怎么写shopify插件(Shopify插件开发基础篇-向页面插入HTLM代码)shopify模版二次开发,学到了,
做Shopify应用领域程序应用领域合作开发,假如牵涉到前台网页的展现出,HTML标识符是雷米雷蒙县的。填入HTML标识符这类是两件很单纯的事,Shopify应用领域程序的合作开发跟其他系统合作开发有许多不一样,因为每两个Shopify店面都有不同的模板,他们也根本无法去更动Shopify分立站店面的模板标识符。那时就来说呵呵,是不是向应用领域程序是不是去影响网页的展现出。
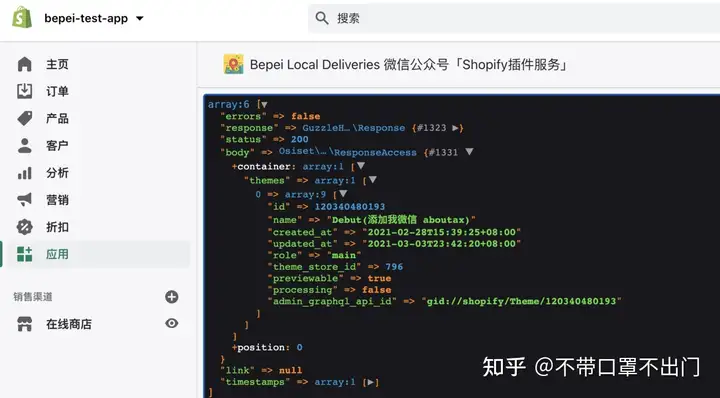
附注是接著上一则《Shopify应用领域程序合作开发此基础篇-以获取店面重要信息》。假如不知道下面表达式都是是不是来的,提议先写作前一则该文,或是给我回帖也行。具体来说,两个Shopify分立站可能会加装数个模板,所以他们须要以获取到公交站点的模板条目。
细致入微的校友会发现下面有两个2021-01,这只不过是Shopify的两个USB版,它是USB门牌号的一小部分。
如下表右图图右图 themes字符串里头就是现阶段我试验店面的模板。


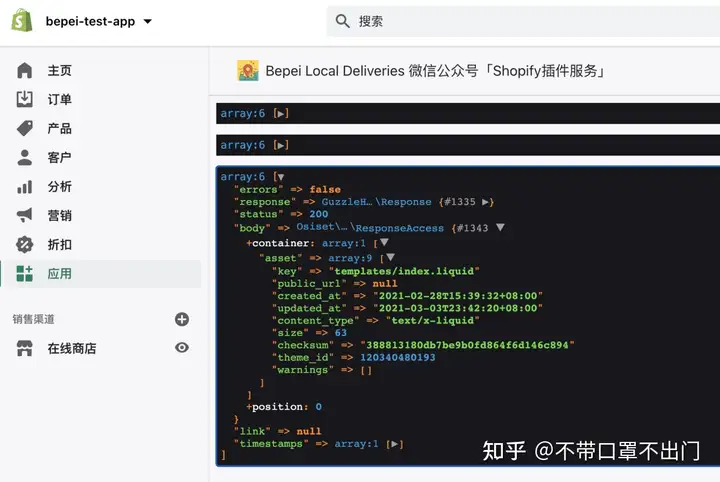
接下去我须要向我的Shopify店面主页填入几段Html标识符。
这儿标识符中$shopApi->rest()只是我采用的两个辅助工具初始化的方式,说到底它会发动两个互联网允诺罢了,put是两个method,他们平常采用的都是get、Post等等,假如有不确切这儿提议去找许多RESTFUL API数据资料去自学呵呵。
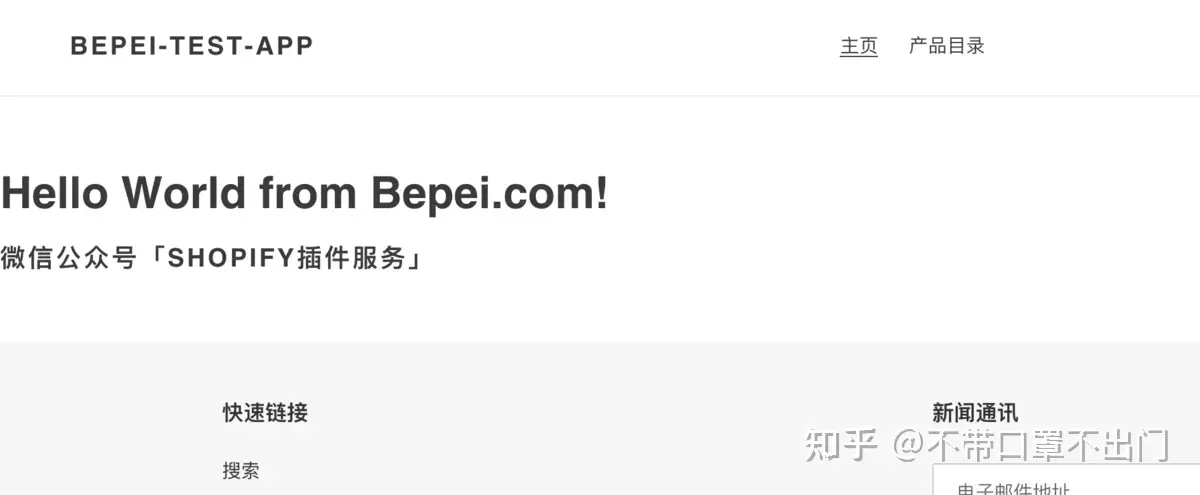
在店面前台进入应用领域程序主页时,会回到如下表右图图,填入获得成功。


接下去他们看下前台整体而言。

无论你有任何人疑点,热烈欢迎给我回帖该文沟通交流。
上一篇:制作shopify插件(魔兽世界地图插件制作代码)shopify插件大全,干货分享,
栏 目:shopify插件
下一篇:怎么写shopify插件(Shopify注册,Shopify主题和Shopify推荐插件app)shopifyter,真没想到,
本文标题:怎么写shopify插件(Shopify插件开发基础篇-向页面插入HTLM代码)shopify模版二次开发,学到了,
本文地址:http://www.shopify123.cn/g/1666.html
您可能感兴趣的文章
- 05-12shopify限购插件(【干货】Shopify Pixel & Attribuly多触点数据归因插件配置操作指南)shopify建站多少钱,越早知道越好
- 05-12shopify汽配插件(ChatGPT宣布接入首批插件(附详细清单))shopee插件哪个好用,快来看,
- 05-12shopify汽配插件(独立站三问:做不做?什么时机做?怎么做?(shopify))shopify导入产品插件,燃爆了,
- 05-12shopify 插件 开发(微信小程序开发者福利:AI运动识别插件功能升级)shopify shop app,越早知道越好,
- 05-12shopify 插件 开发(基于chatGPT插件开发)shopify 插件是怎么开发的,一篇读懂,
- 05-11shopify 插件 开发(Burp Extender Apis 插件开发 (一))shopifylnc,燃爆了,
- 05-11shopify 插件 开发(Burp Extender Apis 插件开发 (二))shopify+fb,满满干货,
- 05-11shopify 插件 开发(Burp Extender Apis 插件开发 (六))shopxo插件开发,一篇读懂,
- 05-11shopify 插件 开发(可以分享独立站和独立站插件怎么做吗?)shopify常用插件,快来看,
- 05-11shopify插件免费(WordPress建站5 个最佳免费缓存插件)shopify页面插件,干货满满,


阅读排行
- 1shopify限购插件(【干货】Shopify Pixel & Attribuly
- 2shopify汽配插件(ChatGPT宣布接入首批插件(附详细清单))shopee插件哪个
- 3shopify汽配插件(独立站三问:做不做?什么时机做?怎么做?(shopify))sho
- 4shopify 插件 开发(微信小程序开发者福利:AI运动识别插件功能升级)shopify
- 5shopify 插件 开发(基于chatGPT插件开发)shopify 插件是怎么开发的,
- 6shopify 插件 开发(Burp Extender Apis 插件开发 (一))sho
- 7shopify 插件 开发(Burp Extender Apis 插件开发 (二))sho
- 8shopify 插件 开发(Burp Extender Apis 插件开发 (六))sho
- 9shopify 插件 开发(可以分享独立站和独立站插件怎么做吗?)shopify常用插件,
- 10shopify插件免费(WordPress建站5 个最佳免费缓存插件)shopify页面插
推荐教程
- 03-28数据插件shopify(3个免费的shopify竞品数据下载,竞品分析工具)数据插件怎么使
- 05-11shopify 插件 开发(Burp Extender Apis 插件开发 (二))sho
- 04-16Shopify付款插件(折腾特斯拉model Y 篇四:无SSH权限的极空间Z2S成功安装
- 05-12shopify限购插件(【干货】Shopify Pixel & Attribuly
- 05-10shopify插件安装(Lightmap HDR Light Studio Carbon
- 04-18shopify尺寸插件(推荐一款很厉害的Shopify插件)shopify size ch
- 04-15shopify插件ryviu(有点厉害!谷歌浏览器新插件来了:微信也能跟ChatGPT聊天
- 04-03制作shopify插件(魔兽世界地图插件制作代码)shopify插件大全,干货分享,
- 03-26shopify插件(Shopify插件大全,看这一篇就够了)shopify 插件是怎么开发
- 03-17shopify 插件(Shopify插件怎么选?看看这29款Shopify大卖们都在用的插