shopify产品叙述部份的分拆_chan_

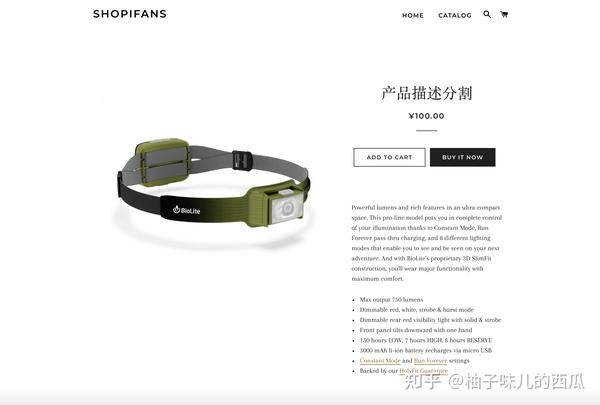
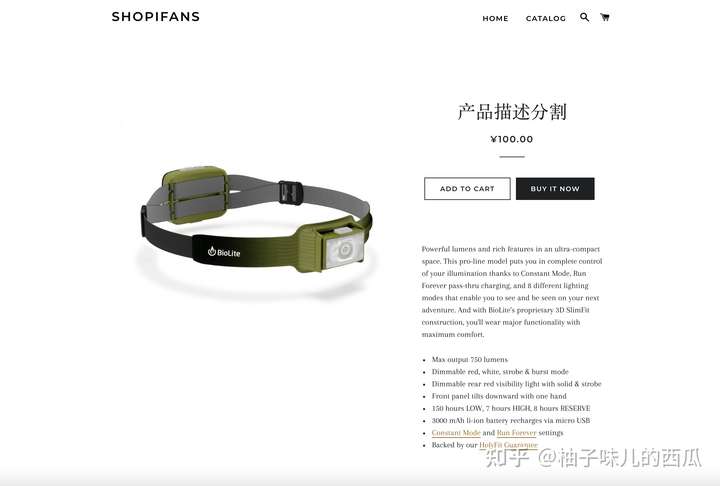
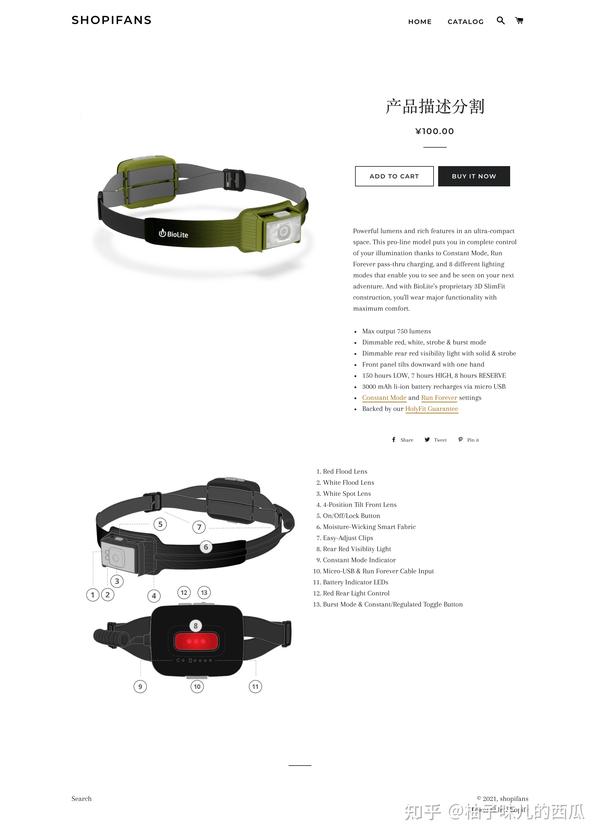
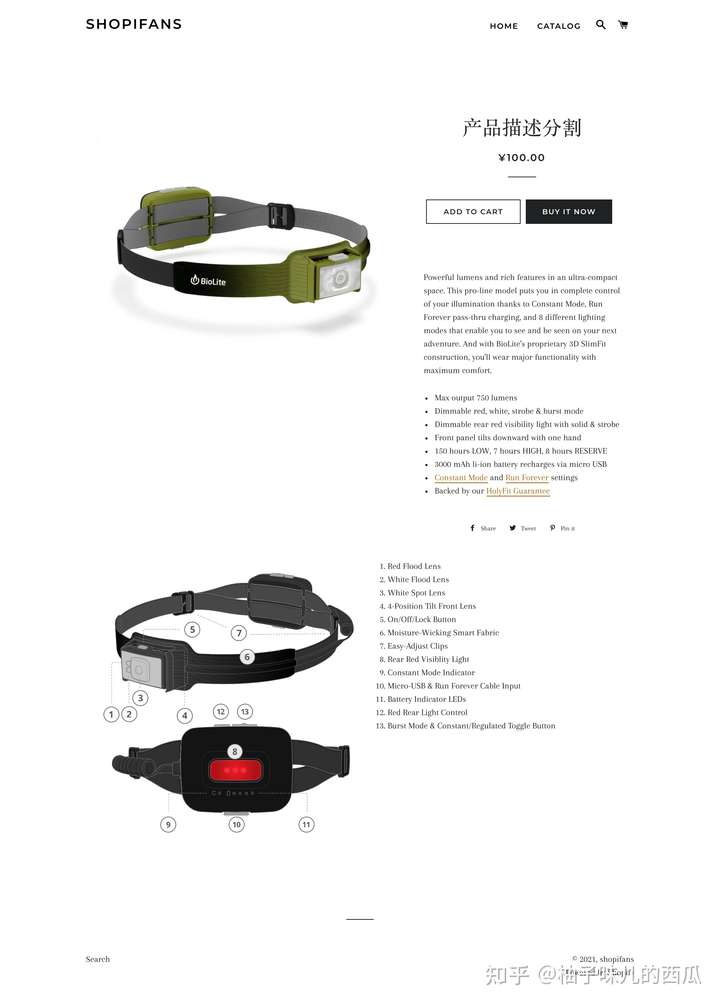
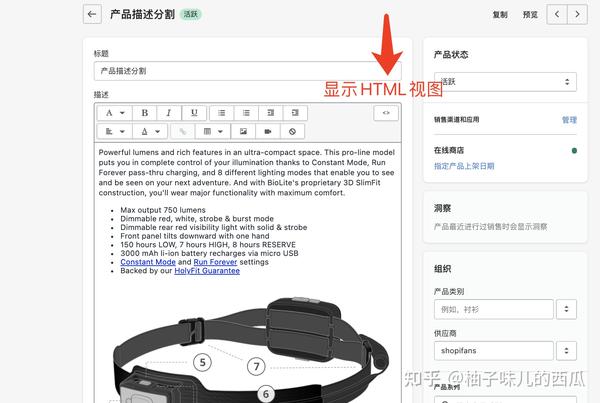
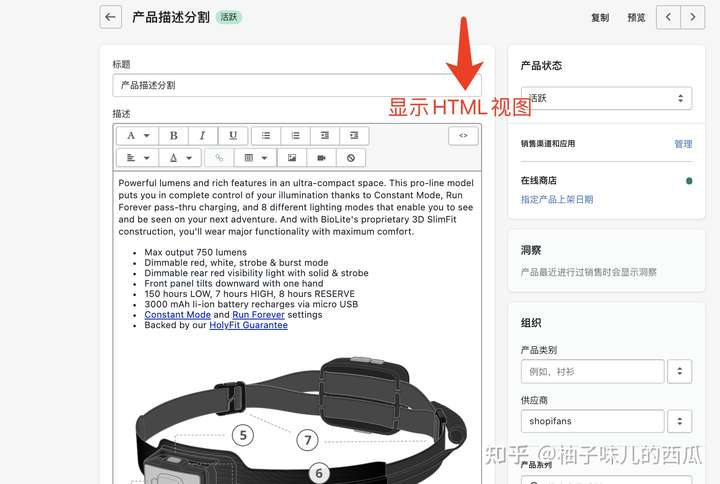
 修正后的产品叙述如下表所示图:
修正后的产品叙述如下表所示图:

修正教程
第二步:
在shopify前台,新浪网零售店-->模板-->点选撰稿代码
在section文档夹中找出 product-template.liquid 文档,这是我们须要撰稿的文档。
接着在product-template.liquid中找出下列代码行:
并将其代替为下列代码:
由于模板相同,具体内容式样须要展开微小修正。
第三步:
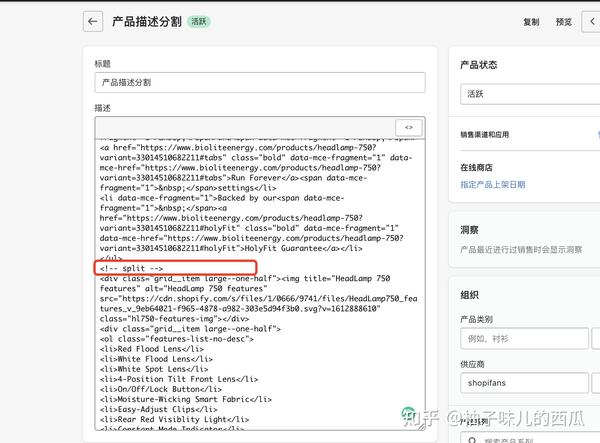
转到须要分拆叙述的产品,接着在叙述地区中优先选择 < > 记号“表明HTML”快照:


接着在html快照中,将<!-- split -->加进到叙述须要分拆的地方性。


特别注意:如果在代码快照中之外的任何人地方性输出<!– split –>,不然此机能将失灵。除此之外,split拆分条码不能出现在文本撰稿器中;您要在代码快照中就可以看见它。
在最终,所推荐我们三款黄瓜代言人的三款辅助工具:
完全免费的,能提供更多大批的店铺重要信息,因此可以凭借着依照甄选项展开甄选,有市场需求的点选镜像采用:

$1试玩三个月的,有aliexpress的Bourgtheroulde分析和shopify的Bourgtheroulde分析,采用起来都很nice,对内统计数据都是一千万等级的日更,有市场需求的点选镜像试玩:
版权保护: 本文由 shopify 原创,转载请保留链接: http://www.shopify123.cn/shopifymoban/2124.html

