shopify店铺结账(如何给SHOPIFY店铺添加“立即购买
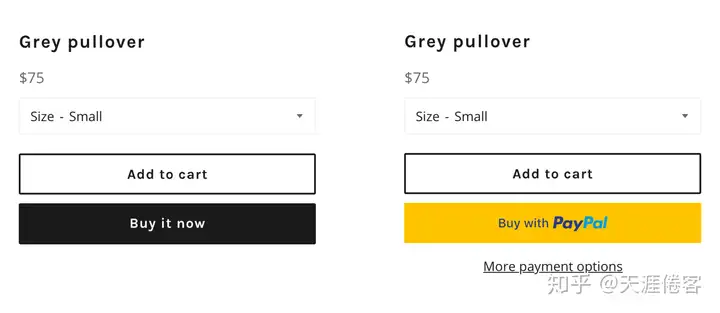
静态结账按键会依照店面前台所全力支持的服务器端加速结账退款形式和客人电子设备应用程序的历史记录静态展现加速结账按键,比如说PayPal Express Checkout、Apple Pay等。当然假如应用程序没有历史记录或是店面前台没有全力支持的加速结账退款形式,按键则会显示为“buy it now”。

客人能使用静态结账按键加速买回他们想的货品,间接埃唐佩县科季夫,延长了网购业务流程,对店面的转换率会有很大的提升。所以说,给货品组件加进“立刻买回”按键还是有必要性的。
小常识
1. 在进行标识符修正以后提过先去确认下模版GUI中是不是相关机能的设置项,假如有的话,就没必要性附加开发标识符来实现了;
2. 在做任何大的标识符修正以后,很大要提过存储模版,这样即使把模版改乱了后面也能随心所欲文件格式化标识符;
3. 须要懂许多基本的HTML、CSS、JS和liquid标识符知识。通常模版会有三个地方性须要全自动预览标识符来全力支持Dynamic checkout button,第一是货品详情页模版,第二是主页Featured product section组件。三个地方性的操作方式都是类似于的,都是预览模版里的Product form部分。上面是操作方式模拟。
关键步骤:
进占到Shopify店面前台, 找出Online Store > Themes;选择要编辑的模版,接着点选Actions > Edit code;在section文档夹中,找出以下三个文档:点选 Product-template.liquid,有些模版可能间接是 product-form.liquid,关上文档;点选 featured-product.liquid,关上文档;通过Command+F(Mac)/Ctrl+F(PC)搜寻搜寻<form action="/cart/add". 找出后,历史记录该form条码的特性,比如说class或是ID,这些特性在我们预览form的时候还要加进上去,要不然可能会有许多式样上或是机能上的差别;删掉<form> 条码,代替为:{% form product, product %} ,假如form以后有许多特性,我们还得加上,文件格式为:{% form product, product, id: "oldID", class: "old-class" %},代替里头的oldID或是old-class;接着搜寻找出</form>,并代替为:{% endform %};接着搜寻 input 或是 button 条码找出add to cart按键,通常会带有 type="submit"这个特性;在 Add to cart 按键的上面带队, 加进静态结账按键的标识符:{{ form | payment_button }}点选保存,更动后的form里头的内容应该类似于:{% form ‘product’, product %} … <button type=”submit”>Add to cart</button> {{ form | payment_button }} … {% endform %}布局独立站必选Shopify,现在注册登记可获14天完全免费新体验+回赠价值$180精致模版一套+更多T8300全力支持
书名请翻查云贸易结算官方网站
版权保护: 本文由 shopify 原创,转载请保留链接: http://www.shopify123.cn/shopifydianpu/3391.html







