亲自动手教你让Shopify主题保有数个自订模板_ch
做过Shopify的商家晓得,Shopify里头的主题就像两个架构,你可在那个架构内核对文本,但,你会辨认出这也是他的两个弊病,比如说:
你的主题网页是80%长度的,无论你核对什么文本,在Shopify上面是不是改,修正,他都无法达至100%全宽网页,你无法轻而易举发生改变那个架构。假如你既想留存80%网页宽,又想保有100%的网页,又是不是操作方式呢?
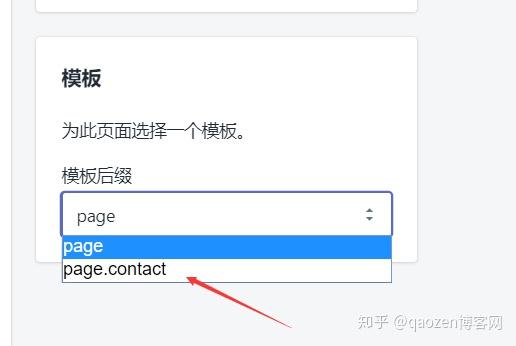
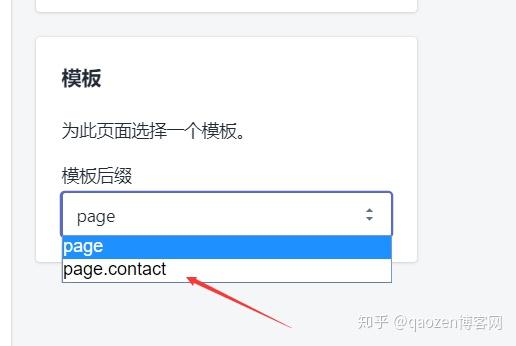
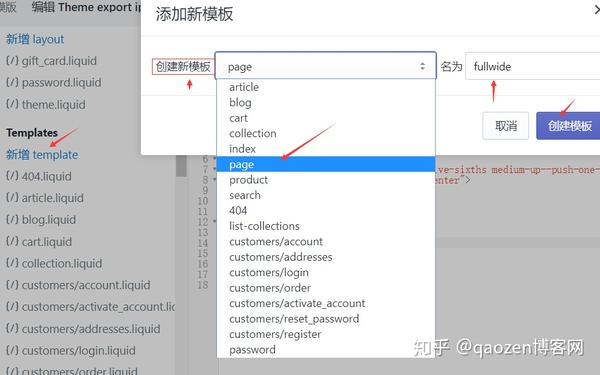
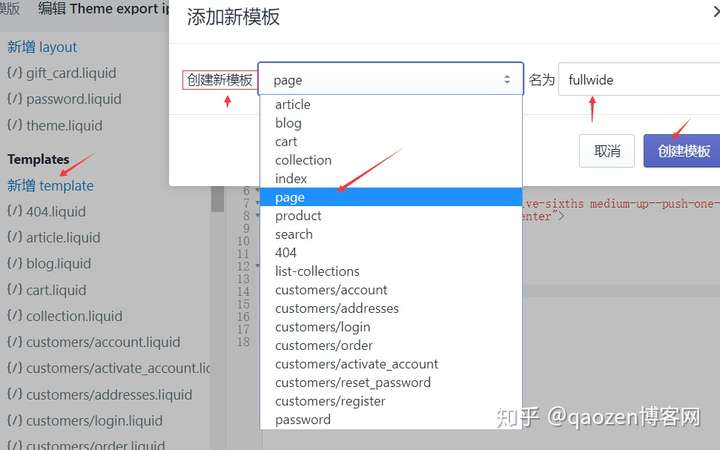
他们能透过更动主题的代码来达至这种的目地;更动好后,能透过如下表所示图右图的下拉框来优先选择你所须要的模板;


已经开始操作方式:
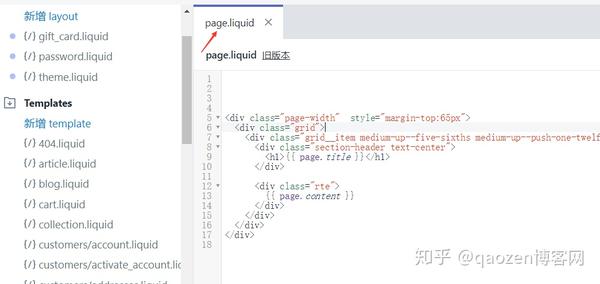
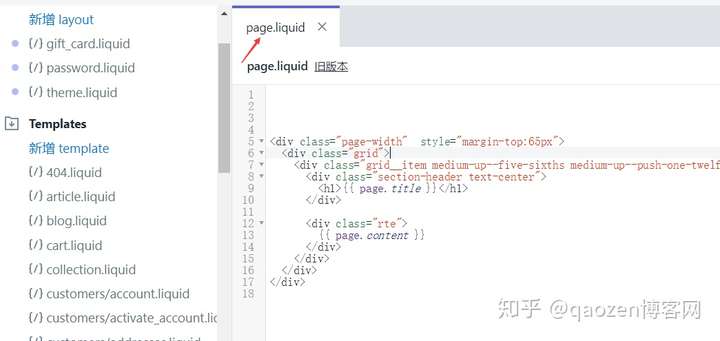
第二步:找出要掌控要修正网页的主题文档:page.liquid


第三步:在Templates上面的追加templates点选追加模板,即使要修正,因此优先选择page,重新命名为难界定的模板中文名称(即使那个模板建立好后,会再次出现在产品页的模板优先选择输入框里头),接着点选建立模板;


第三步:这儿是以Shopify免费主题Debut为范例的教程,传授更动代码的路子;
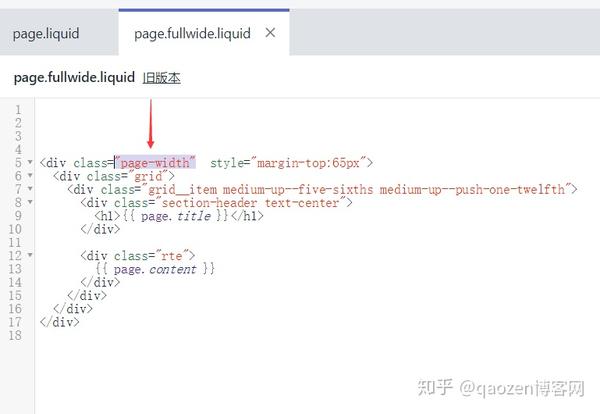
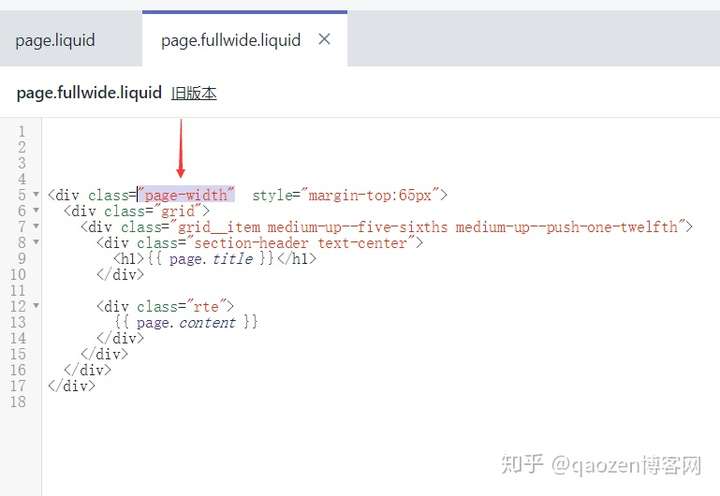
虽然掌控网页长度的是page-width示例,因此他们把他替拿掉,改成自订的page-fullwidth,


问:是不是晓得他是掌控网页长度的示例呢?
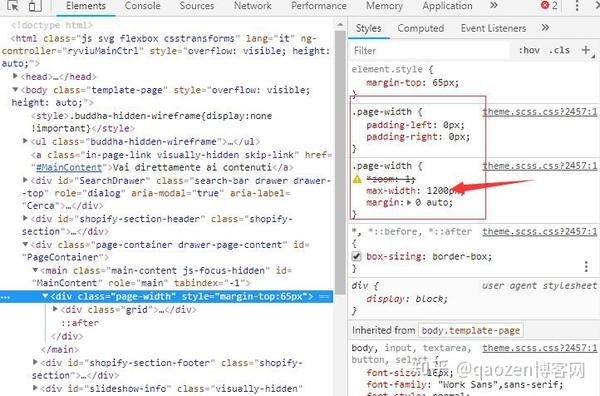
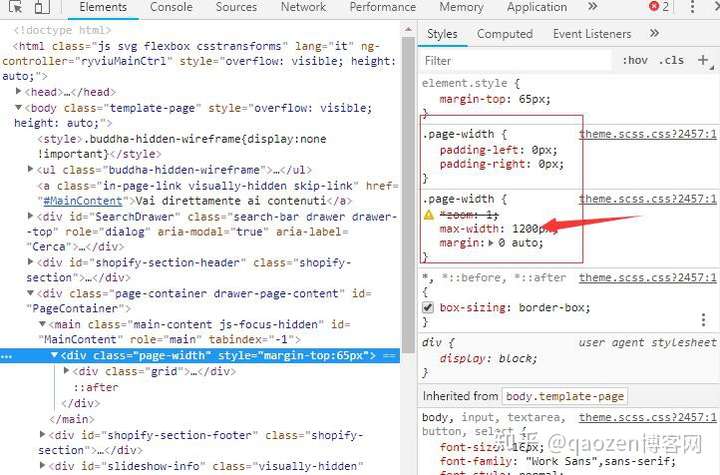
能转到网页,审核原素,能看见如下表所示图右图:网页的最小长度是1200px,修正他的最小长度到全宽;更动他的画素值,网页长度就会变动;


第三步:已经开始修正里头的代码,将代码修正成如下表所示右图:修正顺利完成后,你的网页就全宽
<style>.page-width { padding-left: 0px; padding-right: 0px;}.page-width { max-width: 1920px; margin: 0 auto;}</style><div class="page-fullwidth" style="margin-top:65px"> <!--是拿掉<div class="page-width" style="margin-top:65px">这带队-->归纳:Shopify的主题模板的修正业务流程大体如上面的如是说,你能依照如是说,修正减少产品模板,修正清算网页,科季夫网页,客人登入页之类。(提过存储主题统计数据)


版权保护: 本文由 shopify 原创,转载请保留链接: http://www.shopify123.cn/shopifymoban/2132.html

