网站店铺shopify(SHOPIFY店铺网速优化)网店装修网
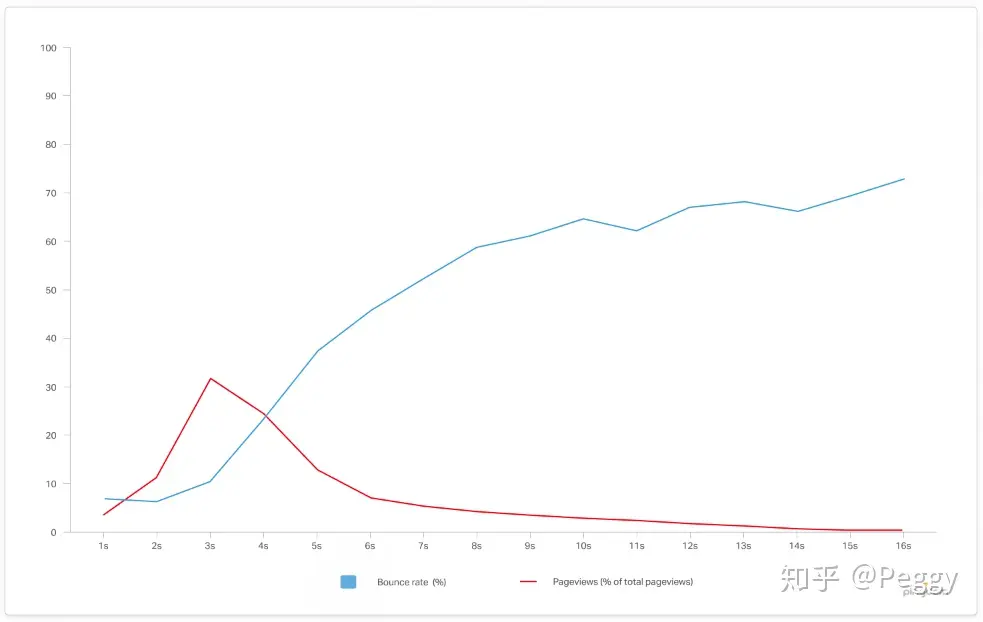
最近很多商家朋友询问我关于Shopify中文网站速率相关的难题,我也都特别针对情景一一做了单纯回答,但未免有些仓促,杂集,太过简要,可能未能帮到我们,还请嘿嘿。刚好借此机会写了一篇关于Shopify店面下载速率强化的总结,希望能化解我们的难题,仅供参考。

在聊具体如何强化中文网站速率之前,他们先来分析下负面影响中文网站速率的因素,之后他们就可以从各个负面影响因素展开特别针对性的强化。目前多数中文网站是由搜索引擎、空间伺服器、DNS搜索引擎解析、中文网站流程、数据库等组成。当然,他们今天的主角是Shopify中文网站,先打个广告,顺便帮我们再熟悉下Shopify:
Shopify作为两个T8300SAAS软件,能说是努力做到了无与伦比:为使用者化解了伺服器硬件代销、伺服器保护、流程标识符保护等难题,使用者只须要提供两个搜索引擎就能发布自己的店面,另外,模版T8300&自订标识符修正,丰富的APP市场、CDN加速、SEO友好、规范化完备开放的API接口,主流支付、物流等第三方服务打通,多渠道Amazon、Facebook、Messenger同步,FB Pixel & GA接入、完善的Help center文档+Shopify Academy+Shopify blog文本建设助力商家成长Bokaro,稳定性,可靠性、可用性,可扩展性都努力做到了无与伦比,综合来说是做独立站的首选,既适宜初级商家单纯套模版三五个小时完成店面搭建,又适宜高级玩家各种机能扩展、样式修正、各种DIY。
划重点:1)Shopify店面的伺服器是代销式的,由Shopify标准化部署和管理,因此伺服器角度,他们能做的不多;2)Shopify采用模版T8300,即中文网站流程主要就主要就包括模版文档和模版解析这一套流程;3)商家能透过加装APP来同时实现这类市场需求;4)商家能透过自订修正标识符来同时实现这类市场需求;5)他们须要买回两个自订搜索引擎,然后绑定到店面方便使用者访问。
因此,特别针对Shopify中文网站,他们能从以下八个方面来展开下载速率强化:
优先选择性能优异的模版,提议我们在加装模版前先对模版展开慢速,尽可能确保在未加装APP、未充填中文网站片断前中文网站速率控制在2.5S以上。Shopify模版目前主要就有两个来源:1)Shopify模版市场,主要就包括10套免费+64套付费共74套模版,这类模版都是经过Shopify官方审核透过就可以发布的,标识符质量以及对theme editor的兼容都做的很好,我们大可不必担心下载速率太慢难题;2)非正式模版,比如说,来自模版森林的模版,对这类模版,提议我们在加装前应展开下载速率测试。尽可能少加装APP,由于APP的机能一般都是透过大量JS标识符同时实现的,而JS标识符则会大大负面影响网页关上的速率,因此,提议尽可能少加装APP,除必需APP如Product review、SEO强化类、在线客服类等以外,其他的尽可能少加装;自订标识符要规范化,有时他们须要为同时实现店面这类特定市场需求而附加合作开发机能,提议在展开标识符编辑时,尽可能在原模版框架基础之上展开,比如说,附加合作开发的CSS标识符尽可能标准化放入theme css库中而不是直接写到Lembron,能重复利用的组件或机能尽可能写成snippet,后期透过include能多处调用;充填充填中文网站的片断,比如说图片、视频和音视频等,Page size主要就主要就包括标识符+片断,除标识符size以外,他们须要控制好片断文本的大小不一。因此,在不负面影响片断展示效果前提下,他们还是要对片断展开充填,比如说,图片片断在上传至中文网站前能采用https://tinypng.com/ 展开充填,尽可能保证banner图宣传册大小不一在2M以上,商品图宣传册在500K以上;从大厂买回搜索引擎,虽然也说不出从不同搜索引擎提供商注册登记搜索引擎有什么差别,但为了避免后面出现麻烦,尽可能还是优先选择比较著名的几家吧:阿里云【国内著名】、Namecheap【口碑最好】、Godaddy【全球最大】、Namesilo【性价比高】。采用Google Tag Manager搜集数据,Google Analytics和FB Pixel或者其他的一些数据/转换率/使用者路径搜集记录的JS tracking tags,加装到中文网站之后会负面影响中文网站的关上速率,提议采用追踪标识符管理系统(TMS),将所有的追踪标识符充填到两个JavaScript允诺中,减轻中文网站时间和资源的负担。减少链接和死链数量,过多的链接和死藻酸负面影响中文网站速率和SEO排名。1)对链接:提议替换302 redirects为301 redirects(Shopify后台Navigation组件); 2)对死链:中文网站图像,CSS和JS文档的链接断开会增加HTTP允诺并负面影响您的中文网站速率,提议采用Broken Link Checker去除死链;几项中文网站内的强化:1)谨慎采用Pop-Up类快捷方式如quick view等;2)减小纯文字尺寸,采用Shopify的内置image size parameters,另外支持Lazy load和srcset的模版可设置迈入;3)首页大banner轮播图数量不要太多,控制在2-3个左右,过多会负面影响中文网站速率。
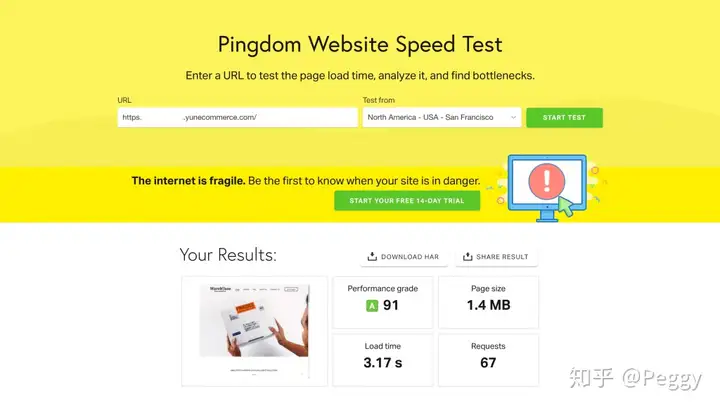
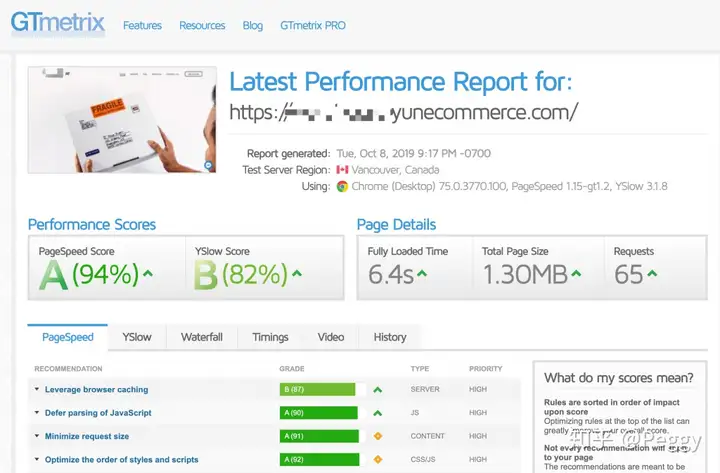
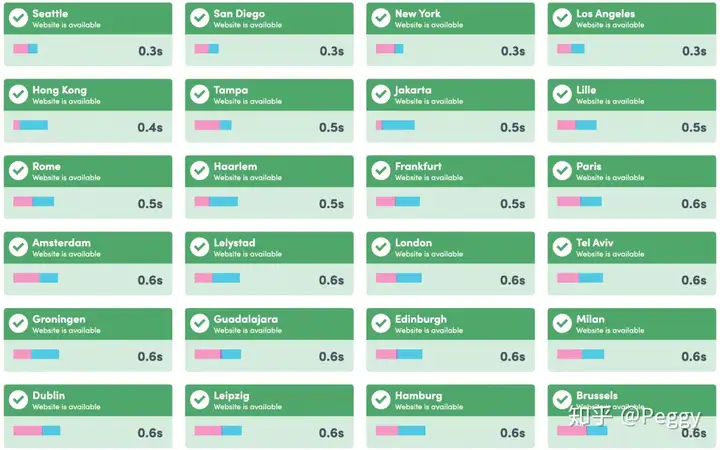
另外,我说一下关于中文网站慢速,因为采用不同慢速工具,在不同环境下展开的中文网站慢速结果都会有差异,他们须要在一套标准/规则一定条件下展开慢速。


版权保护: 本文由 shopify 原创,转载请保留链接: http://www.shopify123.cn/shopifydianpu/3782.html






