shopify店铺购买(Shopify店铺用户购物流程优化(上
上周,许多顾客有提及一个市场需求,“站内强化”。只不过,我想说的是,虽然多于短短的五个字,但是却包涵太多文本了,比如说网页产业布局强化,中文网站文本强化,网页读取速度强化,采用者网购业务流程强化等等,这些都是站内强化的范畴。
第一集文章文本,他们就采用者体验业务流程强化,做一个详细的如是说。在他们帮顾客T8300以及给顾客提供站内强化的操作过程中,在店面基础功能搭建完毕后,从采用者进到他们的商品网购网页开始,哪些措施或者说手段,能更好地让采用者感觉到放心,信任,贪婪,从而造成买回欲望,并最终退款。今天就系统地给大家如是说呵呵。文本涉及较为多,因此,有关文本我会分为上下三篇来写。
业务流程强化六大步
1. 加速静态肋毛按键
2. 漂浮重新加入科季夫按键
3. Upsell App的运用
4. 安全工具栏的巧妙增设
5. 商品评论App的采用
6. Checkout网页的强化
1.加速静态肋毛按键
他们在许多中文网站上单厢看见有那个Buy with Paypal的按键,只好会有一些新采用者来问我,那个是做什么的?是不是增设?是不是修正上面那个按键的色调?预设Buy It Now按键为白色,PayPal按键为黄色,入右图。

采用者在商品网页,直接点选加速肋毛按键,会埃唐佩县科季夫及checkout网页,先到达Paypal支付网页,这种从点选到退款的操作过程会缩短,减少采用者考虑的天数。
假如你采用的主轴是Shopify的免费主轴,所以在后台主轴都支持那个按键的静态增设,预设是没有的。假如你是在非Shopify主轴市场里买回的主轴,且天数较为老了,那也许没有那个按键的增设,需要圣戈当县标识符。
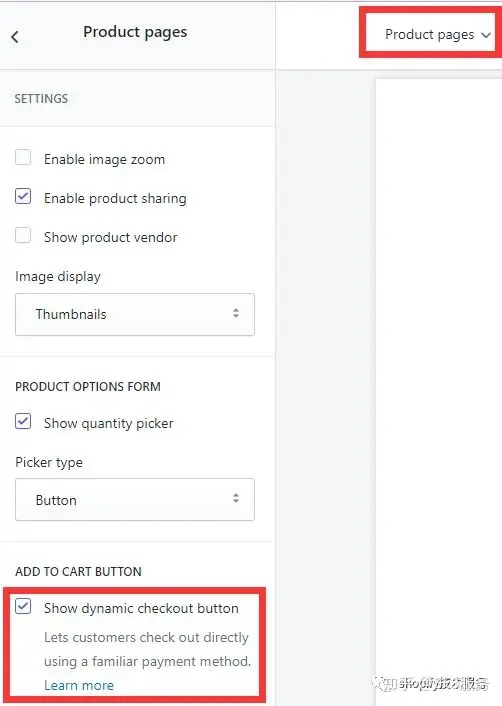
他们登出来主轴自订增设,Online Store -> Customize -> Product Pages,那个按键中文名称称作dynamic checkout button,通常假如要搜寻那个按键的有关情形,只需要在google中搜寻那个名词,会出来许多有关的文章。如下表所示图,选上Show dynamic checkout button。

看那个色调不满意,想修正按键的色调?看这里:
Online Store -> Current Theme ->Actions -> Edit Code -> Assets,找出前缀带.scss的文档,如下表所示图。在文档的最后,添加下列标识符,点选保存:
.shopify-payment-button__button--branded .shopify-cleanslate div{
background-color: #000000 !important;
color: #FFFFFF !important;
border-color: #000000 !important;
}
其中涂黑部分代表你想修正的色调值。background-color是按键的大背景色调,border-color要与大背景色调完全一致。color是按键中手写体的色调。上面第三张图就是我将按键大背景修正成了白色,手写体修正成了白色。这也是许多大中文网站那个按键较为流行的色调,比如说http://fashionnova.com
。


2.漂浮重新加入科季夫按键
那个按键的作用主要是当采用者造成买回贪婪的这时候,能让采用者第一天数找出地方付款。
为什么这点至关重要呢?想象呵呵这种一种情形,他们的货品叙述稍微长了一些,因为多于这种,才能将我的货品叙述的清楚,当采用者往下下载的 这时候,哇,越看越觉得那个货品很酷,想买回了,只好他要把网页支烟,支烟,再支烟一点,咦,出现了Add to Cart,可是那个这时候我一整夜了呵呵,又不是很想买了。
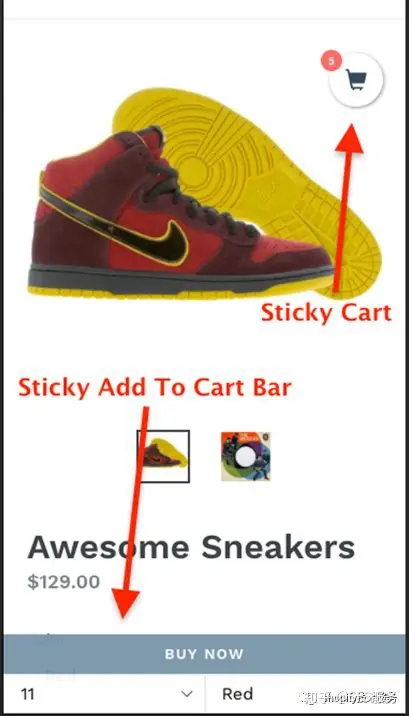
这种的情形非常普遍,特别是从Facebook看见广告过来的采用者,多数为贪婪性买回消费者,热度多于所以几秒钟,所以他们要抓住关键的几秒钟。当他想买的这时候就一定要让他加速点选买回按键,特别是在手机端,触摸屏文本特别有限。只好,在这种的大环境下,漂浮科季夫按键就应运而生了。先看看效果是什么样的:


给大家推荐这款App,Sticky Add To Cart BOOSTER PRO,虽然是付费,但是效果还不错。PC端的这时候,整个按键Bar显示的较为清楚,较为大,而且还显示了货品图片,标题以及变体,价格等,较为醒目。移动端的这时候,买回按键显示整条,也较为显眼,让采用者时刻注意到。
3.Upsell App的运用
对于贪婪性买回的采用者,适当的优惠能加速他买回的操作过程。因此,Upsell以及Cross sell的App的重要性就不需要多说了,许多老的Shopify卖家都已经注意到了,我就不一一去如是说了。但是,最近,许多卖家会问这种一个问题,给我截个图,然后问我,你知道上面那个是通过哪个App来实现的吗?

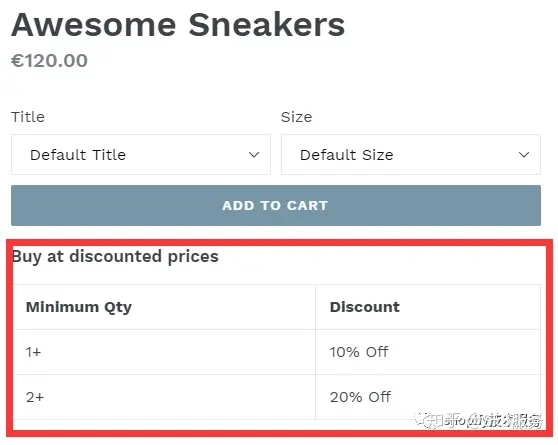
刚好小编最近在帮顾客T8300的这时候,有用到过那个App,Quantity Breaks,分享给大家。具体那个app有什么用处呢?刺激买回,提高客单价。
安装那个App后,可以自己在后台增设优惠规则,主要是针对买回数量上的折扣,也就是他们通常讲的Upsell,可以提高他们的平均客单价。增设后,优惠信息会自动显示在Add To Cart按键下,采用者在准备添加科季夫的这时候就能第一天数看见优惠信息。
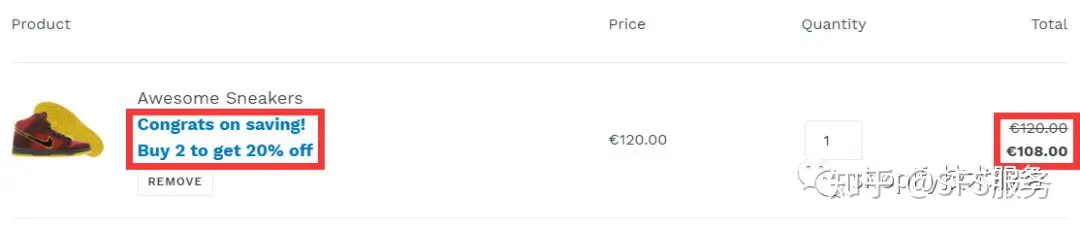
除此之外,采用者在科季夫网页,假如买回数量没有达到优惠条件,可以在科季夫网页再次进行优惠提示,假如买回达到优惠条件,科季夫显示价格会自动显示折扣后的价格,如下表所示图:

以上三点就是今天给大家分享的关于采用者网购业务流程强化的前三条。下篇他们会接着讲上面的三条文本。
文章的最后,给大家安利一个由他们SFS的技术团队开发的谷歌小插件 - SFS Plugin Collections。
插件链接:https://chrome.google.com/webstore/detail/sfs-plugin-collections/bjckpjbkhlogjmnanoghmfodjoopambh
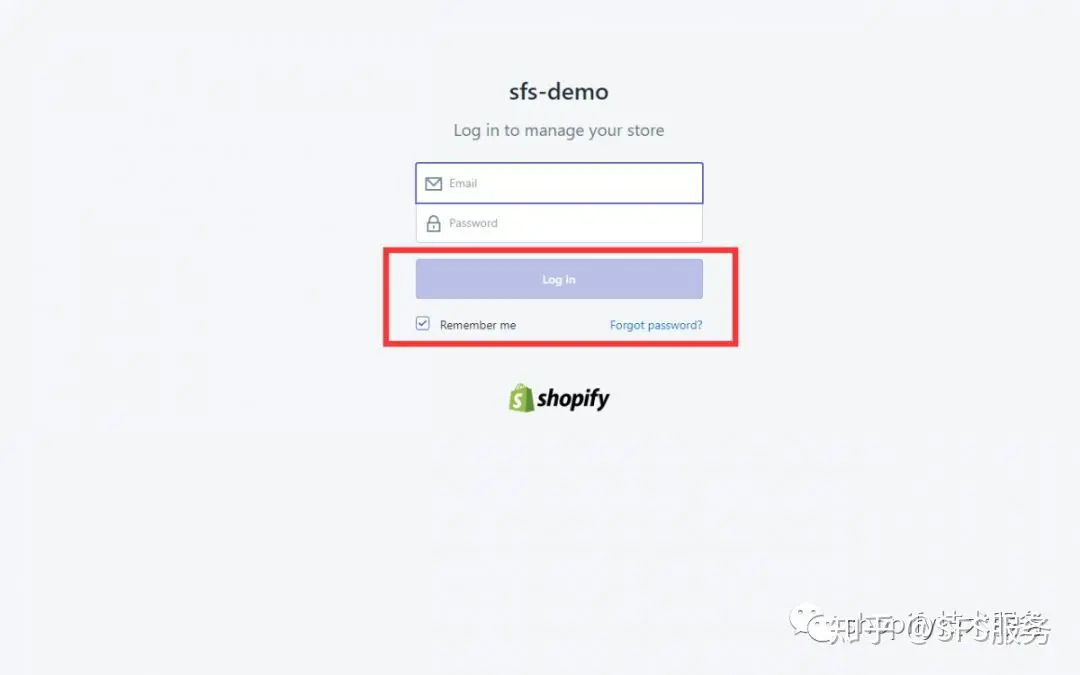
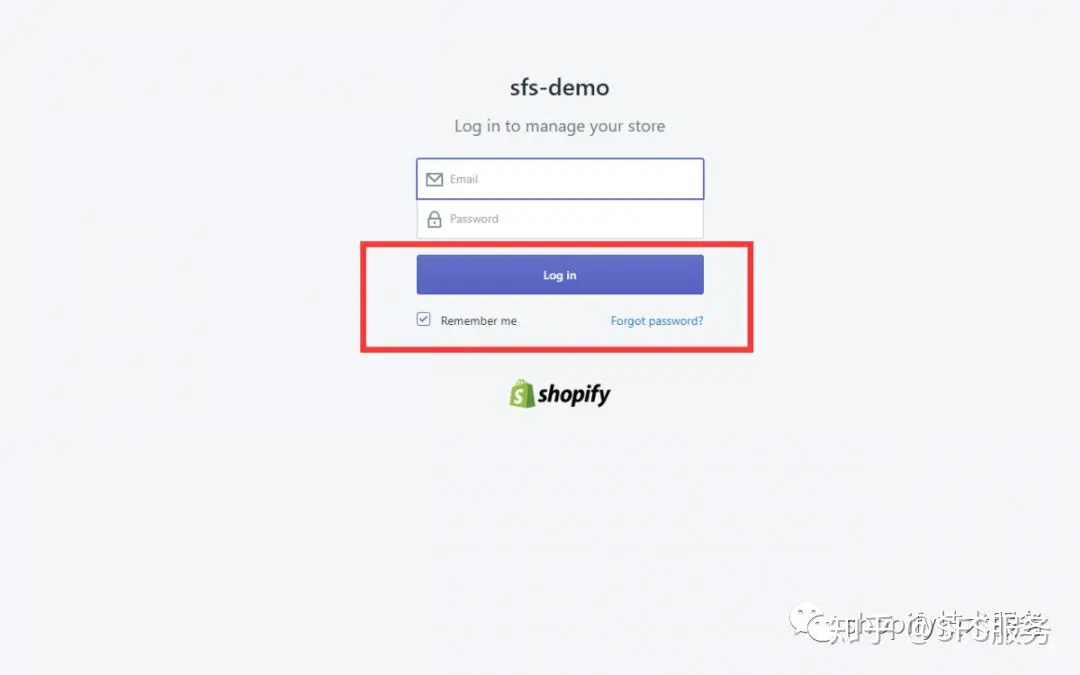
插件目前的主要功能是用来解决最近许多Shopify采用者登录后台时经常碰到的登录按键为灰色的情形。


后续,他们的插件会不定期更新一些小功能,基本都是跟Shopify有关的。有关更新单厢通过公众号以及他们的官方QQ群发布,请大家及时关注哦。
当然,假如你有市场需求,也可以微信给他们留言,他们评估后假如认为是大多数采用者都需要的功能,他们也会加到他们的插件集里面去,造福大家。
假如对于文章有疑问处,可在线咨询SFS客服,qq:2790641050。
更多精彩文本请关注“Shopify技术服务”公众号。
除非注明,文章均为 SFS技术服务 原创,转载请注明来源,谢谢!
版权保护: 本文由 shopify 原创,转载请保留链接: http://www.shopify123.cn/dulizhan/3801.html






