线下推广活动中,随风摇摆的气球人往往比传单更能吸引路人的目光——这在网页结构设计中同样适用:“动感”的网页呈现,比静态模式更能吸引顾客目光。近年来,技术的转型升级,让网页结构设计逐渐从“极简主义”的结构设计风格,转向了“实用美学”的境地。在这种微妙变化之下,越来越多国际品牌开始通过互动交互的方式进行网页结构设计。以摆脱“静态”感。
·利用抽象结构设计,打造中文网站氛围感
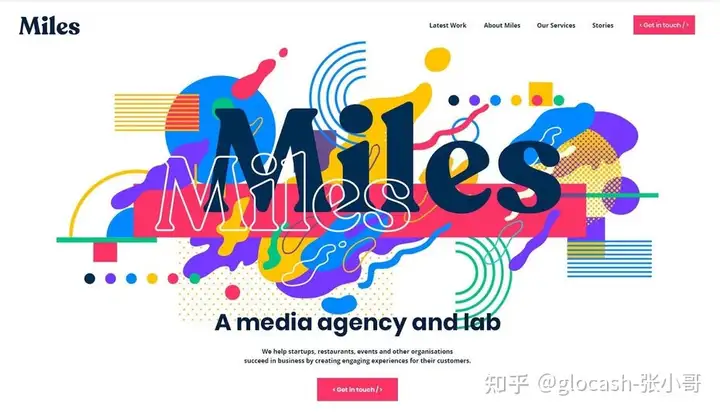
采用几何图案或者抽象形状进行创意结构设计是另一个常用的中文网站结构设计创意点。更为抽象的图形,能成功让顾客的目光著眼到关键商品或者CTA转化口上:

哪怕是正方形和圆形这样简单基础的图形,也能在经由结构设计之后形成复杂的、蔓延的构图,从而达到给网页带来有趣的、创新得氛围感,为顾客展示网页结构设计的表现力和艺术性。99designs公司的创意总监Tristan Le Breton曾表示,2021年,抽象艺术原素或将大面积地被运用到初创企业、科技商品和应用程序的网页结构设计中。


·复古原素
对一些走复古风的商家(如,服装、首饰)来说,选用复古风的网页结构设计能给受众带来温暖、怀念以及熟悉的觉得。相较于前文所提的种种数字化、前卫的网页结构设计风格,老式的字体、褪色的“纹理感”能给喜欢复古风的顾客宽敞感。

以上图的Textilschmiede中文网站为例:该中文网站通过采用褪色的米白色纸张背景、老式的的印刷机插图、打字机式的字体和褪色的纺织过程的照片,打造了经典、复古的中文网站外观。
·善用文字排版
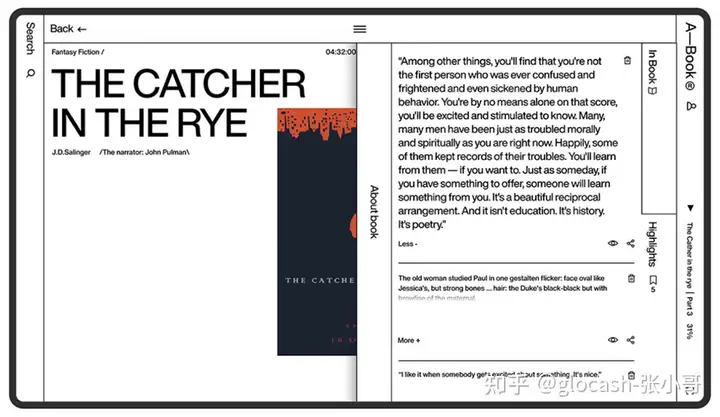
相同字体选择、字体大小、色调和排版能满足文字多样化结构设计的相同需求。虽然字体结构设计能是简单的,但是须要能传递必要的信息点。如果商家国际品牌是精致的、低调的,且目标受众是逻辑思维强、欣赏简单且直奔主题的顾客,字体设就能考虑选用无衬线字体的排版结构设计,剥离非必要的原素进行字体结构设计:


如果商家国际品牌是风格是大胆的、夸张的、有活力的,就能考虑更夸张的文字排版结构设计,甚至能用大的文字块占满整个屏幕:

通过网页结构设计与国际品牌受众建立情感联系是“爆单”的另一个渠道。商家可参考文中给出的结构设计建议,搭建国际品牌专属的网页结构设计风格。
上一篇:干货分享(shopify独立站如何运营)shopify独立站运营薪资,shopify独立站如何装修店铺,
栏 目:shopify
下一篇:这样也行?(新手如何装修淘宝店铺手机端)新手如何装修店铺,新手如何装修shopify ?,
本文标题:奔走相告(shopbase独立站)独立站shopify官网,独立站shopify卖家必看的6大网页“装修”思路,
本文地址:http://www.shopify123.cn/i/7461.html
您可能感兴趣的文章
- 09-20一篇读懂(跨境电商新手入门^shopee)shopee跨境电商平台未来的发展趋势,年销售额2亿的跨境电商shopify是如何运营的?,
- 09-20难以置信(shopify投资要多少)做shopify需要准备什么,shopify怎么运营?,
- 09-20学到了吗(shopify建站前期投入)shopify建站要多久,shopify开店建站:月赚2万美金是如何做到的?,
- 09-20学到了(shoptop建站)shopee自建站,shopify你想要的建站流程,都在这里了!,
- 09-20干货分享(shopify的收款方式)shopify收款方式哪几种,shopify开店2checkout收款设置详细说明,
- 09-19这都可以?(shopify收取佣金吗)shopifylnc,shopify支付方式解密,
- 09-19干货满满(shopify支付方式设置)shopifypayment,shopify如何收款?21种最新收款方式,
- 09-19原创(shopify独立站怎么选品)什么是shopify独立站,shopify独立站怎么推广?,
- 09-19不看后悔(入驻亚马逊需要多少费用)shopify个人可以开店吗,做shopify独立站的一些忠肯建议,
- 09-19这都可以(独立站shopify好做吗)独立站shopee,独立站shopify建站多少钱,


阅读排行
- 1一篇读懂(跨境电商新手入门^shopee)shopee跨境电商平台未来的发展趋势,年销售额
- 2难以置信(shopify投资要多少)做shopify需要准备什么,shopify怎么运营?
- 3学到了吗(shopify建站前期投入)shopify建站要多久,shopify开店建站:月
- 4学到了(shoptop建站)shopee自建站,shopify你想要的建站流程,都在这里了
- 5干货分享(shopify的收款方式)shopify收款方式哪几种,shopify开店2ch
- 6这都可以?(shopify收取佣金吗)shopifylnc,shopify支付方式解密,
- 7干货满满(shopify支付方式设置)shopifypayment,shopify如何收款
- 8原创(shopify独立站怎么选品)什么是shopify独立站,shopify独立站怎么推
- 9不看后悔(入驻亚马逊需要多少费用)shopify个人可以开店吗,做shopify独立站的一
- 10这都可以(独立站shopify好做吗)独立站shopee,独立站shopify建站多少钱,
推荐教程
- 06-26如何在Shopify上绑定自己的域名?教你简单搭建专属电商网站!
- 06-30打开韩国市场的新途径——Shopify韩国站
- 06-26学到了(shopify下载)shopify app下载,不容错过!shopify日本站最全
- 09-19干货满满(shopify支付方式设置)shopifypayment,shopify如何收款
- 06-24国内最好用的电商建站平台推荐
- 06-16深度揭秘(饰品货源网站大全最新)饰品拿货网,分享几个饰品shopify外贸网站,
- 06-26不看后悔(中国怎么用shopifypayment)shopify国内支付渠道,中国大陆地区
- 06-26如何在Shopify购买东西?教你轻松上手!
- 06-16新鲜出炉(加拿大电商主要交易平台)加拿大电商网站排名,加拿大电商公司shopify去年上涨
- 06-15为什么您应该考虑在Shopify上封店?