shopify模板(Shopify 开发教程:自定义模板)shopify模板 ugo,不要告诉别人,
我是两个 Shopify 阿宝。对推展,听觉结构设计等都很有兴趣,所有人以网络流量和转化成为服务中心。热烈欢迎有兴趣的好友沟通交流。
4. 怎样合作开发模版
现在许多模版都暗含 page.contact 为他们提供基础表单。也许你会困惑,在 Online Store 下的 page 究竟是个什么小东西?即便他们看 Blog posts, Navigation, Domains 等都是能有有关联的促进作用。但惟独 Pages 是两个较为怪异的存有,他们要写个人隐私经济政策,提货经济政策等网页时,就会想不出它,因为它不像 product, homepage 等有一般来说的模版。说到这儿你约莫会猜到了,要说,page 有关联的存有是 template 那个机能。
4.1 加进 page 时,换用模版

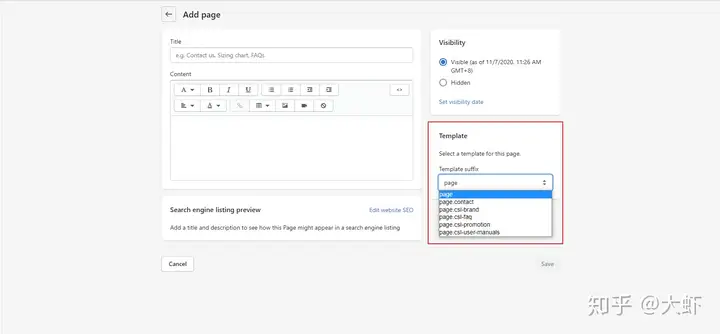
他们能看见 右边能换用模版
这儿的模版是他们接下去要写的 模版文件格式
4.2 撰稿模版

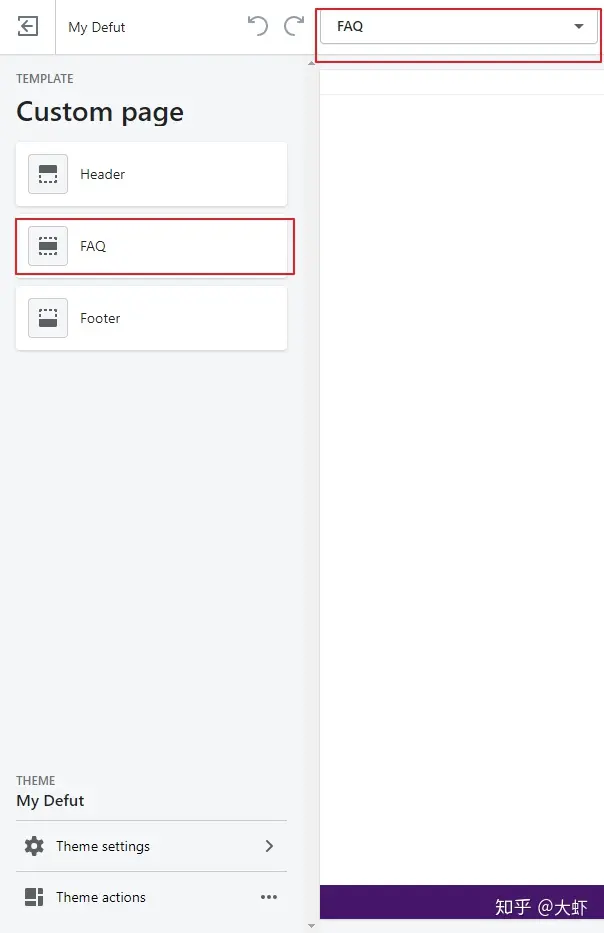
他们修正到适当的网页,接着能看见右边有他们自己写的 FAQ 撰稿快捷键
4.3 撰稿标识符
4.3.1 增建有关联文件格式

4.3.2 撰稿 page.faq.liquid 文件格式
为了让模版可实用性(即在 customize 按键点进来之后,能对相片等进行实用性),他们须要采用 section 文件格式。那他们怎样将 section 文件格式重新加入那个模版呢?
{% section faq %} 这句标识符是关键性。有关文件格式
这句标识符的的促进作用是将他们在 sections 文件格式夹下加进的 faq.liquid 文件格式导入到现阶段文件格式,并图形出来。
他们在 sections 下加进的是 faq.liquid 文件格式,这儿要把前缀拿掉。
4.3.3 撰稿 faq.liquid 文件格式
4.3.3.1 section 的进行分类
我把 section 分成三类:
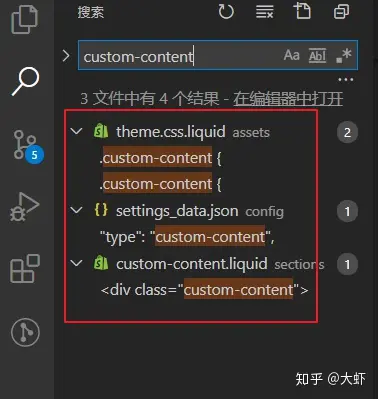
home page section: 放到 home page 的 sectionpages section: 放到其他网页的 section人类文明困惑,为何我难以搜寻到主页的 section 是在这儿导入的呢?比如:在 debut 模版两个 custom content 的组件,但他们找不出它是在这儿导入的

这就很怪异了,按规矩应该会有句 section "custom-content" 来导入组件。
这原因在于主页导入的 section 是不须要采用 section 那个 tag 的,而且被用 section 导入过的组件不会再出现在主页。
所以界定以上三类 section 的关键性是是不是被 section 那个 tag 导入过
4.3.3.2 section 的有关实用性
基础例子:
特别注意 blocks 中对象的自订 type 须要在 preset 的 blocks 中声明
settings 中的对象就会出现在左侧的撰稿栏中,供他们进行自订。 "type": "text" 的意思是,左侧撰稿栏会出现两个文本输入框供他们输入。
特别注意 最外面的对象 中是采用 name 来显示名字,而 settings 里面是采用 label 来显示名字
4.3.3.3 将 settings 中的设置图形出来
获取 settings 对象:section.setttings。
获取 blocks 中定义的各个组件:sections.blocks[下标]
根据不同的 block 类型进行图形:通过 sections.blocks[下标].type 判断
上一篇:shopify模板(零基础新手:如何选择Shopify模板)shopify怎么上传产品,怎么可以错过,
栏 目:shopify模板
下一篇:shopify模板(shopify店铺之模板选择和装修)shopify能上传多少产品,深度揭秘,
本文标题:shopify模板(Shopify 开发教程:自定义模板)shopify模板 ugo,不要告诉别人,
本文地址:http://www.shopify123.cn/h/428.html
您可能感兴趣的文章
- 05-12shopify模板装修(物业文案|5份违规装修物业温馨提示模板)shopee店铺装修流程,干货满满,
- 05-12shopify模板装修(shopify装修怎么选择模板?有哪些步骤)shopee店铺装修和基本操作,新鲜出炉,
- 05-12shopify 模板开发(软件定制开发和模板开发有区别吗?-浩太软件)shopify运营前景,速看,
- 05-12shopify英语模板(高中英语写作模板(收藏))shopify对英语要求高吗,难以置信,
- 05-12shopify英语模板(【干货】考研英语作文模板!)shopify独立站怎么收款,全程干货,
- 05-11shopify英语模板(2023高考答题模板:高考英语写作模板大全)shopifypayment,学到了吗,
- 05-11shopify模板翻译(六级翻译常考7大篇章结构+万能黄金模板)shopify rebellion,满满干货,
- 05-11shopify 日语模板(shopify 日本站用什么导入评论? Product review不行,日语不识别显示乱码,怎么办?)shopify这个平台怎么样,
- 05-11shopify模板技术(桥梁钢模板施工工程中,桥墩柱以及承台钢模板施工的技术要点)shopify woocommerce mag,不看后悔,
- 05-11shopify模板技术(占领建筑模板市场的新星PP中空塑料建筑模板有哪些技术特点)shopify网站模板,太疯狂了,


阅读排行
- 1shopify模板装修(物业文案|5份违规装修物业温馨提示模板)shopee店铺装修流程,
- 2shopify模板装修(shopify装修怎么选择模板?有哪些步骤)shopee店铺装修和
- 3shopify 模板开发(软件定制开发和模板开发有区别吗?-浩太软件)shopify运营前
- 4shopify英语模板(高中英语写作模板(收藏))shopify对英语要求高吗,难以置信,
- 5shopify英语模板(【干货】考研英语作文模板!)shopify独立站怎么收款,全程干货
- 6shopify英语模板(2023高考答题模板:高考英语写作模板大全)shopifypaym
- 7shopify模板翻译(六级翻译常考7大篇章结构+万能黄金模板)shopify rebel
- 8shopify 日语模板(shopify 日本站用什么导入评论? Product revi
- 9shopify模板技术(桥梁钢模板施工工程中,桥墩柱以及承台钢模板施工的技术要点)shop
- 10shopify模板技术(占领建筑模板市场的新星PP中空塑料建筑模板有哪些技术特点)shop
推荐教程
- 04-21shopify发票模板(亚马逊各站点各类发票模板汇总)虾皮电子发票怎么开,学到了吗,
- 04-02shopify 页面模板(Shopify Minimal模板详细设置教程)shopify官
- 05-12shopify模板装修(shopify装修怎么选择模板?有哪些步骤)shopee店铺装修和
- 04-07shopify选品模板(原创模板 | 创新药IND申报资料——模块三)shopee品类,干
- 04-18shopify 模板代码(设置折扣码赠品电邮模板-21天Shopify跨境外贸独立站爆单成
- 04-03shopify模板更新(Shopify Venture模板详细设置教程)shopify模
- 04-01shopify模板介绍(分享 丨定制Shopify后台邮件模板)shopify模板编辑,奔
- 03-19shopify模板(Shopify店铺批发发票模板编辑指南)shopee店铺装修模板,居然
- 05-07shopify博客模板(Shopify Boundless模板详细设置教程)shopify
- 05-12shopify模板装修(物业文案|5份违规装修物业温馨提示模板)shopee店铺装修流程,