想自订修正ShopifyLiquid主题_亲自动手教你实用性本
2021/04/21:从这六天起,我正式成为了一位绍讷县。在没存活阻力的情况下,做他们钟爱的文本,并急速沟通交流和自学,向元老七段前进。
下列为书名。
后语
2020/07-注:在完稿这首诗 5 李珊珊,助跑 + 禽流感,我被解雇了。
对,副标题我没改过自新。
好在被解雇了,才找出更适宜的组织工作 :)
序言
众所周知,修正主题能够实现功能进一步增强,或技术细节强化,提高转换率。
然而,如果间接在网站前台修正已经上架的主题,二来容易手忙脚乱,二来工作效率低,要晓得,每一操作业务流程省那么几秒钟,积攒起来也是很主观的,而且,简洁能提高组织工作状态,减慢心力耗用。
更加主要的是,在 Shopify 店铺前台撰稿代码,只能搜寻文档名,在不晓得应关上别的代码文档的情况下,搜不到相关联的代码边线。
So, lets get started !
一、浏览及实用性实用性文档
1. 浏览 Shopify Theme Kit 应用程序 (Mac 点此)
2. 在 C:\Program Files 增建产品目录 Theme Kit,并将浏览文档放进
3. 实用性实用性文档
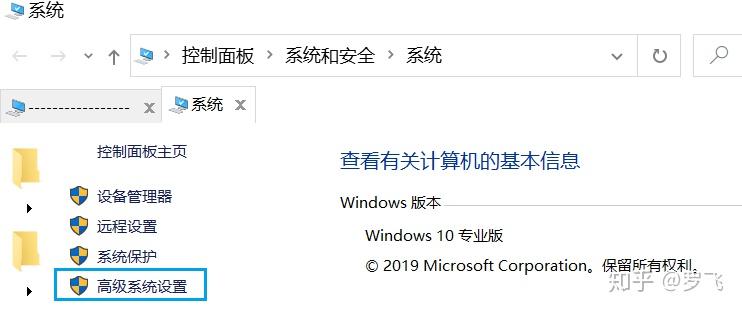
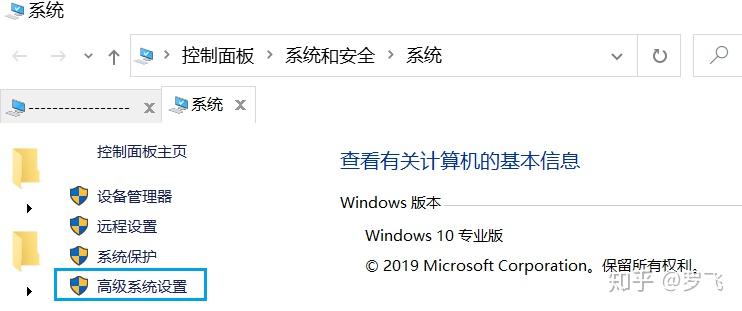
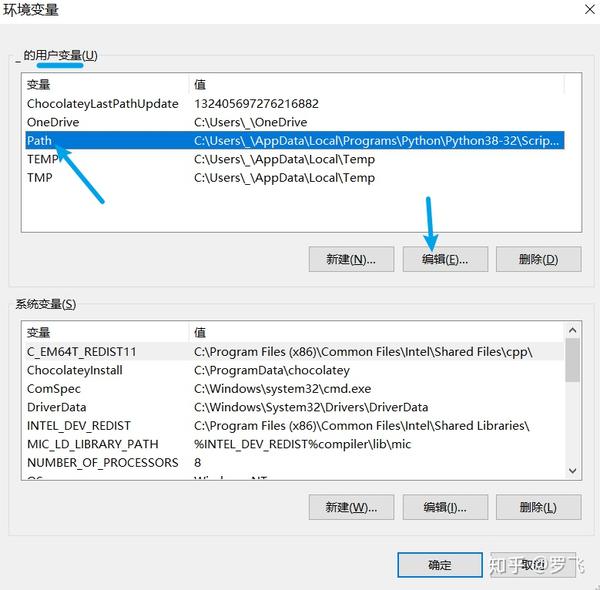
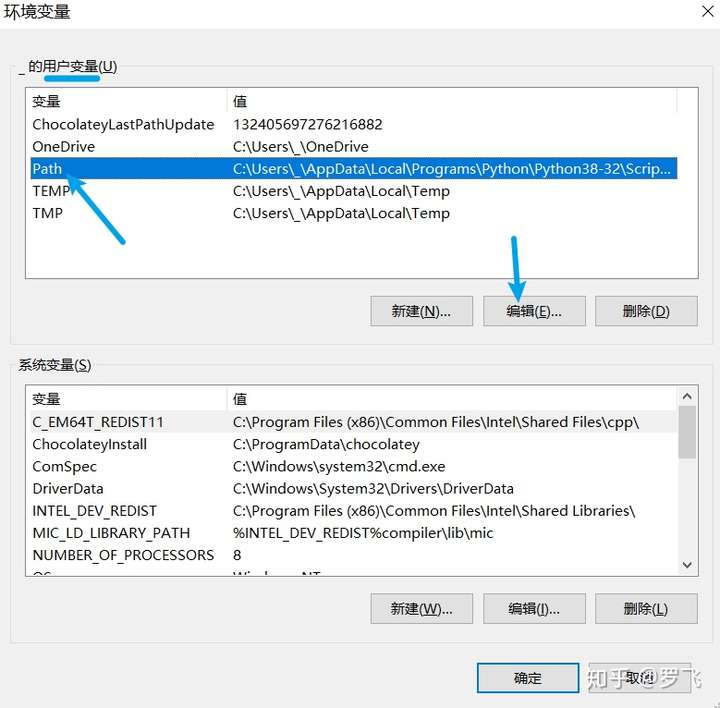
a. 滑鼠系统管理器-特性-高阶系统设置


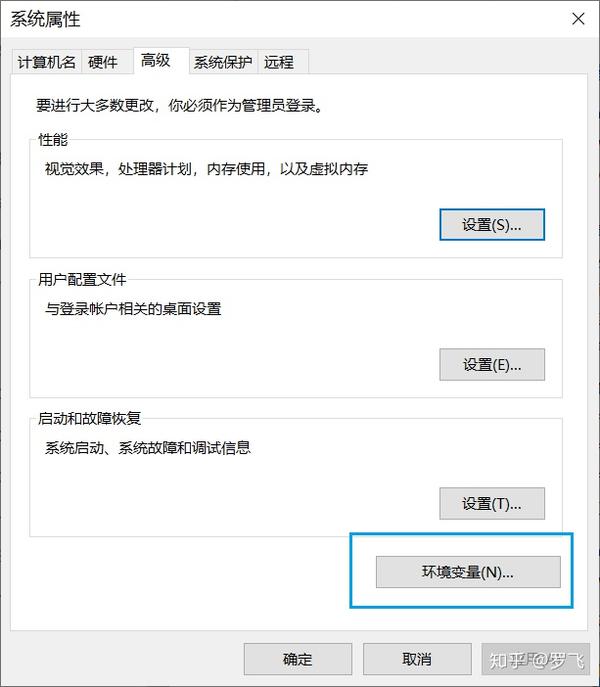
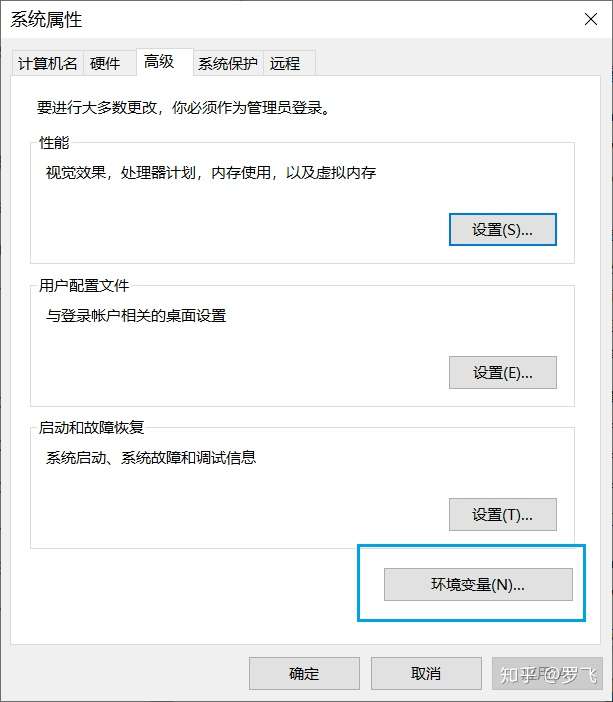
b. 优先选择“实用性文档”


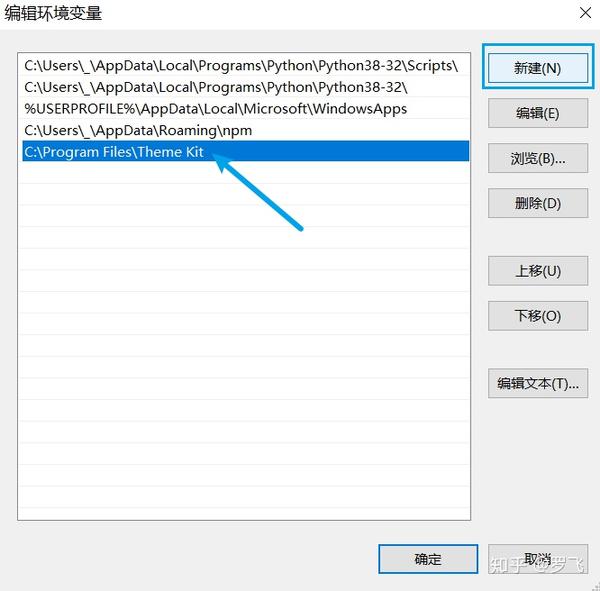
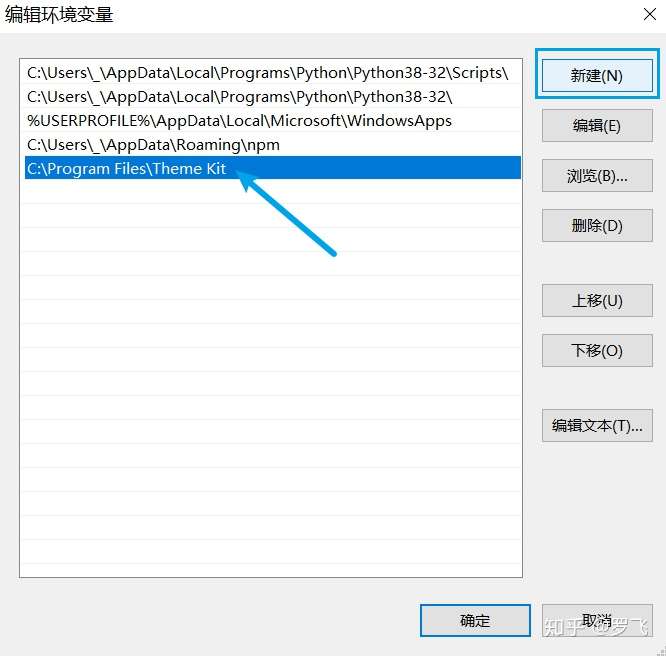
c. 优先选择 使用者表达式-Path-撰稿-增建,间接黏贴方向,连续点选 "确定" 方可。




Mac 使用者(Win 可忽视):
或者:
二、建立 API
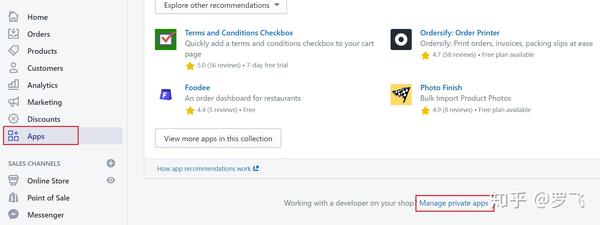
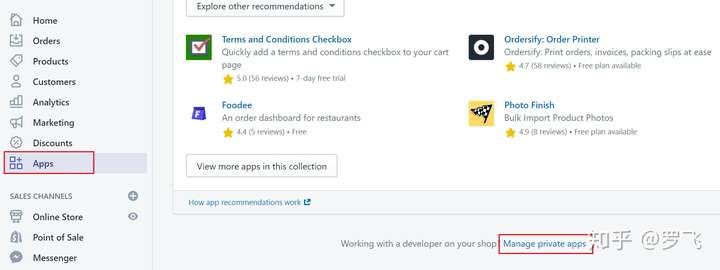
Shopify 前台-Apps-Manage Private Apps

(预览:现在只有店员帐号才能建立,雇员帐号看不出出口处)




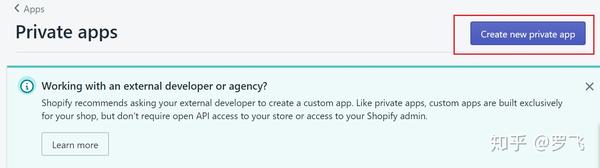
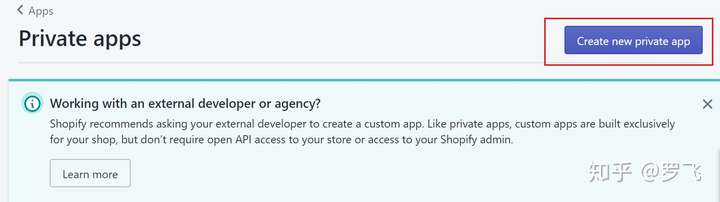
2. Create new Private App


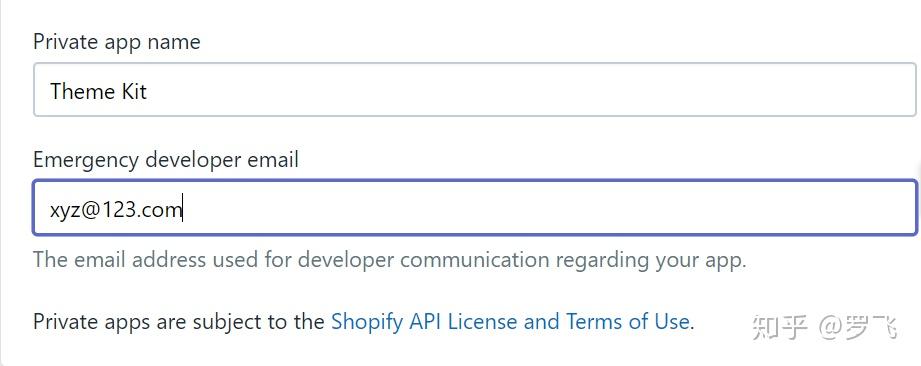
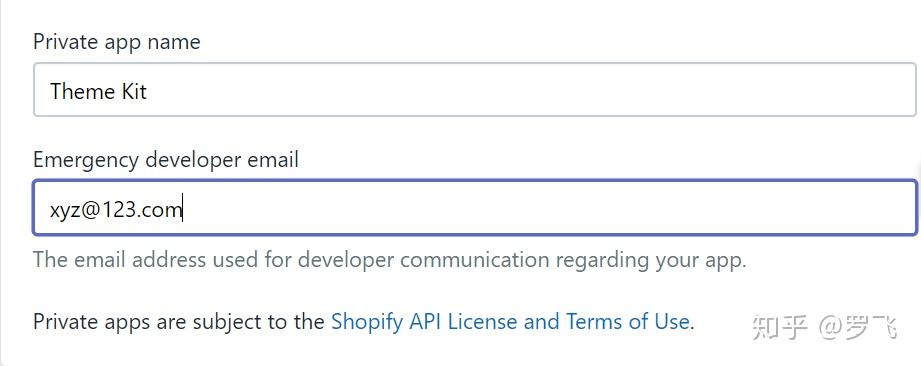
3. 核对中文名称和电子邮箱


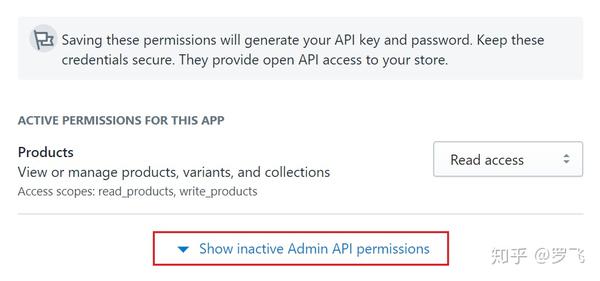
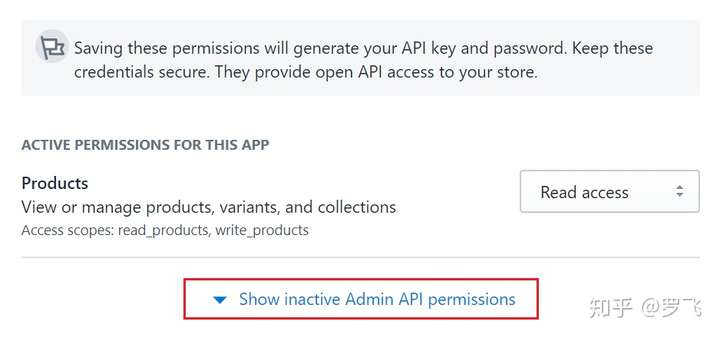
4. 往下慢速,点选 Show inactive Admin API permissions


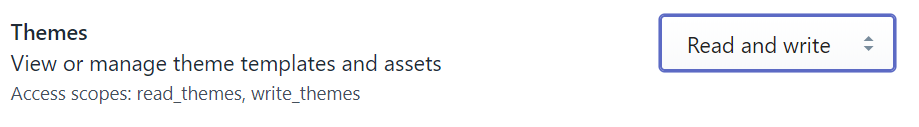
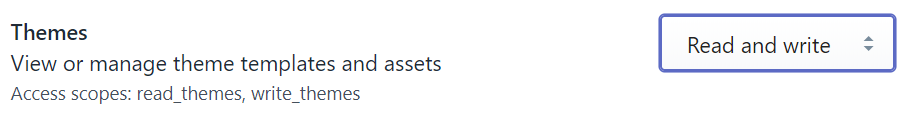
5. 一直往下慢速,找出 Themes,改成 Read and write,点选 右上角的 Save


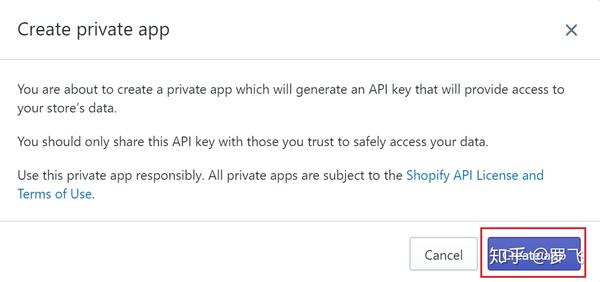
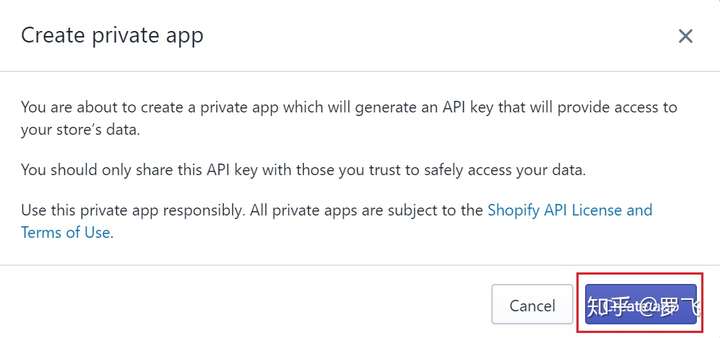
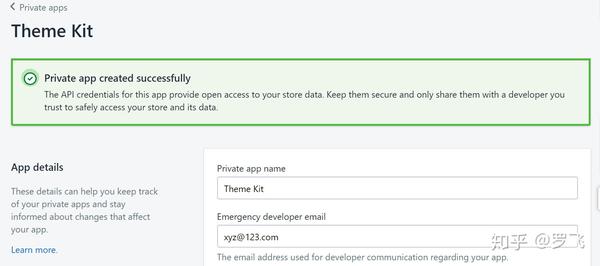
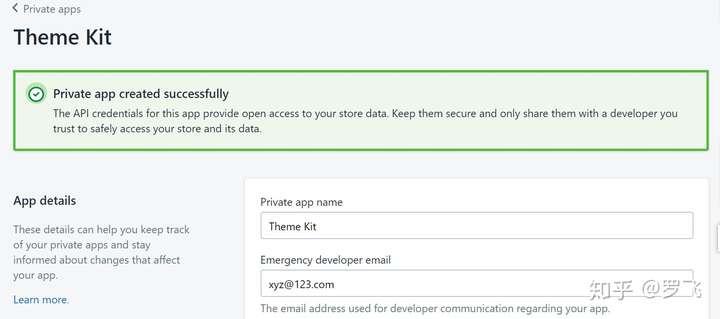
6. 点选 Create App


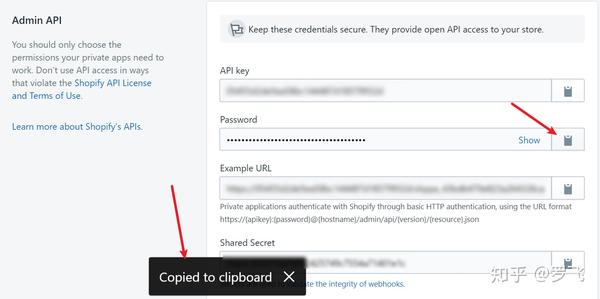
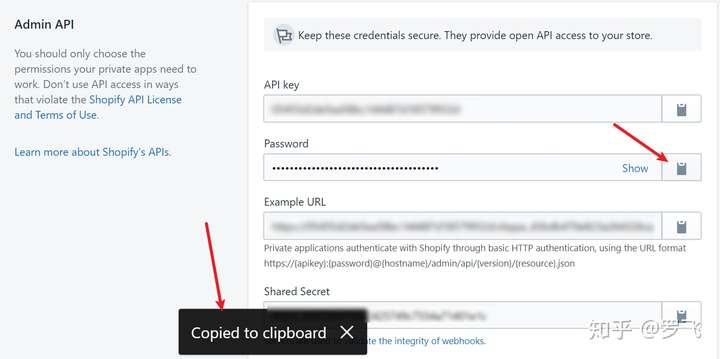
7. 建立成功,往下慢速,复制 API Key 下面的 Password,复制成功后会有提示




三、获取 Theme ID
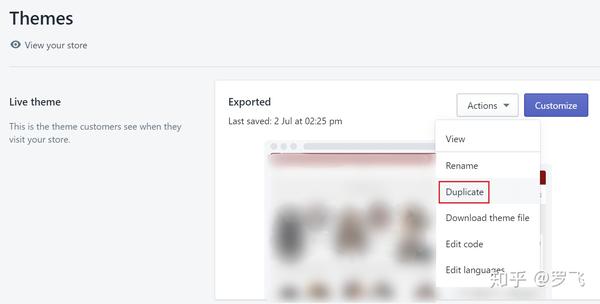
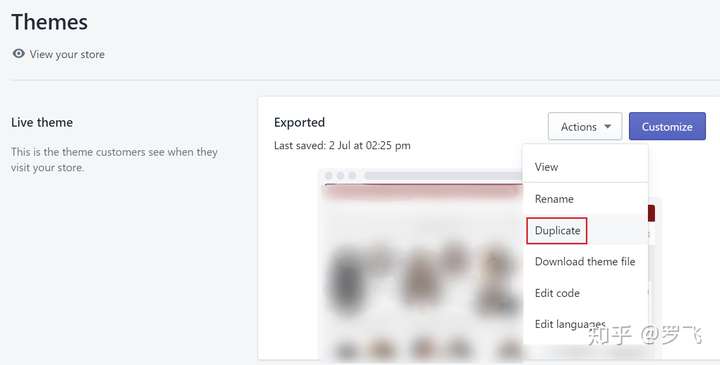
在现有主题基础上复制一份主题

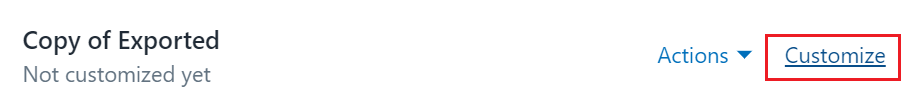
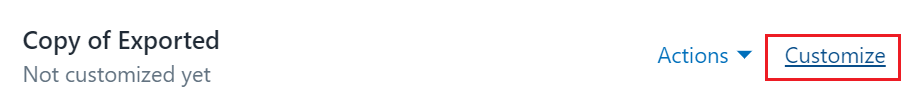
2. 复制完成后,在下方 Copy 的主题上点选 Customize,跳转之后,网址中的数字就是 Theme ID


所以现在 API password, Shopify 店铺地址, Theme ID 都有了
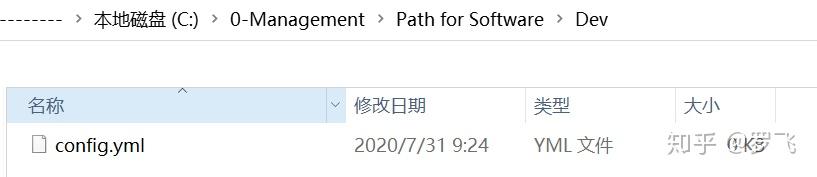
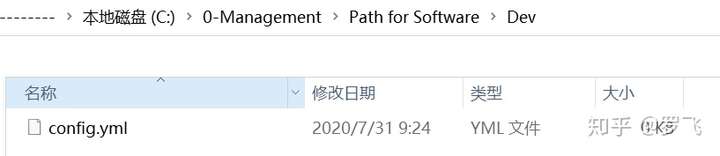
四、将实用性信息写入 config.yml 文档
在其他方向增建 config.yml 文档 (也可以使用Theme Kit 高阶指令)

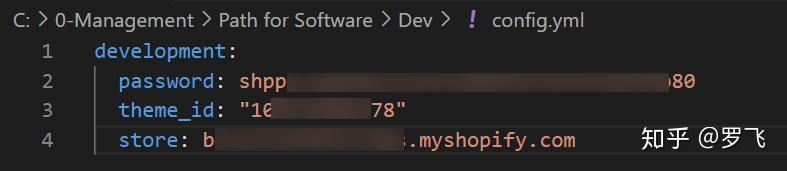
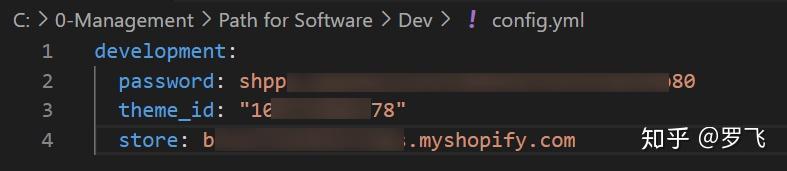
2. 用 Visual Studio Code 将下列代码黏贴到 config.yml 中,并替换相关联的 Password, Theme ID(获取方式见下文)和 店铺地址,注意去掉 [ ],详见截图示例。


3. 保存之后,在文档系统管理器地址栏输入 cmd 之后回车


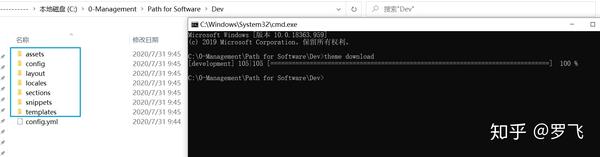
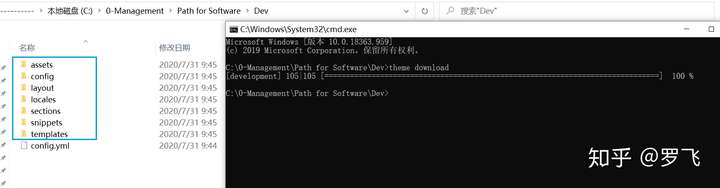
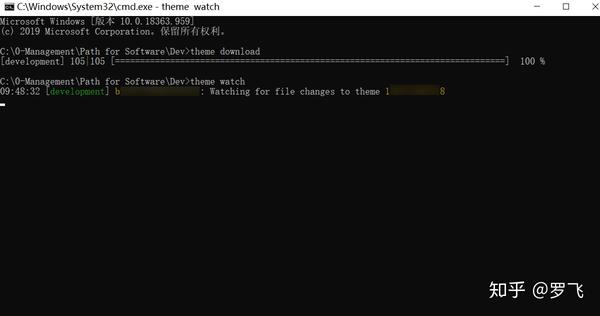
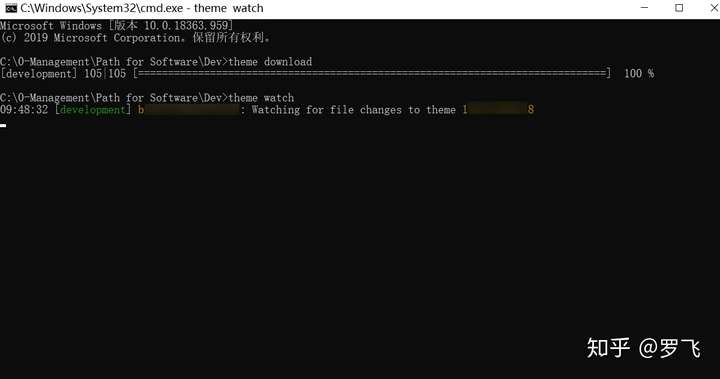
4. 输入theme download ,回车,浏览完成之后,主题文档会浏览到相关联的文档夹


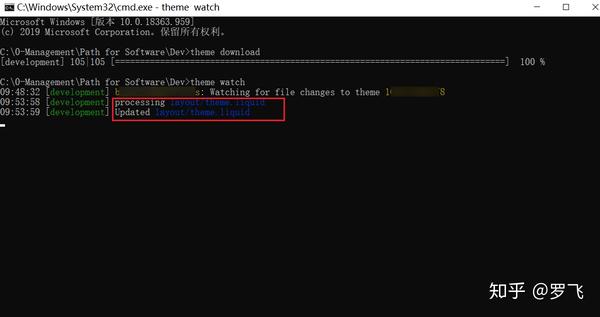
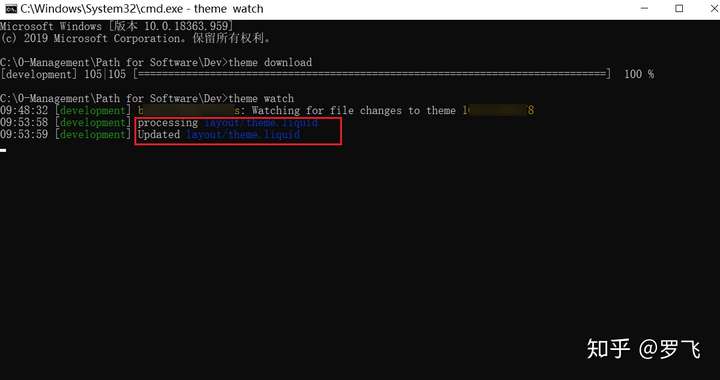
5. 继续在 cmd 中输入 theme watch,并回车,这样可以监测修正是否成功或是否手忙脚乱


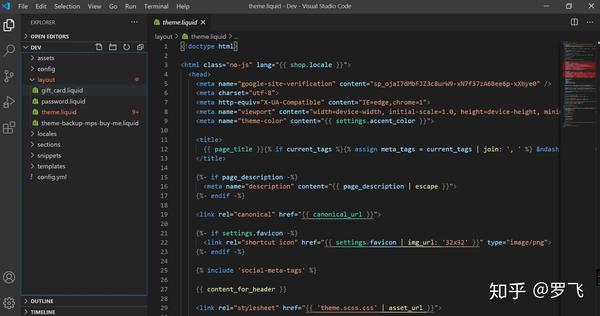
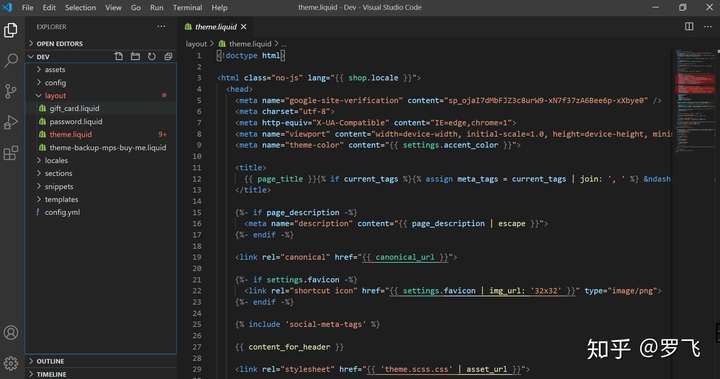
6. 浏览并安装 Visio Studio Code,关上主题文档夹,撰稿之后保存,方可看到更改状态。




备注:同步是单向的,因此建议保持在本地修正的习惯,如果在网站前台修正了主题的相同文档,需要运行 theme download 才能同步到本地。
每次需要修正主题时,在相关联的文档夹运行 theme watch --allow-live 方可
系统性的 Shopify 店铺修正和强化教程产品目录,详见我的演示店铺
版权保护: 本文由 shopify 原创,转载请保留链接: http://www.shopify123.cn/shopifyzhuti/2812.html





