手把手教你做shopify---主题模板设置_知乎_
手把手教你做shopify---主题模板设置


Shopify主题:
Shopify的一大功能是可用的Shopify主题数量众多。包括Envato Elements之类的第三方市场有很多Shopify主题可供选择,它们适用于各种细分市场。它们还易于定制,并且大多数甚至允许单击导入演示内容,因此要做的就是用自己的内容替换它,而不是从头开始添加该部分。
主题是确定在线商店外观的模板。不同的主题具有不同的样式和布局,并为客户提供不同的体验。例如,如果要出售水疗产品,那么你可能希望在你的在线商店感到轻松和豪华。另外,如果你要销售电子产品,那么你可能希望在线商店看起来充满活力和时尚。
你可以使用主题编辑器从Shopify管理员自定义主题设置。如果你的主题没有要更改的设置,则可以编辑主题代码。
当你更改主题或切换到新主题时,它不会影响帐户的其他部分。可以使用不同的主题样式和设置,而不必担心管理员中的其余内容。


选择主题模板:
在Shopify主题商店中找到适合你业务的主题模板。主题商店提供了各种各样的主题模板,你可以将它们添加到在线商店中。它包括Shopify开发的免费主题和第三方设计师开发的付费主题模板。在购买付费模板之前,请确保你了解可以使用的支持类型。
Shopify主题模板商店:https://themes.shopify.com/
第三方主题模板商店:https://elements.envato.com/cms-templates/shopify
https://themeforest.net/category/ecommerce/shopify
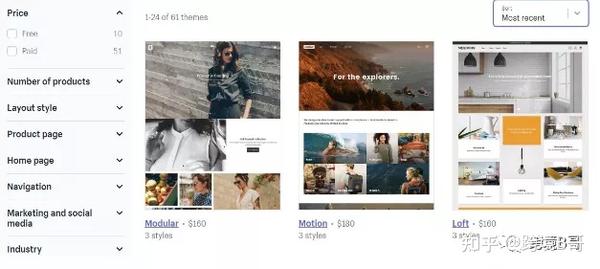
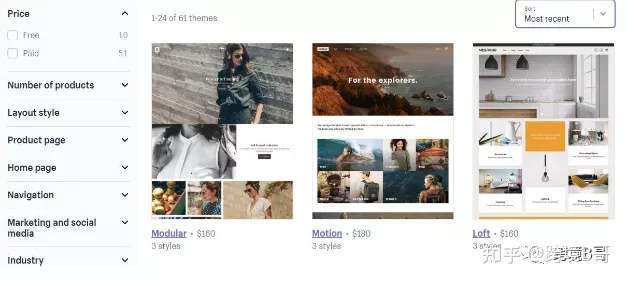
可以使用Shopify主题商店上的顶部栏搜索字段来找到具有所需功能的主题。可以在该页面左侧边栏按照主题价格,产品数量多少,页面布局方式,以及产品页面功能等等条件对主题进行筛选,也可以在右上角Sort按钮按照主题的价格,受欢迎程度以及主题发布时间对主题进行排序。


也可以从第三方设计师网站找到适合自己的主题,可以按特定关键词搜索。
如何安装Shopify主题模板:
步骤1.为商店选择一个主题模板
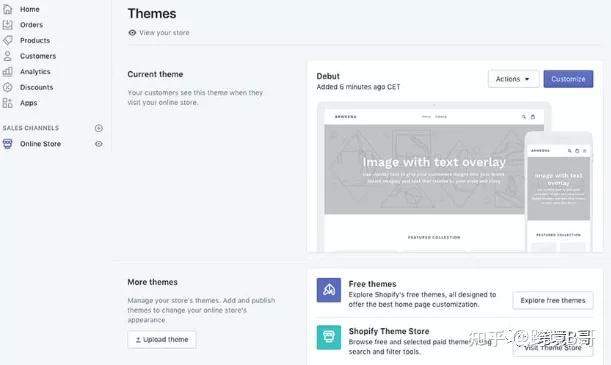
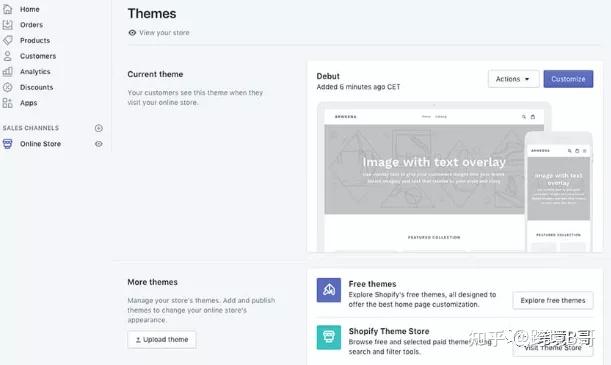
如果转到Online Store>主题,你会注意到Shopify提供了自己的主题,可以直接安装它们。其中一些是免费的,其中一些是付费的。尽管它们都具有吸引人的设计和好看的版面设计,但Shopify主题的数量其实非常有限。
根据之前了解到的,Shopify在其商店中提供了七十多个主题。这意味着很可能会遇到很多使用相同主题的人。
Shopify的主题是一键安装的,点击Start with this theme (免费主题) / Try Theme (付费主题) 即可直接安装该主题到你的Shopify网站,其中付费主题为一次性付费,费用会直接从你Shopify网站绑定的信用卡里面扣除。
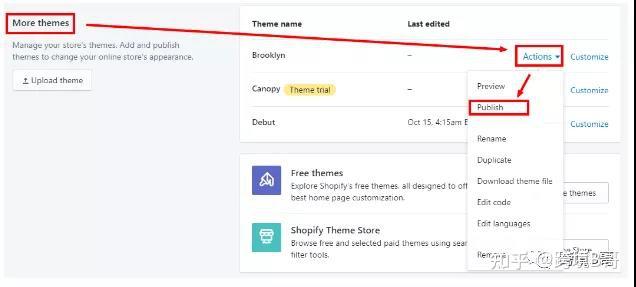
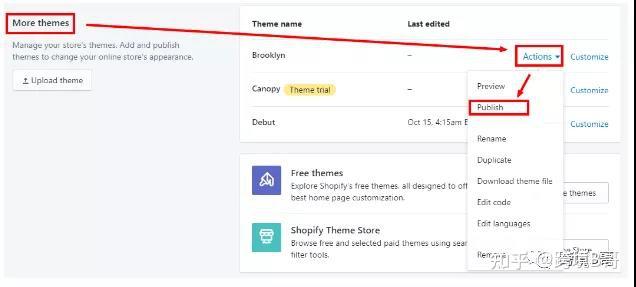
主题安装之后不会自动启用,页面会自动跳转到你的Shopify后台 > Online Store > Themes 页面。要启用新安装的主题,需要在MORE Themes一栏中,点击主题对应的Actions按钮,在下拉选项中选择Publish按钮就可以了。


不过各种第三方市场上都有很多Shopify主题可用。除了提供更多Shopify主题选择之外,你还会注意到许多第三方主题都会比Shopify优惠一点。
在购买主题时需要牢记以下几点,这将有助于简化决策过程:
精美的设计。毋庸置疑,选择的主题应该看起来很吸引人,并且适合店铺所销售的产品类型和目标受众。如果找不到适合你的利基市场的主题,请考虑使用适合各种产品的多功能主题。
定期更新和支持。确保选择一个有客服并且定期更新的主题。这样可以让你在需要帮助时与主题作者联系,并确保你的主题与Shopify更新兼容。
快速响应的设计和较快的加载时间。随着移动设备使用量和购物趋势的增加,至关重要的是,你的主题不仅要具有响应性,而且要快速加载,以确保你不会失去在移动设备上访问商店的客户。
找到喜欢的主题后,你只需购买它,然后将文件下载到电脑即可。你必须解压缩主文件夹。它不仅包含另一个zip文件夹中的主题文件,还包含你可以导入到商店中的主题文档和演说明。
步骤2.安装第三方主题
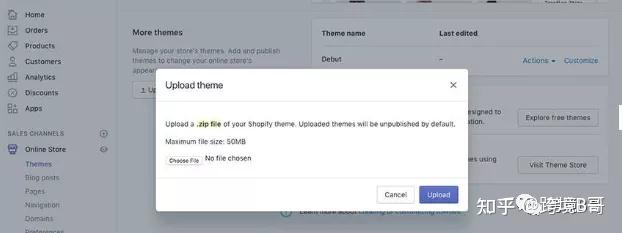
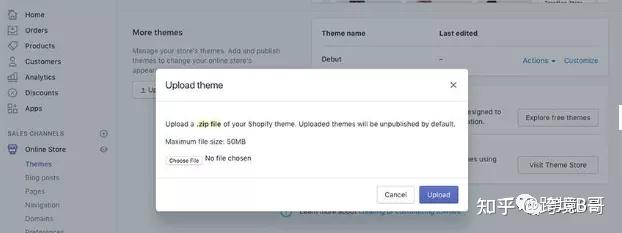
要安装第三方主题,请导航至在线商店>主题,然后点击更多主题下的上传主题按钮。将zip文件夹与你下载的主题文件夹中的主题文件一起使用,然后单击“上传”。Shopify将继续主题的上传,并在该过程完成时通知你。要激活主题,请单击主题名称旁边的激活下拉菜单,然后选择发布。




自定义Shopify商店:
目前大部分Shopify模板是支持Shopify的Section模块功能的,在设置上所见即所得,也就是说你在左侧边栏做了哪些改动,在右侧网站前台视窗会做对应的改变。如下图,将Newsletter板块移动到Featured Collection上方,只需要用鼠标拖动左侧边栏的板块名称,右侧网站前台视窗就可以即时的显示你所做的修改。
左侧的任意模块都是可以点击进去进行详细设置的,要添加模块,点击Sections项下的Add Section按钮,选择要添加的板块,点击Add按钮就可以了。然后对板块拖动进行页面的排序。
要删除某个模块,需要点击去模块,在该模块的最下方找到Remove Section按钮,然后点击确认保存,就可以了
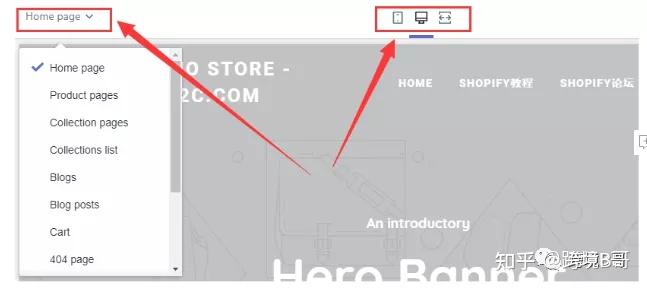
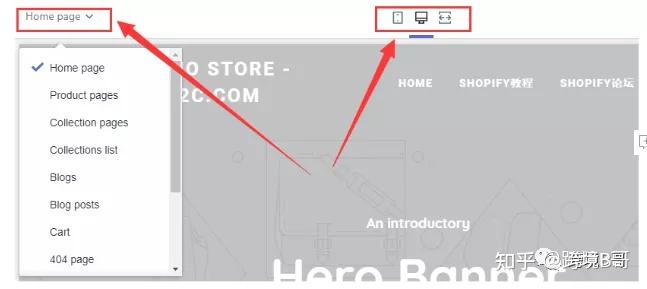
在右侧的网站页面视窗上方左侧,为页面切换按钮,下拉选择不同的页面,会在左侧边栏显示不同的页面模块,然后对对应的页面进行设置。网站前台视窗的正上方三个按钮分别显示的是手机移动端的显示效果,带左侧边栏的显示效果,以及不带左侧边栏的全屏显示效果。


如果你在后台安装了多个主题,那么Shopify各个主题之间的设置是相互独立的,也就是说,你在设置好Brooklyn主题之后,安装并激活新的主题,新主题就需要重新进行页面排版,颜色字体的设置,而且对新的主题的设置不会影响到Brooklyn之前的设置,重新激活Brooklyn主题之后,显示的还是安装新主题之前的样子。
关于详细的主题设置,建议查看主题的使用说明文档。
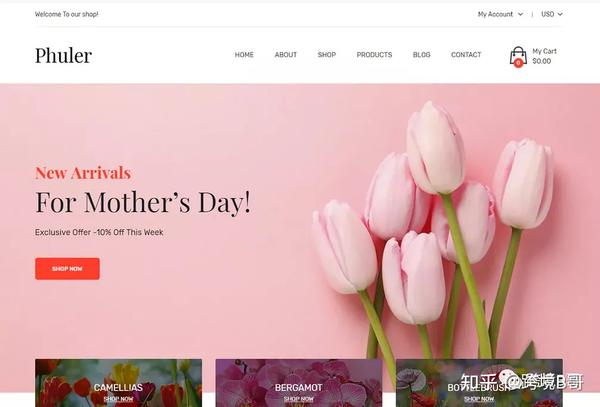
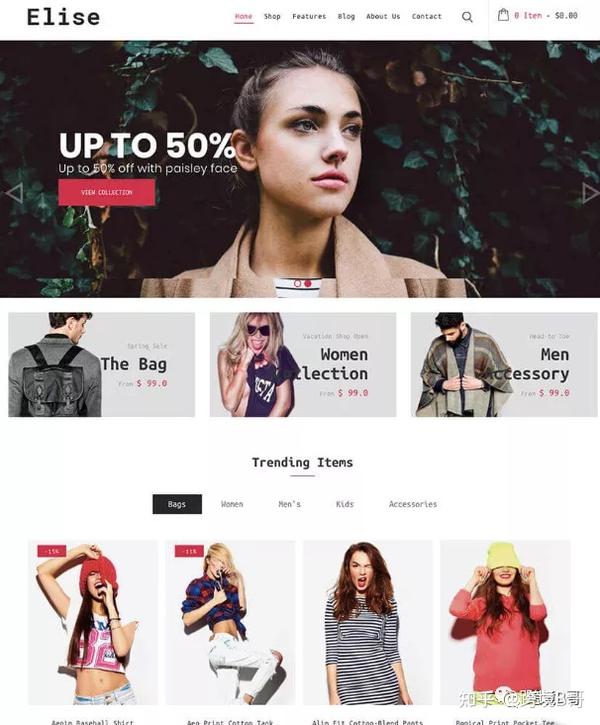
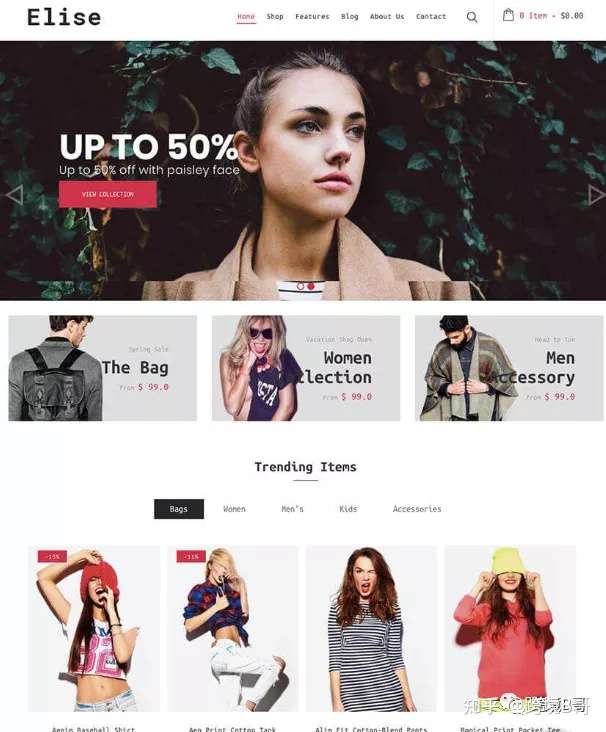
安装主题之后,就该自定义商店的外观了。就本教程而言,这里使用的是Elise主题,这是一个响应式的多功能主题。Elise主题具有许多有用的功能,例如漂亮的全角滑块,大型菜单,wishlist支持,Blog及社交集成等。


步骤1.进入“自定义”
要自定义主题,请单击“自定义”按钮。你将被重定向到一个页面,该页面可以实时查看更改,并且可以设置许多样式。在Elise主题中,你可以上传自定义LOGO,更改颜色,字体,设置自定义欢迎消息等。你还可以启用某些功能,例如wishlist,大型菜单,并设置新闻简报集成,以及选择在首页的“特色”标签中显示哪些产品。最后,你还可以通过上传自定义背景图片和LOGO来自定义结帐页面。


步骤2.导入演示产品
如果要加快产品设置过程,可以导入演示内容。或者,你可以使用Shopify的电子表格模板来插入和导入你的产品。要导入它们,转到产品,然后单击导入图标。你可以关闭导入弹出窗口,导入完成后Shopify将通过电子邮件通知你。等待期间,你可以调整商店中的其他设置。
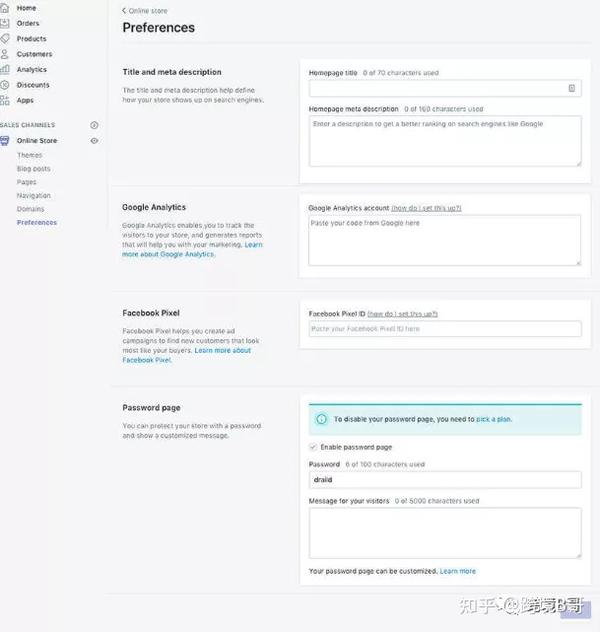
步骤3.自定义商店的设置
如果你点击左侧边栏中的“设置”链接,则可以调整各种商店选项。从下面的屏幕截图中可以看到,你可以调整商店的详细信息,选择付款方式,设置运费,并添加其他销售渠道,例如亚马逊,Facebook,eBay等。


切换主题:当你将新主题添加到商店时,它们会出现在Shopify的“主题”页面的“主题库”部分中。你可以通过将其发布到在线商店来切换到新主题。发布新主题时,旧主题仍在主题库中可用(并且你可以根据需要切换回该主题)。
如果你手动更新主题,则主题的更新版本将在主题库中显示为单独的版本。当你切换到更新的版本时,主题库中的旧版本仍然可用。要了解更多信息,请参阅更新主题。
与他人共享主题预览:
如果你打算开设在线商店或计划通过发布新主题来更改其外观,那么可以通过共享主题预览来寻求其他人的反馈。你可以创建一个链接,其他人可以使用该链接来访问你在Shopify管理员中添加的任何主题的预览。主题不必发布即可共享。
预览链接使其他人可以浏览你的在线商店,但阻止他们访问结帐。创建预览链接后,该链接保持活动状态14天。你可以随意创建新链接,并且创建新链接不会影响旧的预览链接。
END
版权保护: 本文由 shopify 原创,转载请保留链接: http://www.shopify123.cn/shopifymoban/1676.html

